CSSのcounterを使ってlist表示の数字をオリジナルのものに変更するデモ 『Decorated Numbered Lists』

PR
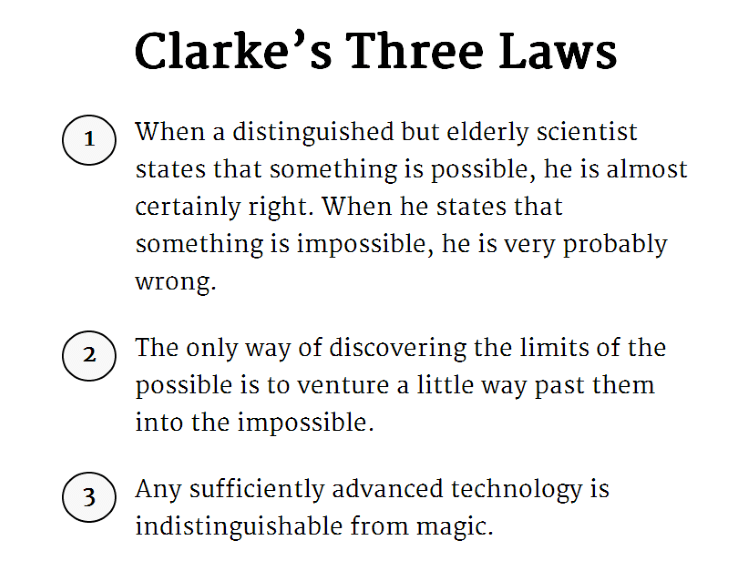
Decorated Numbered Lists
By Dudley Storey
リスト表示の際に表示される番号
これをCSSのcounterを使って、独自のものに置き換えたものです
この方法を使うことによって、幅広いデザインが可能になります
io表示でのリスト番号を counterを使って代用しています
CSS
ol {
line-height: 1.6;
list-style-type: none;
counter-reset: section;
margin-left: 3rem;
}
li {
counter-increment: section;
margin-top: 2rem;
}
li:before {
content: counters(section,"");
border: 2px solid #000;
border-radius: 50%;
display: inline-block;
float: left;
width: 3.5rem;
height: 3rem;
text-align: center;
padding-top: .25rem;
font-weight: 700;
margin-left: -5rem;
margin-right: 1rem;
background: rgba(0,0,0,0.025);
}
プチ解説
oiのところで、まず通常のリスト表示を list-style-type: none; で表示しないようにしています
そして counter-reset: section;で sectionというカウンターの値をリセットしています
liのところで counter-increment: section; でliでカウントを取ることを指定しています
li:before で contentにカウント数を表示するようにしています content: counters(section,””);
あとはli:before をCSSで装飾してデザインしています
PR






















COMMENT