CSSでノートの罫線を作ることが出来るグラデーションのコード

PR
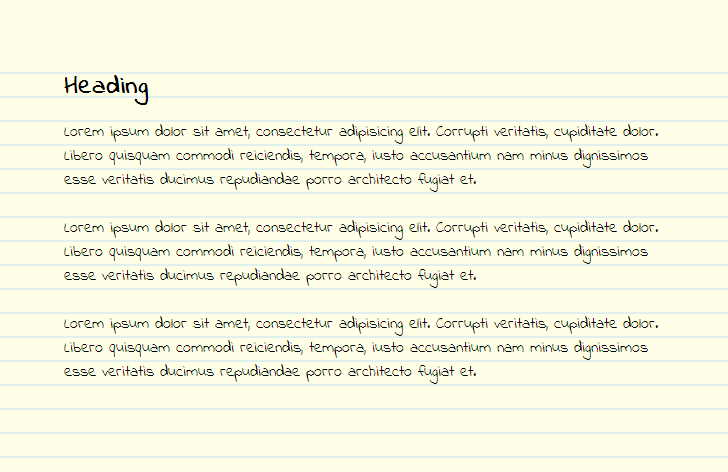
海外で一般的に使われるノートの罫線を表現したCSSのコード
背景にCSSのグラデーションを指定するだけで利用できる
手書き風のフォントと組み合わせれば、雰囲気がより出る。
ノート風の背景を作るコード
CSS
.lined-paper {
height: 600px;
position: relative;
background-color: #ffffe7;
background-image:
linear-gradient(90deg, transparent 29px, #fcc 29px, #fcc 31px, transparent 31px),
linear-gradient(90deg, transparent 49px, #fcc 49px, #fcc 51px, transparent 51px),
linear-gradient(rgba(153,204,255,.3) .1em, transparent .1em);
background-size: 100% 1.5em;
}
.lined-paper:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 4em;
background-color: #ffffe7;
background-image:
linear-gradient(90deg, transparent 29px, #fcc 29px, #fcc 31px, transparent 31px),
linear-gradient(90deg, transparent 49px, #fcc 49px, #fcc 51px, transparent 51px);
}
beforeの方のコードは、上部の大きめのスペースのエリアを表現したものです
.lined-paper の background-image の 1と2行目は左側にある縦のラインを
同じくbeforeにあるのも縦のライン
(Chromeだと、縦のラインの挙動が異なる場合がある、paddingの大きさで表示されなくなる時がある。)
PR






















COMMENT