CSS・JSを圧縮して更にgzで利用することで50%ほど削減する ウェブサービス Online YUI Compressor

PR
Online YUI Compressorの使い方
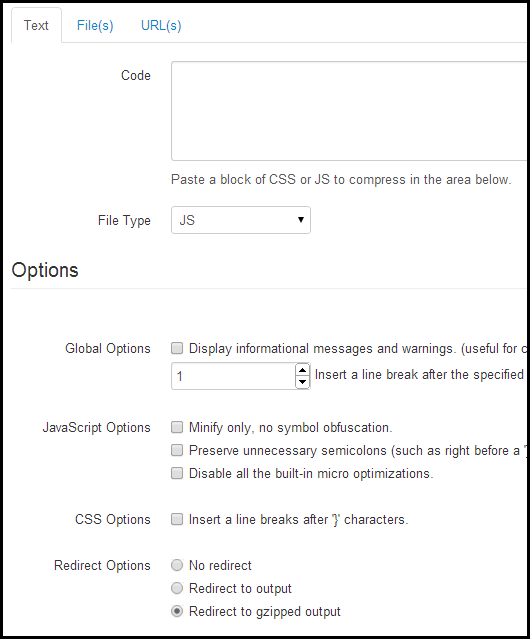
圧縮したいJS・CSSのソースの選択には
コードをそのまま貼り付ける方法、ファイルをアップロードする方法、URLを指定する方法から選べます
一度に複数のファイルの圧縮を行うことが可能ですがファイルタイプはCSSかJSかどちらかを選びます

入力形式は上の3つのタブから選択します
特にこだわりがなければ初期値のままでOKです
![]()
Comprresのボタンを押せば圧縮が開始されます
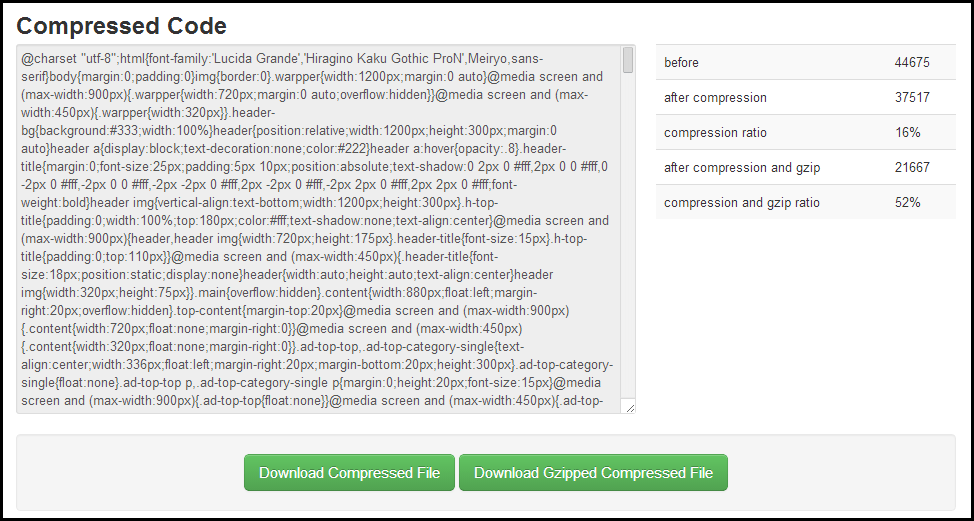
圧縮された結果
下の方に圧縮された結果と圧縮されたファイル、ファイルのダウンロードリンクが表示されます

右側に圧縮された詳細が表示されます
コードの圧縮されたときの圧縮率 compressin ratio
さらにgzipに圧縮されたときの圧縮率 compression and gzip ratio
今回使ったCSSでは圧縮で16%、さらにgzip化で52%まで元のサイズより圧縮されていることが分かります
頻繁に変更することのないCSSやJSを圧縮しておけば、表示速度UPにもつながり転送量削減にも貢献します
元ファイルは保管しておかないと、編集するときに大変です!
PR






















COMMENT