CSS(SASS)だけで作られた夜空に星が流れる パララックス 『Parallax Star background in CSS』

PR
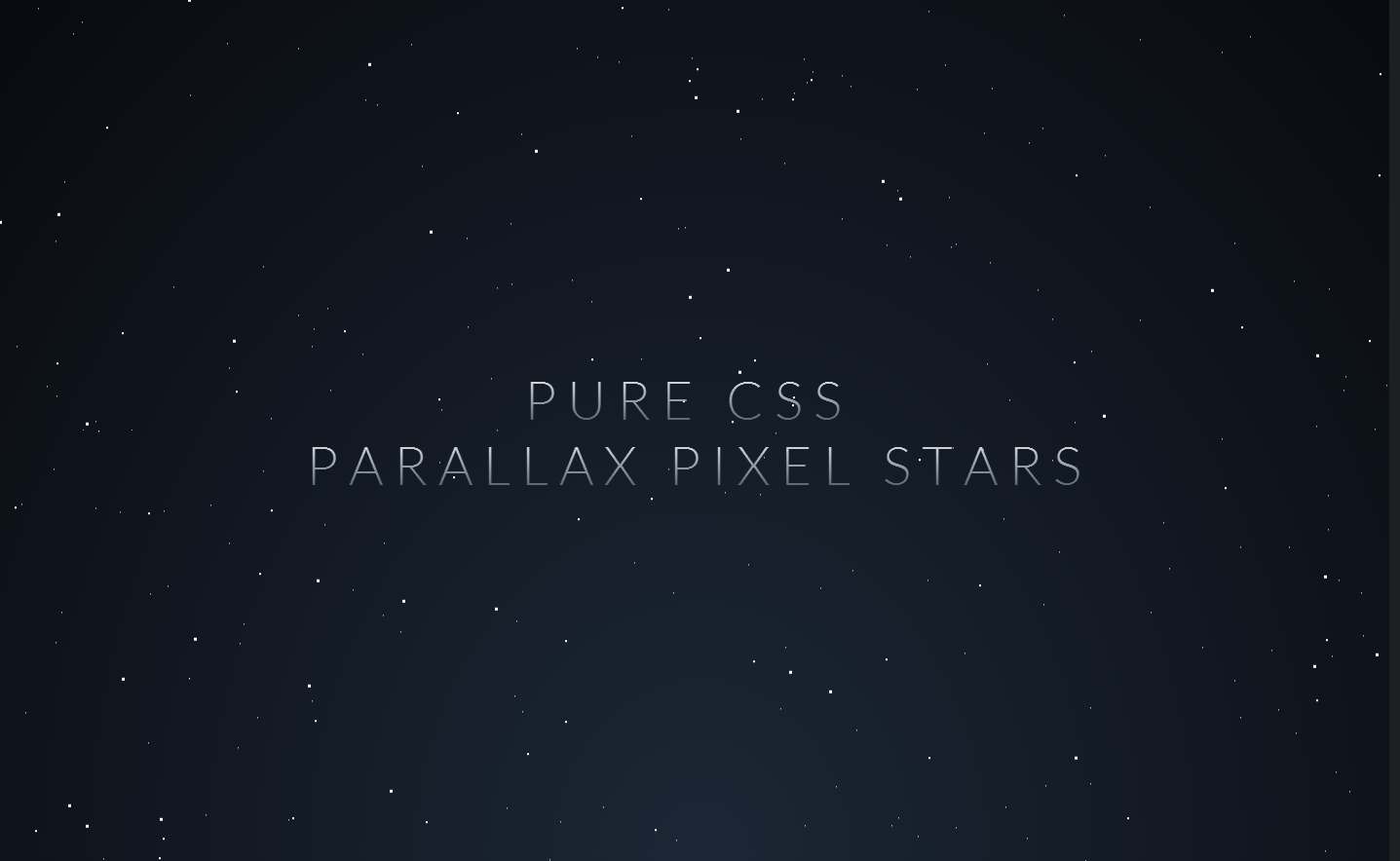
Parallax Star background in CSS
By Saransh Sinha
SASSで作られたパララックスです
背景に夜空の星が流れるようになっています
完成度はかなり高く、星の流れ方は毎回ランダムに決定されます
毎回違った、表情になるので それもまた面白いかなと思います
SASS
// n is number of stars required
@function multiple-box-shadow ($n)
$value: '#{random(2000)}px #{random(2000)}px #FFF'
@for $i from 2 through $n
$value: '#{$value} , #{random(2000)}px #{random(2000)}px #FFF'
@return unquote($value)
$shadows-small: multiple-box-shadow(700)
$shadows-medium: multiple-box-shadow(200)
$shadows-big: multiple-box-shadow(100)
html
height: 100%
background: radial-gradient(ellipse at bottom, #1B2735 0%, #090A0F 100%)
overflow: hidden
#stars
width: 1px
height: 1px
background: transparent
box-shadow: $shadows-small
animation : animStar 50s linear infinite
&:after
content: " "
position: absolute
top: 2000px
width: 1px
height: 1px
background: transparent
box-shadow: $shadows-small
#stars2
width: 2px
height: 2px
background: transparent
box-shadow: $shadows-medium
animation : animStar 100s linear infinite
&:after
content: " "
position: absolute
top: 2000px
width: 2px
height: 2px
background: transparent
box-shadow: $shadows-medium
#stars3
width: 3px
height: 3px
background: transparent
box-shadow: $shadows-big
animation : animStar 150s linear infinite
&:after
content: " "
position: absolute
top: 2000px
width: 3px
height: 3px
background: transparent
box-shadow: $shadows-big
#title
position: absolute
top: 50%
left: 0
right: 0
color: #FFF
text-align: center
font-family: 'lato',sans-serif
font-weight: 300
font-size: 50px
letter-spacing: 10px
margin-top: -60px
padding-left: 10px
span
background: -webkit-linear-gradient(white, #38495a)
-webkit-background-clip: text
-webkit-text-fill-color: transparent
@keyframes animStar
from
transform: translateY(0px)
to
transform: translateY(-2000px)
SASSの部分はこのようになっており、非常にまとまってます
ただ、これをCSSに展開すると 膨大なbox-shadowになります
あと大量のアニメーションで若干ブラウザ重たくなっているので使う場面は若干限られてくるかな
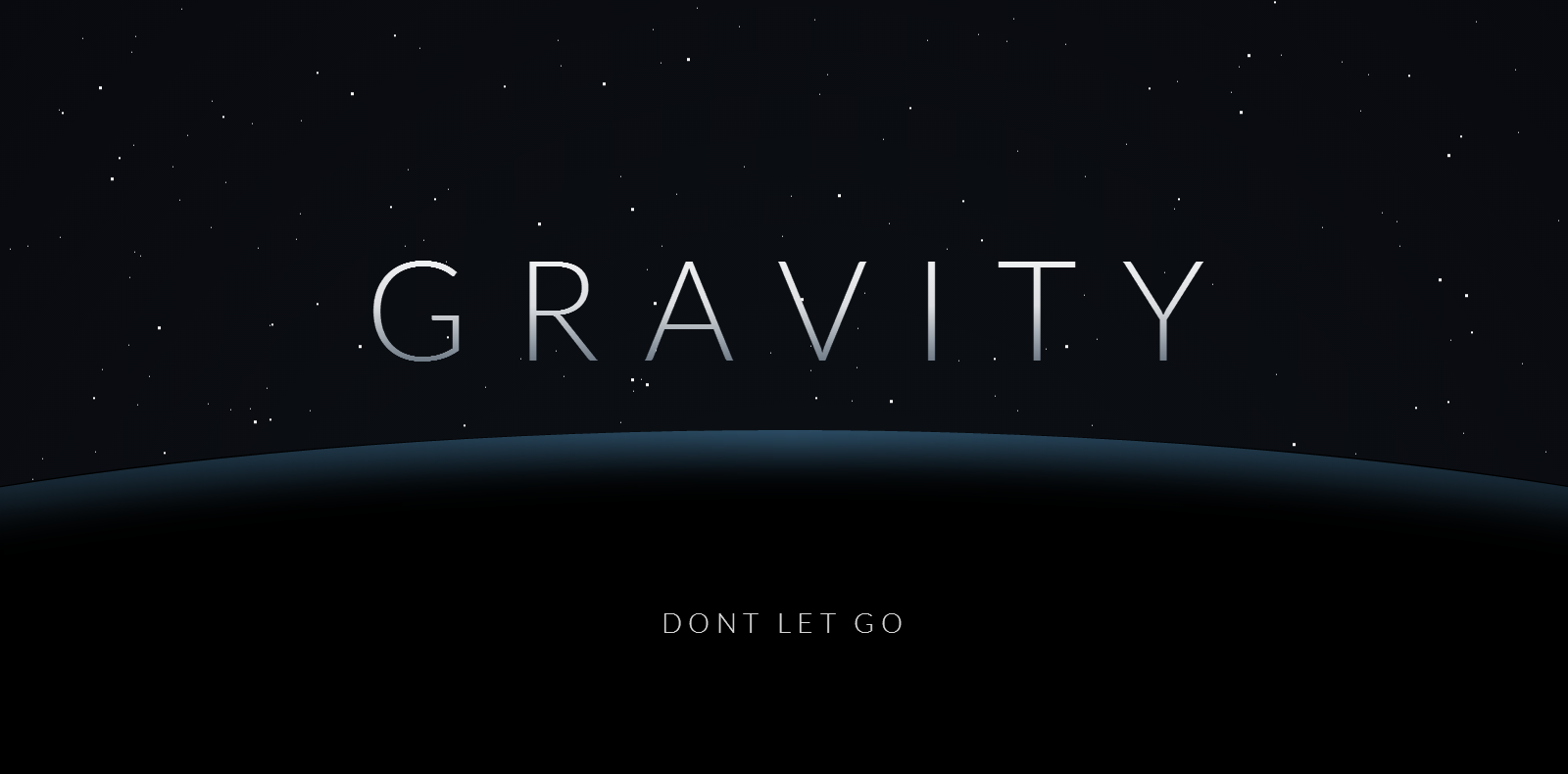
このパララックスを使って作られた他の作品
http://codepen.io/saransh/pen/EGqjo

これまたいい感じでデザインの参考にしたいですね
PR






















COMMENT