CSSだけでhoverでキャプションがスライドして入ってくるアニメーションを作る方法

PR
CSS3のtransitionでhoverした時にアニメーションを設定して、画像等にマウスが乗った時にキャプションをスライド&フェードで表示するテクニック
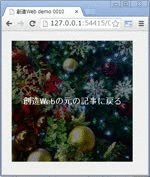
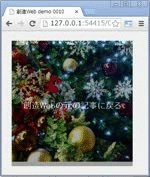
このようなアニメーションになります
実際にDEMOで確認したもらったほうがより分かりやすいと思います
CSSだけでキャプションをスライドインで作る方法
原理はpositionで位置をずらして、hoverされたときに画像に覆いかぶさる様にしています
その動作をtransitionを使ってアニメーションにするというものです
HTMLコード
<div class="ho">
<a href="">
<img src="aaa.jpg" alt="" width="300" height="300">
<span class="demo1"><h1>創造Webの元の記事に戻る</h1></span>
</a>
</div>
HTMLはかなりシンプルです
CSSコード(必要最低限の部分だけ取り出しています)
.ho {
position: relative;
}
img {
width: 300px;
height: 300px;
}
span {
display: block;
position: absolute;
width:300px;
height:300px;
line-height: 300px;
top:0;
left:0;
background: rgba(0,0,0,0.5);
-webkit-transition: all 0.4s;
-moz-transition: all 0.4s;
-ms-transition: all 0.4s;
-o-transition: all 0.4s;
transition: all 0.4s;
opacity: 0;
}
.demo1 {
top:50px;
}
a:hover span {
display: block;
top:0;
left:0;
opacity: 1;
}
a {
display: block;
}
spanをimgと同じ大きさにして、positionをつかってimgと少しずれた位置にします
今回は左上を起点にtopとleftを使いましたがrightでもbottomでも好きな箇所を起点に出来ます
そしてhoverされるとtopを0、leftを0にすることでimgの真上に来るようになっています
またopacityで初期の透明度を最大にして見えなくします
hoverがあったときに透明度を1にして無効にします
あとはそれぞれの動作をアニメーション化するためにspanにtransitionを付けます
これで、positionの変動と透明度の変動がアニメーションで表示されるよう雄になりました
これだと、opacityで見えなくしているだけの部分にhoverしたときも動作しますので
.hoにoverflow:hiddenをつけると、そういうことはなくなりますが、アニメーションの見え方も変わります
PR























COMMENT