FaceBook風のダイアリログを表示するjQueryのプラグイン 『FaceBook Dialog』 の使い方

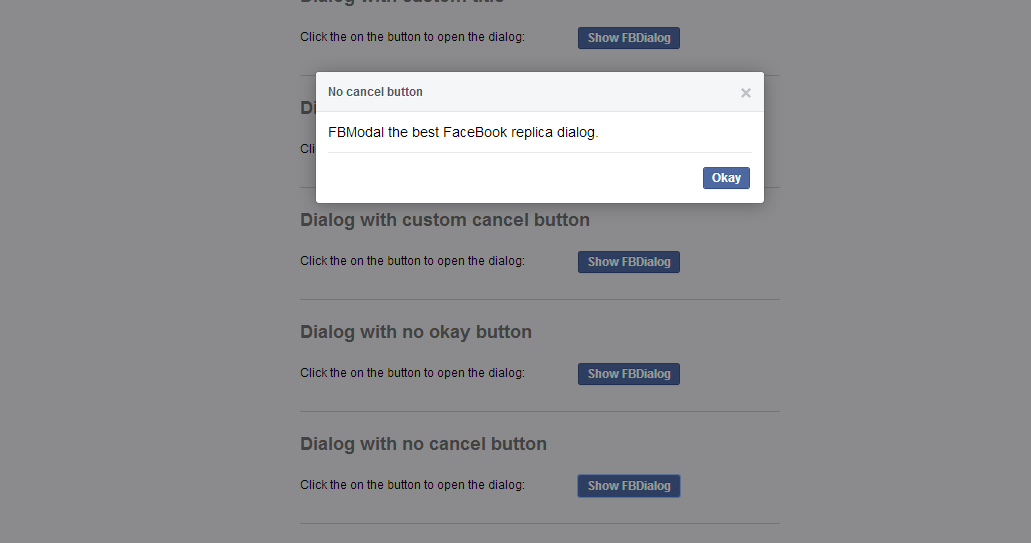
Facebook風にモーダルウィンドウが現れるようにするjQueryのプラグインです。色使いとかレイアウトはFacebook風なんですが、表示するときのエフェクトは色々設定があり好きなモノが選べれるようになっています
FaceBook Dialog の使い方
ダウンロードはGitHubから
https://github.com/RRPowered/FBDialog
デモはこちら
http://www.rrpowered.com/demo/FBDialog/#
jQueryとこのプラグインのjsとcssをHTMLに読み込ます
<link rel="stylesheet" href="fbdialog.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script type="text/javascript" src="fbdialog.min.js"></script>
ファイルの設置場所はそれぞれ、の環境に合わせたパスにしてください。ダウンロードしたファイルの中で必要なのは fbdialog.min.jsとfbdialog.cssです。jQueryのプラグインを使うときは、jQueryの呼び出し以降にプラグインを呼び出すようにする必要があります
また、jQueryは2.1のバージョンを使います
基本的な使い方
<body>
<!--モーダルウィンドウに表示する内容-->
<div id="dialog">モーダルウィンドウに表示する内容</div>
<!--クリックでモーダルウィンドウが現れるようのバタン-->
<a class="dialog-pop-up" href="">ボタン</a>
<script>
/*自動で表示される用*/
$("#dialog").fbdialog({
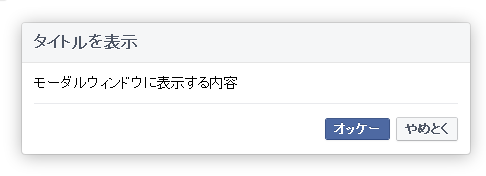
title: "タイトルを表示",
cancel: "やめとく",
okay: "オッケー",
okaybutton: true,
cancelbutton: true,
buttons: true,
opacity: 0.0,
dialogtop: "78px"
});
/*クリックで表示される用*/
$(document).on("click", ".dialog-pop-up", function() {
$("#dialog").fbdialog({
title: "タイトルを表示",
cancel: "やめとく",
okay: "オッケー",
okaybutton: true,
cancelbutton: true,
buttons: true,
opacity: 0.0,
dialogtop: "78px"
});
});
</script>
</body>

モーダルウィンドウに表示するようの要素を作成し、そこにクラスかIDを指定します
その要素の内容がモーダルウィンドウの内容として表示されます
その要素はCSSで非表示にしておいてやると良いでしょう
$("#dialog").fbdialog({オプション})
ここで、指定してあるIDからクラスを入れます
オプションは上のコードの内容を参考に変更してください、基本的に日本語のテキストの所を変更すれば使えます
クリック等のアクションでモーダルウィンドウが出てくるようにするには、javascriptの後半の方のコードの形にすると出来ます。
他には、jQueryのCookieを操作するプラグインと組み合わせれば、初回訪問時には自動で表示するとか、再訪問期間を設定するなどして、表示をコントロールするのも良いかと思います
設置も導入も比較的簡単なので、HTML初心者でも使いやすいかと思います






















COMMENT