FacebookのLikeボタンをテキストリンクでポップアップにする方法

PR
Facebookのボタン作成からURL形式を取得してそれをテキストにしたときに、javascriptを使ってポップアップで表示する方法
1.Like Button を作成する
まずはLikeボタンをFacebookのデベロッパーページで作成します
ボタン作成ページ
https://developers.facebook.com/docs/plugins/like-button/


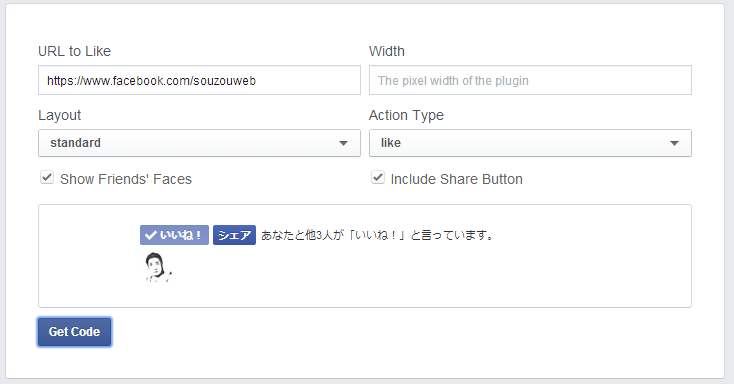
ボタン作成画面で必要な情報と好きな形式のボタンを選択します
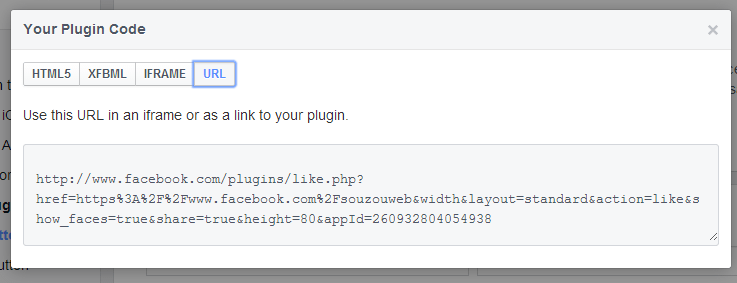
Get Code からURL形式のコードを取得します
2.javascriptを使ってポップアップを作る
先ほど取得したURLを新しい小さいサイズのウィンドウを開くようにします
ちなみに先ほど取得したURLをブラウザのアドレスバーに入れて確認してみてください、ボタンだけが表示されたページが出てくると思います。
このページをページ移動をさせずに小さく開くようにします
またポップアップが画面の中央に出てくるように調整します
ポップアップの設定をする javascriptのコード
先ほどのURLを入れます。ポップアップの大きさを調整したい場合は、width,heighの高さをそれぞれ変更します
var wwwwwとvar hhhhhの箇所の数値も合わせて変更する必要があります
数値はピクセル単位です
テキストリンクにするコード
<script>
//facebook like button
function winCenter(){
//別窓の左と上の余白を求める
var wwwww = ( screen.width-200 ) / 2;
var hhhhh = ( screen.height-100 ) / 2;
//オプションパラメーターleftとtopに余白の値を指定
window.open("先ほどのURLをここに入れる","","width=200,height=100"
+",left="+wwwww+",top="+hhhhh);
}
</script>
javascriptが効いていない時に、通常のリンクとしても機能するように、hrefにはページのURLを指定しています。
これでテキストをクリックしたときに、ポップアップウィンドウが表示されます
javascriptの参考ページ
http://www.pori2.net/js/window/4.html
PR






















COMMENT