FacebookのコメントシステムがCSSでレスポンシブ(リキッドデザイン)に出来なくなっているけども 実は対応されていた

PR
ちょっと前まではFacebookのコメントシステムがCSSでレスポンシブ(リキッドデザイン)化する事ができていたのですが
それが不可能になってしまっています
これは、ちょっと使いづらいなと思ったのですが
スマホやタブレット向けには、初期値でレスポンシブ化になっていました
スマホ、タブレット向けには自動的にレスポンシブ化されている
スマホやタブレットでアクセスすると親要素に合わせて自動的にレスポンシブ化するようになっています
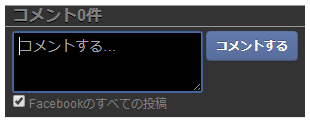
こんな感じに

自動的に画面幅に合わせて、コメント欄が小さくなるようになっています
コメントボタンはクリックすると表示されます

つまり、CSSでレスポンシブ化しなくても
自動的に端末別にレスポンシブにしてくれるということです
PCでのサイズを取得して設置すれば、あとは自動的になるので実は改良されていたのですね
Chromeのデベロッパーツールのエミュレータで確認可能です
できなくなったのはリキッドデザイン
スマホ・タブレット向けには勝手にレスポンシブ化してくれるのですが PC向けにはしてくれなくて固定サイズです
なので、リキッドデザインに合わせて幅が変わるっていうことができなくなったので
min-widthに合わせたようなサイズで設置すれば良いかと思います
例えば 500px~1000pxのリキッドデザインだった場合に 500pxに合わせてみるとか
PR






















COMMENT