Font Awesome のアイコンをPNG画像に変換するジェネレーター [Font Awesome to PNG]

PR
Bootstrap用に元々は作られていた
WEBフォントアイコン の Font Awesome のアイコンを使いたいものだけPNG画像として作成するサービスがあります
Font Awesome は便利な半面、サイズがそこそこ大きいので、できるだけ軽量化したい
また Font Awesome が利用できない環境でもアイコンを表示させたい という場合は、画像にして必要な分だけ利用するのが良いです
そこで便利なのが 画像にしてくれるジェネレーター
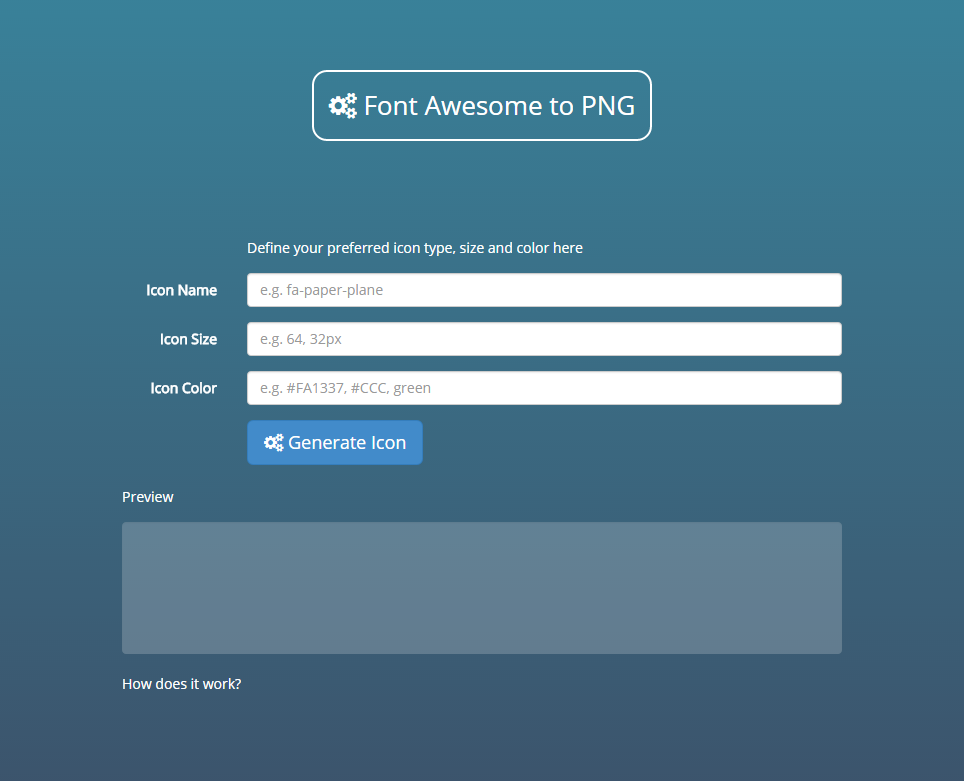
Font Awesome to PNG

使い方はいたって簡単
icon Name : ウェブフォント名をいれる
icon Size : アイコンのサイズを入れる px単位でしてい
icon Color : 画像の色を入れる
3つの項目を入れて
Generate icon 押すと ダウンロードリンクが現れるのでダウンロードするだけ
ウェブフォント名はオートコンプリート機能がついているので
fa- から始めるといいでしょう。
fa-youtube とか fa-twitter とか fa-facebook とすればいいので
探しやいです、フォントが全然わからない場合は
Font Awesome のアイコン一覧よりお調べください
http://fortawesome.github.io/Font-Awesome/icons/
PR






















COMMENT