GIFアニメーションをHTML5のvideoに変換するとどうなるのか ウェブサービス「gfycat」を使ってみた

PR
GIFアニメーションって手軽に使えて、便利な半面容量がとても大きくなります
GIFアニメーションじゃなくて動画にしてしまったほうが良いケースもある。
そこでGIFアニメをHTML5のvideoに変換するサービスを使えばどれだけ容量がダウン出来るのか gfycatというサービスを使って試してみた!
gfycatでGIFアニメをHTML5のvideo(Webm)に変換する
まずはサイトに行ってGIFをアップロード

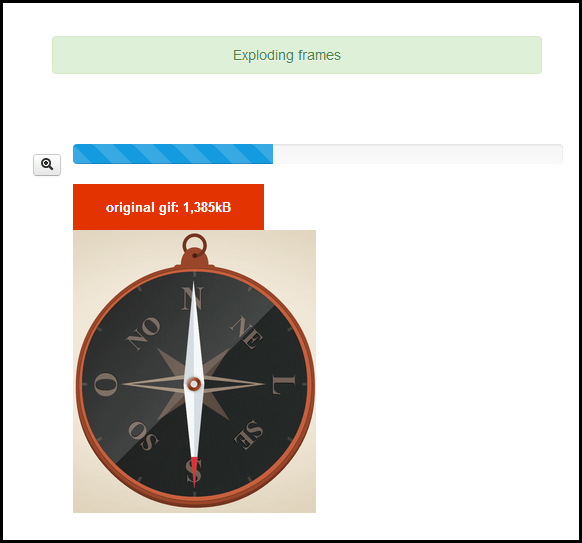
アップロードすると即座に変換が開始

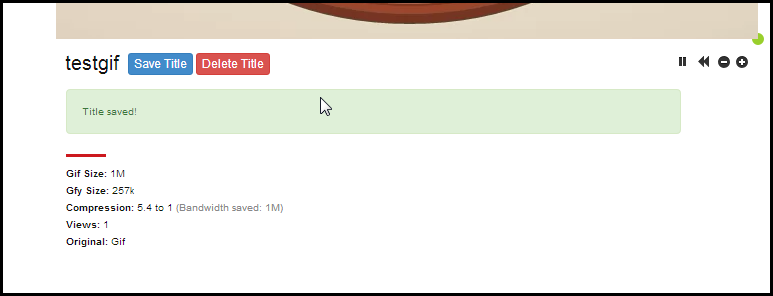
出来上がったページの動画部分のしたにマウスカーソルを持って行くとタイトルの決定後情報が出る

GIFだと1MB
このサイトで変換したものだと 257KB というのが分かります
あと再生されている画面上で右クリックして動画の保存をしてWEBサイトにアップすれば使えます
このサイトからホスティングさせて使うことも可能です
動画はwebmという動画ファイルです、一部のブラウザはまだ対応していないので見ることが出来ません
GIFアニメ版
webm版
webmがどのブラウザでも使えるようになったら、大きなgifアニメはすべてwebmに切り替えて埋め込んでもいいかなーと思ったりもします
WordPressなら簡単にビジュアルエディタでドラッグ・アンド・ドロップ(WP 3.9以降)で挿入ができ、クリックして編集すれば自動再生、リピートの設定ができるのでGIFアニメとほぼ同じ動作に出来ます
でもWordpressだと拡大されてしまうようなので、そこはCSSでゴニョゴニョ調整が必要そう
PR























COMMENT