Webを彩る Google Fonts 簡単にWebサイトのフォントを豊富に変更できる

PR
CSSでサイトの文字のフォントを指定する場合は
そのPCに入っているフォントが使われることになりますが
Google Fonts を使うことで、色々なフォントが使え表現が広がります
Google Fonts の使い方
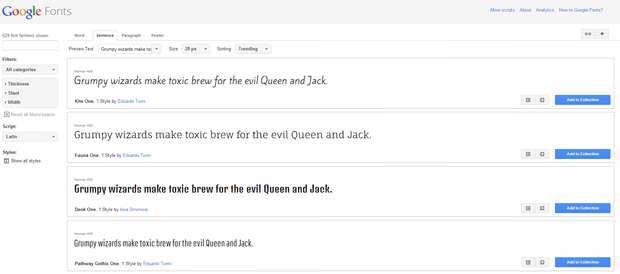
Google Fonts のサイトに行くと多くのフォントが並んでいます
その中から利用したいフォントをコレクションに追加していきます
(Quick Use というものも有り、1つだけフォントを使う場合に利用します)
この Add to collection のボタンで追加する事が出来ます
![]()

フォントの数が膨大なので、フォントは各メニューから絞込み出来ます
- Word はタイトル
- Paragraph は文章
- Poster はロゴ
としてそれぞれ探すと見つけやすいかと思います
また左のフィルターからはボタンをスライドして絞り込みすることも出来ます
コレクションに追加したものを一括して利用するには画面したの
コレクションのところからUSEをクリックすると導入へのステップの画面になります

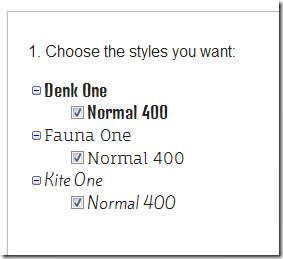
まず、コレクションに入れたフォントから利用するフォントの選別をします
利用するものにはチェック

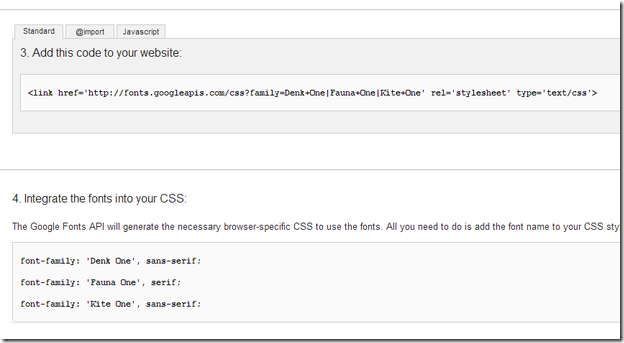
あとはHTMLに追加するコードと
フォントを変えるためのCSS このCSSをWebフォントを当てたいテキストに適応します

Google Fonts を利用する注意点は日本語が無い
また一部のWebブラウザで日本語表記に使うと表示されない現象があるので
英数字のみに利用するといった使い方になります
PR






















COMMENT