hoverで六角形が連結してで展開されていくメニューデザイン CSS Hex Menu Idea

PR
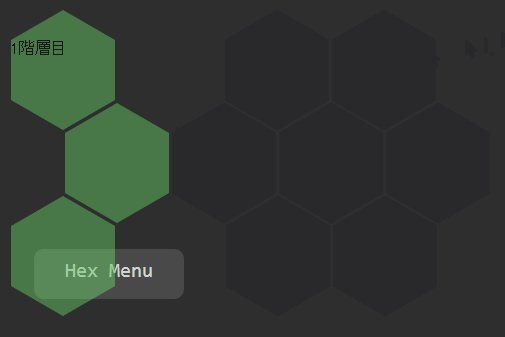
CSS Hex Menu Idea
By Matthew
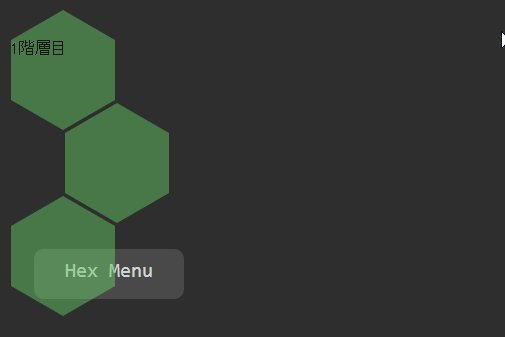
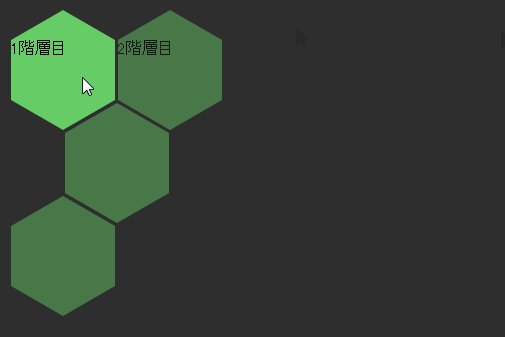
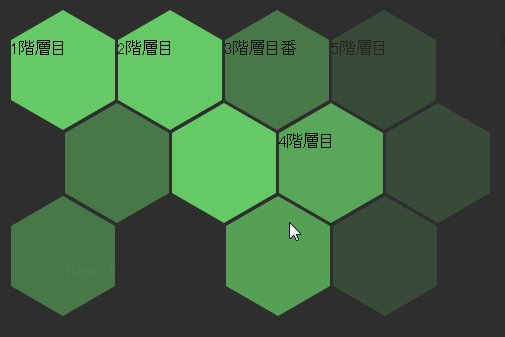
六角形をhoverすると子メニューが表示されて、さらに子メニューをhoverすると孫メニューが展開されるドロップダウン型のメニューを横方向に展開させた応用的なアイディアです
六角形は、長方形+上下に三角形をbeforeとafterでつけてる感じかな
クラス名に hex-rowと付いているものが トップレベル(親)になっています 子は sub-hex が付いているものがそれぞれの階層的に応じてます
HTML
<div id="back"> Hex Menu </div> <div id="content"> <div class="hex hex-row" >1階層目 <div class="sub-hex hex">2階層目 <div class="sub-hex hex">3階層目番</div> <div class="sub-hex hex bottom"> <div class="sub-hex hex">4階層目 <div class="sub-hex hex top">5階層目</div> <div class="sub-hex hex"></div> <div class="sub-hex hex bottom"></div> </div> <div class="sub-hex hex bottom"></div> </div> </div> </div> <div class="hex hex-row even" > <div class="sub-hex hex"></div> </div> <div class="hex hex-row"></div> </div>
実に面白いメニューですね
PR























COMMENT