hoverで目隠しが開くと同時に、中の画像も移動するテクニック CSS Aperture Effect

PR
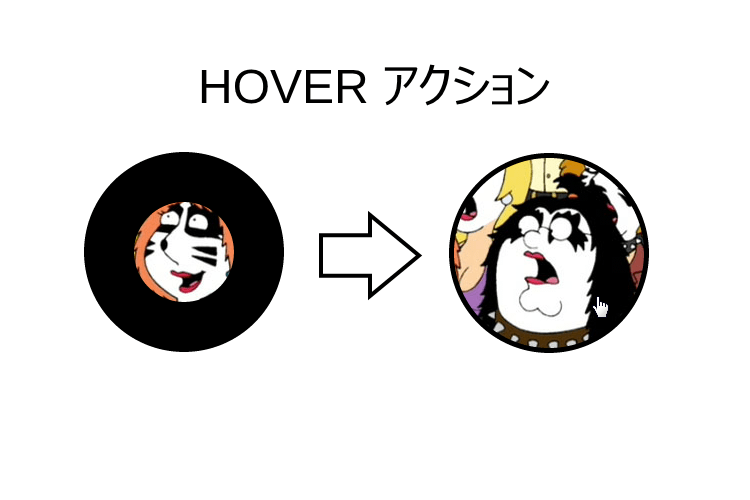
CSS Aperture Effect
By Vincent Pantano
一見、hoverによるアクションにbox-shadowsによる変化を与えているのかとおもいきや、box-sizingをborder-boxにして内側にborderが入ってくるようにして、hoverでborderの太さを変更することで、輪っかが変形するようになっています
背景はbackground-positionで移動するようになっています
背景の画像とhoverのアクションが計算されたテクニックでした。
PR























COMMENT