ついついホバーしたくなるクールでかっこいい、10のHOVERエフェクト

PR
ついついホバーしてしまうかっこいいエフェクト
10種のhoverアニメーションのエフェクトです、どれもクールでかっこよく出来上がっています。テキスト+背景画像という組み合わせで、サムネイル型のメニューなどの利用に向いています。CSSの部分はLESSで書かれています。
コードをファイルでダウンロード
DOWNLOAD
CODE
HTML
<section class="apresenteichan">
<a href="" data-bf="10 stylish" data-af="with less">
hover effects
</a>
</section>
<section class="p1">
<a href="#" data-cont="coming">COMING</a>
</section>
<section class="p2">
<a href="#" data-cont="PIANO">PIANO</a>
</section>
<section class="p3">
<a href="#" data-cont="BURN">BURN</a>
</section>
<section class="p4">
<a href="#" data-cont="movement" >movement</a>
</section>
<section class="p5">
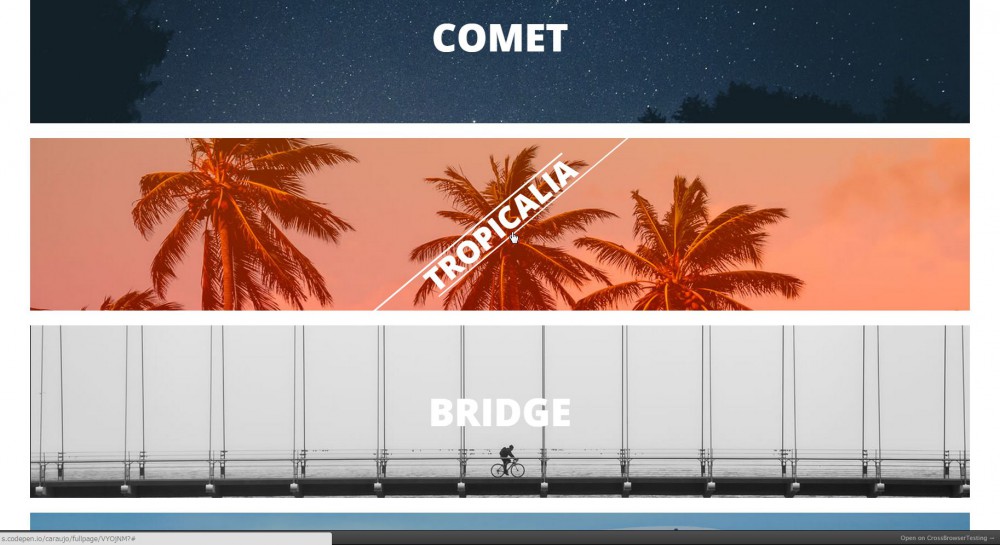
<a href="#" >comet</a>
</section>
<section class="p6">
<a href="#">TROPICALIA</a>
</section>
<section class="p7">
<a href="#">BRIDGE</a>
</section>
<section class="p8">
<a href="#" data-cont="wrecked">
wrecked
<div class="line"></div>
</a>
</section>
<section class="p9">
<a href="#">
BEAT
<div class="i"></div>
<div class="k"></div>
</a>
</section>
CSS(LESS)
//all images by unsplash.com
*,
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
//mixins
.animation-fill-mode(@str){
-webkit-animation-fill-mode: @str;
animation-fill-mode: @str;
}
.animation-delay(@str){
-webkit-animation-delay: @str;
animation-delay: @str;
}
.animation (@name) {
-webkit-animation: @name;
-moz-animation: @name;
-ms-animation: @name;
animation: @name;
}
.keyframes(@name; @arguments) {
@-moz-keyframes @name { @arguments(); }
@-webkit-keyframes @name { @arguments(); }
@keyframes @name { @arguments(); }
}
.clip-path(@string){
-webkit-clip-path: @string;
clip-path: @string;
}
.transition (@transition) {
-webkit-transition: @transition;
-moz-transition: @transition;
-ms-transition: @transition;
-o-transition: @transition;
transition: @transition;
}
.transform(@transform){
-webkit-transform: @transform;
-moz-transform: @transform;
-ms-transform: @transform;
-o-transform: @transform;
transform: @transform;
}
.transform-origin(@transform-o){
-webkit-transform-origin: @transform-o;
-moz-transform-origin: @transform-o;
-ms-transform-origin: @transform-o;
-o-transform-origin: @transform-o;
transform-origin: @transform-o;
}
.border_radius(
@radius:5px
){
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}
.box-shadow(
@string
){
-webkit-box-shadow: @string;
-moz-box-shadow: @string;
box-shadow: @string;
}
.opacity(
@opacity:0.5
){
opacity: @opacity;
-webkit-opacity: @opacity;
-moz-opacity: @opacity;
}
.background-image(...) {
@process_ms: ~`(function(t){function e(t){var e,r,n,a,s,i,u,o,g="ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",c=0,l=0,f="",d=[];if(!t)return t;do e=t.charCodeAt(c++),r=t.charCodeAt(c++),n=t.charCodeAt(c++),o=e<<16|r<<8|n,a=63&o>>18,s=63&o>>12,i=63&o>>6,u=63&o,d[l++]=g.charAt(a)+g.charAt(s)+g.charAt(i)+g.charAt(u);while(c<t.length);f=d.join("");var p=t.length%3;return(p?f.slice(0,p-3):f)+"===".slice(p||3)}if(t=t||8121991,8121991==t)return t;var r=/linear|radial/g.test(t)&&t.split(/,(?=\s*(?:linear|radial|url))/g),n=[],a={"to bottom":'x1="0%" y1="0%" x2="0%" y2="100%"',"to left":'x1="100%" y1="0%" x2="0%" y2="0%"',"to top":'x1="0%" y1="100%" x2="0%" y2="0%"',"to right":'x1="0%" y1="0%" x2="100%" y2="0%"',get"top"(){return this["to bottom"]},get"180deg"(){return this["to bottom"]},get"right"(){return this["to left"]},get"270deg"(){return this["to left"]},get"bottom"(){return this["to top"]},get"90deg"(){return this["to right"]},get"0deg"(){return this["to top"]},get"left"(){return this["to right"]},"-45deg":'x1="0%" y1="0%" x2="100%" y2="100%"',"45deg":'x1="0%" y1="100%" x2="100%" y2="0%"',"ellipse at center":'cx="50%" cy="50%" r="75%"',get"135deg"(){return this["-45deg"]}},s={uri_data:"url(data:image/svg+xml;base64,",xml:'<?xml version="1.0" ?>',svg_start:'<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 1 1" preserveAspectRatio="none">',linear_gradient_start:'<linearGradient id="lesshat-generated" gradientUnits="userSpaceOnUse"',radial_gradient_start:'<radialGradient id="lesshat-generated" gradientUnits="userSpaceOnUse"',linear_gradient_end:"</linearGradient>",radial_gradient_end:"</radialGradient>",rect_linear:'<rect x="0" y="0" width="1" height="1" fill="url(#lesshat-generated)" />',rect_radial:'<rect x="-50" y="-50" width="101" height="101" fill="url(#lesshat-generated)" />',svg_end:"</svg>"};if(r.length){r.forEach(function(t){var e={};if(Object.keys(a).some(function(r){return t.indexOf(r)>=0?(e.svg_direction=a[r],!0):(e.svg_direction=!1,void 0)}),/linear/.test(t))e.svg_type="linear";else if(/radial/.test(t))e.svg_type="radial";else if(!/linear/.test(t)&&!/radial/.test(t))return e.url=t.trim(),e.svg_type="url",e.svg_direction=!0,n.push(e),!1;var r=t.match(/rgb|#[a-zA-Z0-9]|hsl/g).length;e.svg_stops=[],t=t.replace(/transparent/g,"rgba(0,0,0,0)"),t.match(/#[a-zA-Z0-9]/g)&&t.match(/(#[a-zA-Z0-9]+)\s*(\d+%)?/g).forEach(function(t){t=t.split(" "),e.svg_stops.push('<stop offset="'+(t[1]||!1)+'" stop-color="'+t[0]+'" stop-opacity="1"/>')}),t.match(/rgba?\(\d+,\s*\d+,\s*\d+(?:,\s*(0|1|\.\d+|0\.\d+))?\)/g)&&t.replace(/rgba?\((\d+,\s*\d+,\s*\d+)(?:,\s*(0|1|\.\d+|0\.\d+))?\)\s*(\d+%)?/g,function(t,r,n,a){e.svg_stops.push('<stop offset="'+(a||!1)+'" stop-color="rgb('+r+')" stop-opacity="'+(n||1)+'"/>')}),t.match(/hsla?\((\d+,\s*\d+%,\s*\d+%),\s*(0|1|\.\d+|0\.\d+)\)/g)&&t.replace(/hsla?\((\d+,\s*\d+%,\s*\d+%),\s*(0|1|\.\d+|0\.\d+)\)\s*(\d+%)?/g,function(t,r,n,a){e.svg_stops.push('<stop offset="'+(a||!1)+'" stop-color="hsl('+r+')" stop-opacity="'+(n||1)+'"/>')});var s=Math.floor(100/(r-1));e.svg_stops.forEach(function(t,r){/offset="false"/.test(t)&&(e.svg_stops[r]=t.replace(/offset="false"/,'offset="'+s*r+'%"'))}),e.svg_stops.sort(function(t,e){return t=t.match(/offset="(\d+)%"/),e=e.match(/offset="(\d+)%"/),2==t.length&&2==e.length?t[1]-e[1]:void 0}),n.push(e)});var i=[],u=n.every(function(t){for(var e in t)if(0==t[e]||0==t[e].length)return!1;return!0});if(!u)return 8121991;n.forEach(function(t,e){("linear"==t.svg_type||"radial"==t.svg_type)&&(i[e]=s.xml+s.svg_start),"linear"==t.svg_type?(i[e]+=s.linear_gradient_start+" "+t.svg_direction+">",t.svg_stops.forEach(function(t){i[e]+=t}),i[e]+=s.linear_gradient_end,i[e]+=s.rect_linear,i[e]+=s.svg_end):"radial"==t.svg_type?(i[e]+=s.radial_gradient_start+" "+t.svg_direction+">",t.svg_stops.forEach(function(t){i[e]+=t}),i[e]+=s.radial_gradient_end,i[e]+=s.rect_radial,i[e]+=s.svg_end):"url"==t.svg_type&&(i[e]=t.url)}),i.forEach(function(t,r){/<\?xml version="1.0" \?>/g.test(t)&&(i[r]=s.uri_data+e(t)+")")}),t=i.join(",")}return t})((function(){var r="@{arguments}";return r=r.replace(/^\[|\]$/g,"")})())`;
@process_webkit: ~`(function(t){if(t=t||8121991,8121991==t)return t;var e={"to bottom":"top","to left":"right","to top":"bottom","to right":"left","ellipse at center":"center, ellipse cover","circle closest-side":"center center, circle contain","circle farthest-corner":"center center, circle cover","circle farthest-side":"center center, circle cover","ellipse closest-side":"center center, ellipse contain","ellipse farthest-corner":"center center, ellipse cover","ellipse farthest-side":"center center, ellipse cover"},r=/(radial-gradient\()([a-z- ]+)at\s+(\w+%?)\s*(\w*%?)/g,n=Object.keys(e);return n.some(function(n){return t.indexOf(n)>=0?(t=t.replace(new RegExp(n+"(?![ a-z0-9])","g"),e[n]),!0):(r.test(t)&&(t=t.replace(r,function(t,e,r,n,a){return e.trim()+n.trim()+" "+a.trim()+","+r.replace(/closest-side/g,"contain").replace(/farthest-corner/g,"cover").trim()})),void 0)}),t=t.replace(/(\d+)\s*deg/g,function(t,e){return 90-e+"deg"}).replace(/(linear|radial)-gradient/g,"-webkit-$1-gradient")})((function(){var t="@{arguments}";return t=t.replace(/^\[|\]$/g,"")})())`;
@process_moz: ~`(function(e){if(e=e||8121991,8121991==e)return e;var t={"to bottom":"top","to left":"right","to top":"bottom","to right":"left","ellipse at center":"center, ellipse cover","circle closest-side":"center center, circle contain","circle farthest-corner":"center center, circle cover","circle farthest-side":"center center, circle cover","ellipse closest-side":"center center, ellipse contain","ellipse farthest-corner":"center center, ellipse cover","ellipse farthest-side":"center center, ellipse cover"},r=/(radial-gradient\()([a-z- ]+)at\s+(\w+%?)\s*(\w*%?)/g,n=Object.keys(t);return n.some(function(n){return e.indexOf(n)>=0?(e=e.replace(new RegExp(n+"(?![ a-z0-9])","g"),t[n]),!0):(r.test(e)&&(e=e.replace(r,function(e,t,r,n,a){return t.trim()+n.trim()+" "+a.trim()+","+r.replace(/closest-side/g,"contain").replace(/farthest-corner/g,"cover").trim()})),void 0)}),e=e.replace(/(\d+)\s*deg/g,function(e,t){return 90-t+"deg"}).replace(/(linear|radial)-gradient/g,"-moz-$1-gradient")})((function(){var t="@{arguments}";return t=t.replace(/^\[|\]$/g,"")})())`;
@process_opera: ~`(function(e){if(e=e||8121991,8121991==e)return e;var t={"to bottom":"top","to left":"right","to top":"bottom","to right":"left","ellipse at center":"center, ellipse cover","circle closest-side":"center center, circle contain","circle farthest-corner":"center center, circle cover","circle farthest-side":"center center, circle cover","ellipse closest-side":"center center, ellipse contain","ellipse farthest-corner":"center center, ellipse cover","ellipse farthest-side":"center center, ellipse cover"},r=/(radial-gradient\()([a-z- ]+)at\s+(\w+%?)\s*(\w*%?)/g,n=Object.keys(t);return n.some(function(n){return e.indexOf(n)>=0?(e=e.replace(new RegExp(n+"(?![ a-z0-9])","g"),t[n]),!0):(r.test(e)&&(e=e.replace(r,function(e,t,r,n,a){return t.trim()+n.trim()+" "+a.trim()+","+r.replace(/closest-side/g,"contain").replace(/farthest-corner/g,"cover").trim()})),void 0)}),e=e.replace(/(\d+)\s*deg/g,function(e,t){return 90-t+"deg"}).replace(/(linear|radial)-gradient/g,"-o-$1-gradient")})((function(){var e="@{arguments}";return e=e.replace(/^\[|\]$/g,"")})())`;
@process: ~`(function(e){if(e=e||8121991,8121991==e)return e;var t={top:"to bottom",right:"to left",bottom:"to top",left:"to right"},r=Object.keys(t);return r.some(function(r){return e.indexOf(r)>=0&&!new RegExp("to\\s+"+r+"|at\\s+"+r,"g").test(e)?(e=e.replace(new RegExp(r),t[r]),!0):void 0}),e})((function(){var e="@{arguments}";return e=e.replace(/^\[|\]$/g,"")})())`;
background-image: @process_ms;
background-image: @process_webkit;
background-image: @process_moz;
background-image: @process_opera;
background-image: @process;
}
//
.abstlycenter(@w,@h){
position: absolute;
top: 50%;
left: 50%;
margin-left: -(@w*0.5);
margin-top: -(@h*0.5);
}
.grab(){
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.filter(@f){
-webkit-filter: @f;
filter: @f;
}
.a(@width, @height: 94px){
width: @width;
height: @height;
line-height: @height;
.abstlycenter(@width, @height);
}
//
section{
font-family: 'Open Sans', sans-serif;
height: 350px;
position: relative;
background-clip: fixed;
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
overflow: hidden;
width: 94%;
margin: 0 auto 30px;
a{
text-transform: uppercase;
font-weight: 800;
text-align: center;
text-decoration: none;
color: #fff;
display: block;
font-size: 4.875em;
}
@p1: ~'http://i.imgur.com/etCU2ay.jpg';
@p2: ~'http://i.imgur.com/vA5Po3T.jpg';
@p3: ~'http://i.imgur.com/UKyeAW3.jpg';
@p4: ~'http://i.imgur.com/cjqabZU.jpg';
@p5: ~'http://i.imgur.com/qKMt0VM.jpg';
@p6: ~'http://i.imgur.com/c5PTClN.jpg';
@p7: ~'http://i.imgur.com/BgQ3vcZ.jpg';
@p8: ~'http://i.imgur.com/Z0I8N1E.jpg';
@p9: ~'http://i.imgur.com/5cfSL2b.jpg';
&.apresenteichan{
.background-image(radial-gradient(ellipse at center, rgba(255,255,255,1) 0%,rgba(218,218,218,1) 100%));
a{
@nw: 634;
@w: 634px;
@h: 140px;
@imagesW: 1366;
@imagesH: 768;
.a(@w, @h);
background-repeat: no-repeat;
background-image:
url(@p1),
url(@p2),
url(@p3),
url(@p4),
url(@p5),
url(@p6),
url(@p7),
url(@p9);
background-size:
100% auto,
100% auto,
100% auto,
100% auto,
100% auto,
100% auto,
100% auto,
100% auto;
background-position:
center 0,
center (1px*((@imagesH*@nw)/ @imagesW)),
center (2px*((@imagesH*@nw)/ @imagesW)),
center (3px*((@imagesH*@nw)/ @imagesW)),
center (4px*((@imagesH*@nw)/ @imagesW)),
center (5px*((@imagesH*@nw)/ @imagesW)),
center (6px*((@imagesH*@nw)/ @imagesW)),
center (7px*((@imagesH*@nw)/ @imagesW));
-webkit-background-clip: text;
background-clip: text;
color: rgba(0,0,0,0);
&:before{
content: attr(data-bf);
position: absolute;
font-weight: 300;
color: #777777;
font-size: 30px;
line-height: 1;
}
&:hover{
.animation(chngbg .8s infinite);
.keyframes(chngbg, {
0%{
background-position:
center 0,
center (1px*((@imagesH*@nw)/ @imagesW)),
center (2px*((@imagesH*@nw)/ @imagesW)),
center (3px*((@imagesH*@nw)/ @imagesW)),
center (4px*((@imagesH*@nw)/ @imagesW)),
center (5px*((@imagesH*@nw)/ @imagesW)),
center (6px*((@imagesH*@nw)/ @imagesW)),
center (7px*((@imagesH*@nw)/ @imagesW));
}
12.4%{
background-position:
center 0,
center (1px*((@imagesH*@nw)/ @imagesW)),
center (2px*((@imagesH*@nw)/ @imagesW)),
center (3px*((@imagesH*@nw)/ @imagesW)),
center (4px*((@imagesH*@nw)/ @imagesW)),
center (5px*((@imagesH*@nw)/ @imagesW)),
center (6px*((@imagesH*@nw)/ @imagesW)),
center (7px*((@imagesH*@nw)/ @imagesW));;
}
12.5%{
background-position:
center (-1px*((@imagesH*@nw)/ @imagesW)),
center 0,
center (2px*((@imagesH*@nw)/ @imagesW)),
center (3px*((@imagesH*@nw)/ @imagesW)),
center (4px*((@imagesH*@nw)/ @imagesW)),
center (5px*((@imagesH*@nw)/ @imagesW)),
center (6px*((@imagesH*@nw)/ @imagesW)),
center (7px*((@imagesH*@nw)/ @imagesW));
}
24.9%{
background-position:
center (-1px*((@imagesH*@nw)/ @imagesW)),
center 0,
center (2px*((@imagesH*@nw)/ @imagesW)),
center (3px*((@imagesH*@nw)/ @imagesW)),
center (4px*((@imagesH*@nw)/ @imagesW)),
center (5px*((@imagesH*@nw)/ @imagesW)),
center (6px*((@imagesH*@nw)/ @imagesW)),
center (7px*((@imagesH*@nw)/ @imagesW));
}
25%{
background-position:
center (-2px*((@imagesH*@nw)/ @imagesW)),
center (-1px*((@imagesH*@nw)/ @imagesW)),
center 0,
center (3px*((@imagesH*@nw)/ @imagesW)),
center (4px*((@imagesH*@nw)/ @imagesW)),
center (5px*((@imagesH*@nw)/ @imagesW)),
center (6px*((@imagesH*@nw)/ @imagesW)),
center (7px*((@imagesH*@nw)/ @imagesW));
}
37.4%{
background-position:
center (-2px*((@imagesH*@nw)/ @imagesW)),
center (-1px*((@imagesH*@nw)/ @imagesW)),
center 0,
center (3px*((@imagesH*@nw)/ @imagesW)),
center (4px*((@imagesH*@nw)/ @imagesW)),
center (5px*((@imagesH*@nw)/ @imagesW)),
center (6px*((@imagesH*@nw)/ @imagesW)),
center (7px*((@imagesH*@nw)/ @imagesW));
}
37.5%{
background-position:
center (-3px*((@imagesH*@nw)/ @imagesW)),
center (-2px*((@imagesH*@nw)/ @imagesW)),
center (-1px*((@imagesH*@nw)/ @imagesW)),
center 0,
center (4px*((@imagesH*@nw)/ @imagesW)),
center (5px*((@imagesH*@nw)/ @imagesW)),
center (6px*((@imagesH*@nw)/ @imagesW)),
center (7px*((@imagesH*@nw)/ @imagesW));
}
49.9%{
background-position:
center (-3px*((@imagesH*@nw)/ @imagesW)),
center (-2px*((@imagesH*@nw)/ @imagesW)),
center (-1px*((@imagesH*@nw)/ @imagesW)),
center 0,
center (4px*((@imagesH*@nw)/ @imagesW)),
center (5px*((@imagesH*@nw)/ @imagesW)),
center (6px*((@imagesH*@nw)/ @imagesW)),
center (7px*((@imagesH*@nw)/ @imagesW));
}
50%{
background-position:
center (-4px*((@imagesH*@nw)/ @imagesW)),
center (-3px*((@imagesH*@nw)/ @imagesW)),
center (-2px*((@imagesH*@nw)/ @imagesW)),
center (-1px*((@imagesH*@nw)/ @imagesW)),
center 0,
center (5px*((@imagesH*@nw)/ @imagesW)),
center (6px*((@imagesH*@nw)/ @imagesW)),
center (7px*((@imagesH*@nw)/ @imagesW));
}
62.4%{
background-position:
center (-4px*((@imagesH*@nw)/ @imagesW)),
center (-3px*((@imagesH*@nw)/ @imagesW)),
center (-2px*((@imagesH*@nw)/ @imagesW)),
center (-1px*((@imagesH*@nw)/ @imagesW)),
center 0,
center (5px*((@imagesH*@nw)/ @imagesW)),
center (6px*((@imagesH*@nw)/ @imagesW)),
center (7px*((@imagesH*@nw)/ @imagesW));
}
62.5%{
background-position:
center (-5px*((@imagesH*@nw)/ @imagesW)),
center (-4px*((@imagesH*@nw)/ @imagesW)),
center (-3px*((@imagesH*@nw)/ @imagesW)),
center (-2px*((@imagesH*@nw)/ @imagesW)),
center (-1px*((@imagesH*@nw)/ @imagesW)),
center 0,
center (6px*((@imagesH*@nw)/ @imagesW)),
center (7px*((@imagesH*@nw)/ @imagesW));
}
74.9%{
background-position:
center (-5px*((@imagesH*@nw)/ @imagesW)),
center (-4px*((@imagesH*@nw)/ @imagesW)),
center (-3px*((@imagesH*@nw)/ @imagesW)),
center (-2px*((@imagesH*@nw)/ @imagesW)),
center (-1px*((@imagesH*@nw)/ @imagesW)),
center 0,
center (6px*((@imagesH*@nw)/ @imagesW)),
center (7px*((@imagesH*@nw)/ @imagesW));
}
75%{
background-position:
center (-6px*((@imagesH*@nw)/ @imagesW)),
center (-5px*((@imagesH*@nw)/ @imagesW)),
center (-4px*((@imagesH*@nw)/ @imagesW)),
center (-3px*((@imagesH*@nw)/ @imagesW)),
center (-2px*((@imagesH*@nw)/ @imagesW)),
center (-1px*((@imagesH*@nw)/ @imagesW)),
center 0,
center (7px*((@imagesH*@nw)/ @imagesW));
}
87.4%{
background-position:
center (-6px*((@imagesH*@nw)/ @imagesW)),
center (-5px*((@imagesH*@nw)/ @imagesW)),
center (-4px*((@imagesH*@nw)/ @imagesW)),
center (-3px*((@imagesH*@nw)/ @imagesW)),
center (-2px*((@imagesH*@nw)/ @imagesW)),
center (-1px*((@imagesH*@nw)/ @imagesW)),
center 0,
center (7px*((@imagesH*@nw)/ @imagesW));;
}
88.5%{
background-position:
center (-7px*((@imagesH*@nw)/ @imagesW)),
center (-6px*((@imagesH*@nw)/ @imagesW)),
center (-5px*((@imagesH*@nw)/ @imagesW)),
center (-4px*((@imagesH*@nw)/ @imagesW)),
center (-3px*((@imagesH*@nw)/ @imagesW)),
center (-2px*((@imagesH*@nw)/ @imagesW)),
center (-1px*((@imagesH*@nw)/ @imagesW)),
center 0;
}
100%{
background-position:
center (-7px*((@imagesH*@nw)/ @imagesW)),
center (-6px*((@imagesH*@nw)/ @imagesW)),
center (-5px*((@imagesH*@nw)/ @imagesW)),
center (-4px*((@imagesH*@nw)/ @imagesW)),
center (-3px*((@imagesH*@nw)/ @imagesW)),
center (-2px*((@imagesH*@nw)/ @imagesW)),
center (-1px*((@imagesH*@nw)/ @imagesW)),
center 0;
}
});
}
}
}
//
&.p1{
background-image: url(@p1);
a{
@w: 356px;
@h: 94px;
.a(@w, @h);
color: transparent;
&:after, &:before{
content: attr(data-cont);
.abstlycenter(@w, @h);
.transform(scale(1));
.transition(1s all);
}
&:after{
.clip-path(polygon(100% 100%, 100% 0, -35% 0, 0 100%));
color: #fff;
.animation(volta .5s);
.keyframes(volta, {
0%{
.transform( scale(1.4));
}
100{
.transform( scale(1));
}
});
}
&:before{
.clip-path(polygon(0 100%, -35% 0, 0 0, 0 100%));
color: #fff;
.transform(scale(1.2));
}
&:hover:after{
.animation(hideum .4s);
.animation-fill-mode(forwards);
.keyframes(hideum, {
0%{
.clip-path(polygon(100% 100%, 100% 0, -35% 0, 0 100%));
}
100%{
.clip-path(polygon(100% 100%, 100% 0, 100% 0, 135% 100%));
}
});
}
&:hover:before{
.transform( scale(1.4));
.animation(showum .4s);
.animation-fill-mode(forwards);
.animation-delay(.3s);
.keyframes(showum, {
0%{
.clip-path(polygon(0 100%, -35% 0, 0 0, 0 100%));
}
100%{
.clip-path(polygon(135% 100%, 100% 0, 0 0, 0 100%));
}
});
}
}
}
&.p2{
background-image: url(@p2);
a{
@w: 216px;
.a(@w);
.transition(all .5s ease-out);
color: transparent;
&:after, &:before{
.transition(inherit);
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
content: attr(data-cont);
color: #fff;
}
&:before{
.clip-path(polygon(0 0, 0 100%, 12.5% 100%, 12.5% 0, 25% 0, 25% 100%, 37.5% 100%, 37.5% 0, 50% 0, 50% 100%, 62.5% 100%, 62.5% 0, 75% 0, 75% 100%, 87.5% 100%, 87.5% 0 ));
}
&:after{
.clip-path(polygon( 12.5% 0, 12.5% 100%, 25% 100%, 25% 0, 37.5% 0, 37.5% 100%, 50% 100%, 50% 0, 62.5% 0, 62.5% 100%, 75% 100%, 75% 0, 87.5% 0, 87.5% 100%, 100% 100%, 100% 0));
}
&:hover{
color: #fff;
&:before{
.transform( translate(0, -100%));
color: transparent;
}
&:after{
.transform( translate(0, 100%));
color: transparent;
}
}
}
}
&.p3{
background-image: url(@p3);
a{
@w: 242px;
@h: 94px;
.a(@w);
z-index: 10;
color: #fff;
&:before,&:after{
content: attr(data-cont);
.grab();
z-index: -1;
}
&:before{
color: #FF0000;
}
&:after{
color: #FFBF00;
}
&:hover{
&:before{
.animation(fire 3s infinite);
.keyframes(fire, {
0%{
.filter(blur(27px));
}
10%{
.filter(blur(37px));
}
20%{
.filter(blur(42px));
}
30%{
.filter(blur(28px));
}
40%{
.filter(blur(18px));
}
50%{
.filter(blur(25px));
}
60%{
.filter(blur(29px));
}
70%{
.filter(blur(32px));
}
80%{
.filter(blur(30px));
}
90%{
.filter(blur(35px));
}
100%{
.filter(blur(27px));
}
});
}
&:after{
.animation(fire2 1.5s infinite);
.keyframes(fire2, {
0%{
.filter(blur(7px));
}
10%{
.filter(blur(17px));
}
20%{
.filter(blur(12px));
}
30%{
.filter(blur(8px));
}
40%{
.filter(blur(12px));
}
50%{
.filter(blur(5px));
}
60%{
.filter(blur(9px));
}
70%{
.filter(blur(12px));
}
80%{
.filter(blur(10px));
}
90%{
.filter(blur(15px));
}
100%{
.filter(blur(17px));
}
});
}
}
}
}
&.p4{
background-image: url(@p4);
a{
@w: 485px;
.a(@w);
z-index: 10;
&:before,&:after{
position: absolute;
content: attr(data-cont);
.grab();
.opacity(.2);
z-index: -1;
}
&:before{
color: #FFF;
}
&:after{
color: #FFf;
}
&:hover{
&:before{
.animation(verd .4s infinite);
.keyframes(verd, {
0%{
.transform( translate(-25px, -0px));
}
25%{
.transform( translate(-25px, -25px));
}
50%{
.transform( translate(25px, -25px));
}
75%{
.transform( translate(25px, 25px));
}
100%{
.transform( translate(-25px, -0px));
}
});
}
&:after{
.animation(rosa .4s infinite);
.keyframes(rosa, {
0%{
.transform( translate(25px, -0px));
}
25%{
.transform( translate(25px, 25px));
}
50%{
.transform( translate(-25px, 25px));
}
75%{
.transform( translate(-25px, -25px));
}
100%{
.transform( translate(25px, 0px));
}
});
}
}
}
}
&.p5{
background-image: url(@p5);
a{
@w: 370px;
@dx: 20%;
@dy: 100%;
.a(@w);
&:after{
content: '';
width: 5px;
height: 212px;
background-color: #fff;
.border_radius(50%);
.transform(rotate(45deg) translate(0%, 0%));
.transform-origin(100% 50%);
.abstlycenter(5px, 212px);
.opacity(0);
}
&:hover{
&:after{
.animation(comets .5s forwards);
.keyframes(comets, {
0%{
width: 0;
.opacity(0);
.transform(rotate(45deg) translate(-@dx, -@dy));
}
50%{
width: 2px;
.opacity(1);
}
100%{
width: 0%;
.opacity(0);
.transform(rotate(45deg) translate(@dx, @dy));
}
});
}
}
}
}
&.p6{
background-image: url(@p6);
overflow: hidden;
a{
@w: 474px;
@h: 58px;
.a(@w, @h);
.transition(all .6s cubic-bezier(0,.28,0,1) );
&:before, &:after{
content: '';
background-color: #fff;
height: 4px;
position: absolute;
.transform( scale(1) rotate(0deg));
.transition(all .7s cubic-bezier(.2,.02,0,1.01) .1s);
width: @w;
}
&:before{
right: 0;
top: -10px;
}
&:after{
left: 0;
bottom: -13px;
}
}
&:hover{
a{
.transform(scale(.8) rotate(-40deg));
&:before, &:after{
width: 1000px;
}
}
}
}
&.p7{
background-image: url(@p7);
a{
@w: 307px;
.a(@w);
.transition(all .2s);
&:before, &:after{
content: '';
.border_radius(50%);
width: 250px;
height: 250px;
.abstlycenter(250px, 250px);
}
&:before{
.box-shadow(inset 0px 0px 0px 6px rgba(255,255,255,1));
.clip-path( polygon(0 0, 0 80px, 0% 80px, 0% 0));
.transition(all .4s .25s);
}
&:after{
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAPoAAAD6CAYAAACI7Fo9AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAALEgAACxIB0t1+/AAAABZ0RVh0Q3JlYXRpb24gVGltZQAwNC8wMy8xNZFWqVMAAAAcdEVYdFNvZnR3YXJlAEFkb2JlIEZpcmV3b3JrcyBDUzbovLKMAAAC/UlEQVR4nO3TuRGAMADAsIT9dw4lDJDjOUsTuPFca61xmeObNO6hcY8/NI5x6zzerACeYXQIMDoEGB0CjA4BRocAo0OA0SHA6BBgdAgwOgQYHQKMDgFGhwCjQ4DRIcDoEGB0CDA6BBgdAowOAUaHAKNDgNEhwOgQYHQIMDoEGB0CjA4BRocAo0OA0SHA6BBgdAgwOgQYHQKMDgFGhwCjQ4DRIcDoEGB0CDA6BBgdAowOAUaHAKNDgNEhwOgQYHQIMDoEGB0CjA4BRocAo0OA0SHA6BBgdAgwOgQYHQKMDgFGhwCjQ4DRIcDoEGB0CDA6BBgdAowOAUaHAKNDgNEhwOgQYHQIMDoEGB0CjA4BRocAo0OA0SHA6BBgdAgwOgQYHQKMDgFGhwCjQ4DRIcDoEGB0CDA6BBgdAowOAUaHAKNDgNEhwOgQYHQIMDoEGB0CjA4BRocAo0OA0SHA6BBgdAgwOgQYHQKMDgFGhwCjQ4DRIcDoEGB0CDA6BBgdAowOAUaHAKNDgNEhwOgQYHQIMDoEGB0CjA4BRocAo0OA0SHA6BBgdAgwOgQYHQKMDgFGhwCjQ4DRIcDoEGB0CDA6BBgdAowOAUaHAKNDgNEhwOgQYHQIMDoEGB0CjA4BRocAo0OA0SHA6BBgdAgwOgQYHQKMDgFGhwCjQ4DRIcDoEGB0CDA6BBgdAowOAUaHAKNDgNEhwOgQYHQIMDoEGB0CjA4BRocAo0OA0SHA6BBgdAgwOgQYHQKMDgFGhwCjQ4DRIcDoEGB0CDA6BBgdAowOAUaHAKNDgNEhwOgQYHQIMDoEGB0CjA4BRocAo0OA0SHA6BBgdAgwOgQYHQKMDgFGhwCjQ4DRIcDoEGB0CDA6BBgdAowOAUaHAKNDgNEhwOgQYHQIMDoEGB0CjA4BRocAo0OA0SHA6BBgdAgwOgQYHQKMDgFGhwCjQ4DRIcDoEGB0CDA6BBgdAowOAUaHAKNDgNEhwOgQYHQIMDoEGB0CjA4BRocAo0OA0SHA6BBwAm0hC/AwOVFDAAAAAElFTkSuQmCC');
background-size: cover;
background-position: center center;
.clip-path( polygon(0 0, 0 0px, 100% 0px, 100% 0));
.transition(all .2s);
}
&:hover{
&:before{
.clip-path( polygon(0 0, 0 80px, 100% 80px, 100% 0));
.transition(all .3s);
}
&:after{
.clip-path( polygon(0 0, 0 80px, 100% 80px, 100% 0));
.transition(all .5s .2s);
}
}
}
}
&.p8{
background-image: url(@p8);
//i love this one
a{
@l : 389px;
@a : 57px;
@dx : 20px; //horizontal displacement
@deg : 35deg; //the breaking angle
.a(@l, @a);
color: transparent;
&:before, &:after{
content: attr(data-cont);
.a(@l, @a);
color: #fff;
.transition(all .5s cubic-bezier(0,.28,0,1))
}
@r : @a / tan(@deg);
@p1 : ((@l + 2* @r) / 2);
@p2 : ((@l - 2* @r) / 2);
@dy : @dx * tan(@deg); //vertical displacement
&:before{
.clip-path( polygon(0 0, 0 100%, @p1 100%, @p2 0%));
.transform( translate(0, 0));
.transform-origin(25% 50%);
}
&:after{
.clip-path( polygon(@p2 0, @p1 100%, 100% 100%, 100% 0%));
.transform( translate(0, 0));
.transform-origin(75% 50%);
}
.line{
background-color: rgba(255, 255, 255, 1);
width: .001px;
height: 2px;
.transform( rotate(@deg));
.abstlycenter(.001px, 2px);
.transition(all .5s cubic-bezier(0,.28,0,1))
}
&:hover{
&:before {
.transform( translate(@dx, @dy));
}
&:after{
.transform( translate(-@dx, -@dy));
}
.line{
width: 2*@l;
.abstlycenter(2*@l, 2px);
background-color: rgba(255, 255, 255, 0.7);
}
}
}
}
&.p9{
background-image: url(@p9);
a{
@w: 211px;
@h: 55px;
.a(@w, @h);
.transition(all .5s cubic-bezier(0,.28,0,1));
&:before, &:after, div{
content: '';
height: 9px;
background-color: #fff;
position: absolute;
right: 80%;
width: 0;
}
&:before{
top: 0;
}
>div:first-of-type{
top: 15px;
}
>div:last-of-type{
top: 31px;
}
&:after{
top: 46px;
}
&:hover{
padding-left: 40px;
&:before{
.animation(bar1 .8s infinite);
.keyframes(bar1, {
0%{
width: 10px
}
5%{
width: 5px
}
16%{
width: 25px
}
32%{
width: 18px
}
50%{
width: 28px
}
66%{
width: 50px
}
73%{
width: 45px
}
100%{
width: 10px
}
});
}
>div:last-of-type{
.animation(bar2 .8s infinite);
.keyframes(bar2, {
0%{
width: 50px
}
5%{
width: 15px
}
16%{
width: 55px
}
32%{
width: 18px
}
50%{
width: 38px
}
66%{
width: 50px
}
73%{
width: 14px
}
100%{
width: 50px
}
});
}
>div:first-of-type{
.animation(bar3 .8s infinite);
.keyframes(bar3, {
0%{
width: 0
}
5%{
width: 35px
}
16%{
width: 15px
}
32%{
width: 25px
}
50%{
width: 5px
}
66%{
width: 20px
}
73%{
width: 10px
}
100%{
width: 30px
}
});
}
&:after{
.animation(bar4 .8s infinite);
.keyframes(bar4, {
0%{
width: 10px
}
5%{
width: 5px
}
16%{
width: 15px
}
32%{
width: 25px
}
50%{
width: 20px
}
66%{
width: 30px
}
73%{
width: 20px
}
100%{
width: 10px
}
});
}
}
}
}
}
PR






















COMMENT