HTML要素一つでつくられた ブリーフパンツ 「Underpants – One Element」

PR
Underpants – One Element
By Jitendra
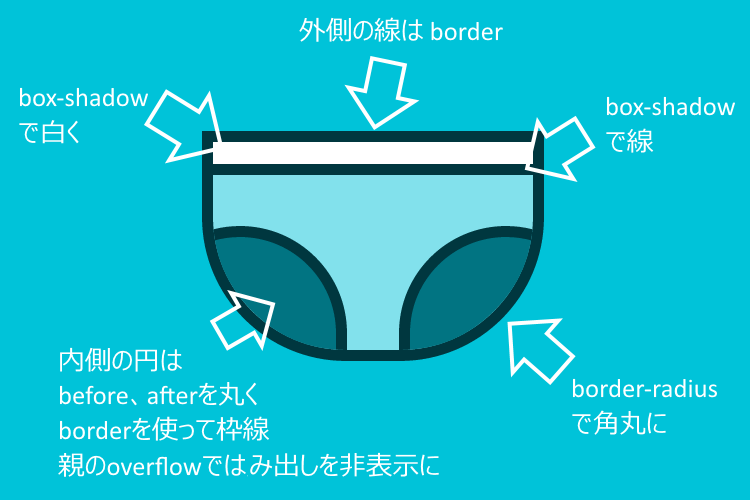
ブリーフを一つのHTMLエレメントにCSSで装飾することでブリーフを作ちゃってます
二つ目の方は、2要素で作成されています
HTML
<!--Single element --> <div class="underpants"></div> <!--Two elements --> <div class="underpants"> <div class="leftrightcurve"></div> </div>
CSS
body {
padding:25px;
background:#00c3d9;
text-align:center;
}
.underpants
{
width:20em;
height:13em;
background: #82e1ec;
margin:0 auto;
border-radius:0em 0em 9em 9em;
border:0.7em solid #00373f;
overflow:hidden;
position:relative;
box-shadow:inset 0em 1.4em 0em #fff,
inset 0em 2.1em 0em #00373f;
display:inline-block;
margin-left:2em;
}
.underpants:before
{
content:"";
border-radius:35%;
position:absolute;
width:12em;
height:12em;
background: #017482;
border:0.7em solid #00373f;
left:-80px;
bottom:-90px;
border-radius:50% 50% 0% 0%;
z-index:2;
}
.underpants:after
{
content:"";
border-radius:35%;
position:absolute;
width:12em;
height:12em;
background: #017482;
border:0.7em solid #00373f;
right:-80px;
bottom:-90px;
border-radius:50% 50% 0% 0%;
z-index:2;
}
.leftrightcurve
{
position:absolute;
width:0.5em;
height:0.5em;
background: #fff;
left:50%;
right:50%;
}
.leftrightcurve:before
{
content:"";
border-radius:35%;
position:absolute;
width:12em;
height:6em;
background: #82e1ec;
border:0.7em solid #00373f;
right:30px;
top:1.4em;
border-radius:0% 0% 30% 0%/0% 50% 50% 0%;
z-index:1;
}
.leftrightcurve:after
{
content:"";
border-radius:35%;
position:absolute;
width:12em;
height:6em;
background: #82e1ec;
border:0.7em solid #00373f;
left:18px;
top:1.4em;
border-radius:0% 0% 0% 30%/50% 0% 0% 50%;
z-index:1;
ブリーフ パンツのデザインの元はこちらになっています
http://dribbble.com/shots/1463888-Underpants
PR






















COMMENT