IEを配慮してGoogle Code Prettifyを使いやすくカスタマイズした jQueryプラグイン jquery.ex-code-prettify

コードハイライターのGoogle Code Prettifyを使いやすくカスタマイズしたものです
pre以外にもtextareaでのコード記述が出来るようになり
ボタンを押すとコピペ用の領域が出てきます
jquery.ex-code-prettify
https://github.com/cyokodog/jquery.ex-code-prettify
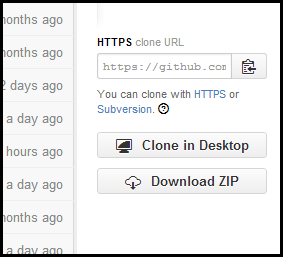
プラグイン一式をダウンロードします
右側にある Download ZIPからダウンロード出来ます

ZIPを解凍して出てきたファイルの中から必要な物は
- jquery.ex-code-prettify-gh-pages > google-code-prettify > prettify.js
- jquery.ex-code-prettify-gh-pages > jquery.ex-code-prettify.css
- jquery.ex-code-prettify-gh-pages > jquery.ex-code-prettify.js
です、あと糖鎖には jQueryも必要です CDNから読み出す場合は以下が必要です
[wcode]
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
[wcodeend]
これらをheaderで読み出します jQuery 等の読み込みの順番にも注意してください
<link rel="stylesheet" href="jquery.ex-code-prettify2.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="prettify.js"></script> <script src="jquery.ex-code-prettify.js"></script>
js部分をまるごとフッターに持ってきても構いませんが、その際には順番に気をつけてください
最後に jQuery でコードの実行をします
<script>
$('.code').exCodePrettify();
</script>
jQueryの実行コードはすべてのjsを読み込んだ後に記述する必要があります
コードハイライターする箇所にはクラス名 .code と指定します、もしテンプレート等で.codeを使っていたのならjQueryの.codeの部分と一緒に別名にしましょう .google-codeとでもすれば分かりやすいと思います
HTML
<pre class="code">
/* Google Code Prettify */
.pln {
color: #111111;
}
</pre>
<textarea class="code">
/* Google Code Prettify */
.pln {
color: #111111;
}
</textarea>
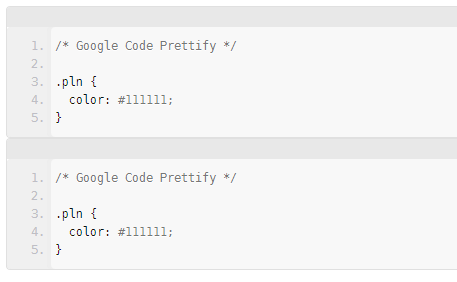
実際に使ってみた感じははこのようになります(画像)

テーマがいくつか存在します
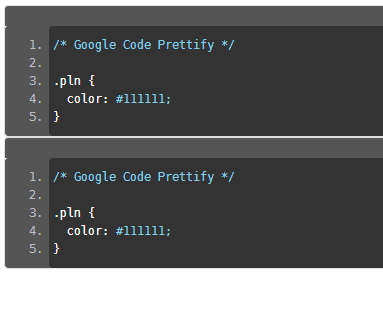
テーマを使うと以下のようにもなります、ただjquery.ex-code-prettifyの場合はjquery.ex-code-prettify.cssに組み込んでさらに数カ所を修正する必要があります、ノーマルのGoogle Code Prettifyの場合はCSSをそのまま入れ替えるだけで使えます

ちなみにこのテーマは、以下のコードプラス、外枠の色を#555にしたものです
https://code.google.com/p/google-code-prettify/source/browse/trunk/styles/desert.css
テーマ紹介
http://google-code-prettify.googlecode.com/svn/trunk/styles/index.html
http://jmblog.github.io/color-themes-for-google-code-prettify/
https://github.com/RaphaelDDL/google-prettify-monokai-theme






















COMMENT