Inkscapeを使って SVGを好きな任意のサイズのPNGで保存する方法

PR
ベクター画像は画質の劣化なしに拡大縮小出来るものですが
まだまだWEBサイト等では対応していないブラウザがあったりするので、PNGに変換してしまったほうが使いやすい場合や、画像が小さい場合はPNGの方が画像サイズを抑えることが出来たりします
Inkscapeを使ってSVGをPNG画像にする
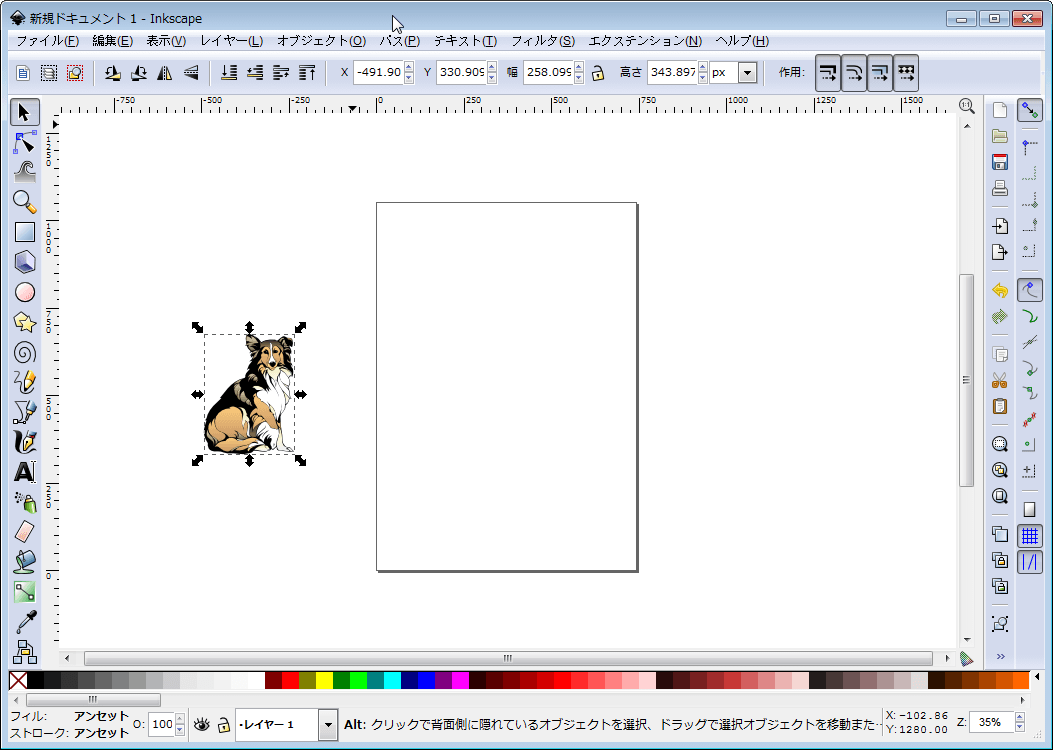
inkscapeを起動します

起動したinkscapeにSVGの画像をドラッグアンドドロップします
これでSVG画像が開かれます
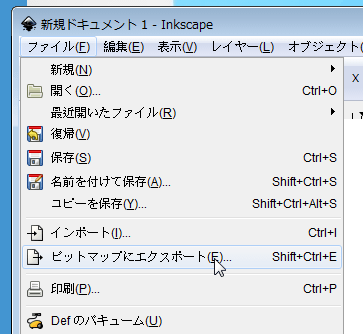
あとはビッチマップとしてエクスポートでPNGの画像として出力することが出来ます
このときに画像のサイズを指定することが出来ます

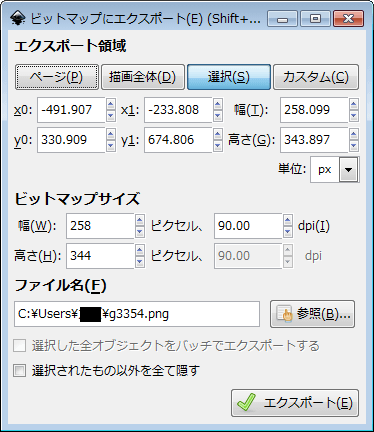
エクスポートの設定

エクスポートするときに、選択されている状態のものだけを出力させます
ページ、描画全体、選択、カスタムから選択を選びます。SVGの画像が選択されている状態である必要がありますSVG画像を開いた時に画像に矢印の模様が出ている状態が選択している状態です
あとはサイズを指定します、ビッチマップサイズの幅か高さの一方で指定します
保存先を参照から指定することが出来ます
選択された物以外すべてを隠すにチェックをつけてエクスポートでSVGの画像をPNGとして保存することが出来ます
PR



















COMMENT