input要素に簡単に実装することが出来る、電卓・計算機のプラグイン 「jCalculator」

PR
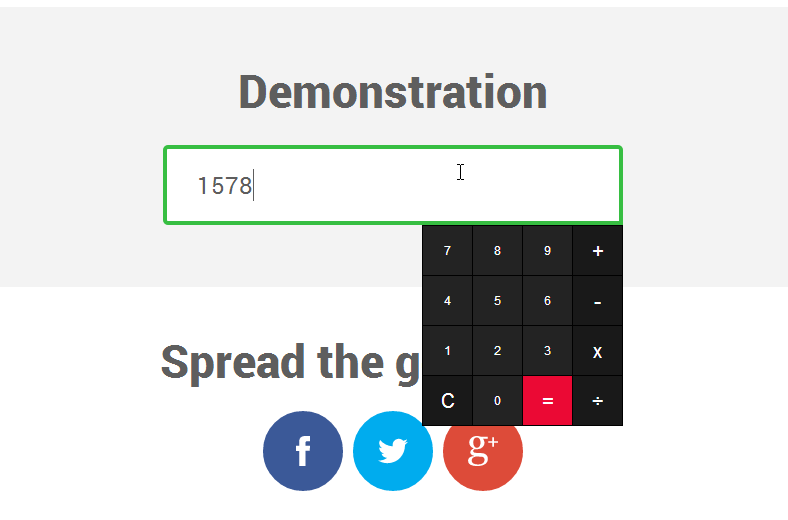
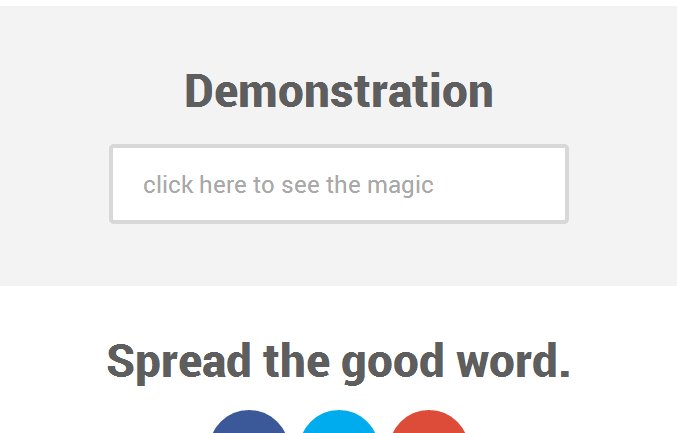
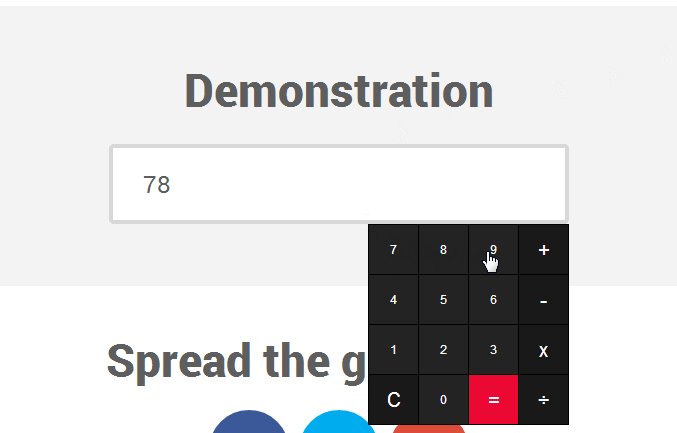
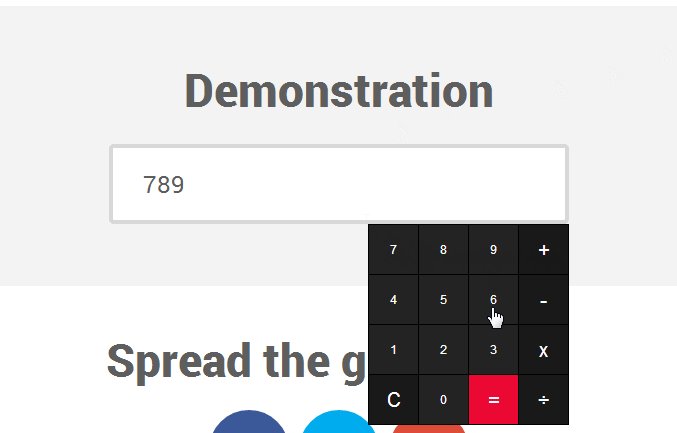
jCalculator
プラグインとjQuery、CSSを読み込んでinput要素を指定するだけで そのinput要素にフォーカスした時に電卓が出現して計算できるというプラグインです。
実装の手順
HTMLのhead部分に入れる
<link href="path_to/jcalculator.css" rel="stylesheet" type="text/css"> <-- jQuery library --> <script type="text/javascript" src="path_to/jquery.js"></script> <script type="text/javascript" src="path_to/jcalculator.min.js"></script>
ダウンロードしたファイルの中に、javascriptとCSSがあるのでそれを設置。
jQueryはCDNかダウンロードしたものを設置
ファイルの設置場所に合わせてURLを指定してください
jQueryでinputを指定する
<script type="text/javascript">
$('#yourInput').calculator();
</script>
inputに id=”yourinpt” というのがある場合は上のような指定になります。
これでだけで完了です。
PR























COMMENT