input range の値をリアルタイムで表示するjavascriptとデザイン 『Range Input: change live value』

PR
Range Input: change live value
By Jorge Epuñan
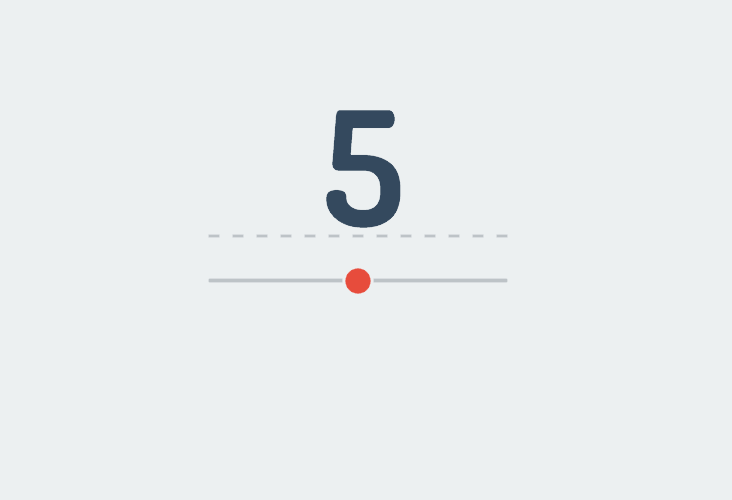
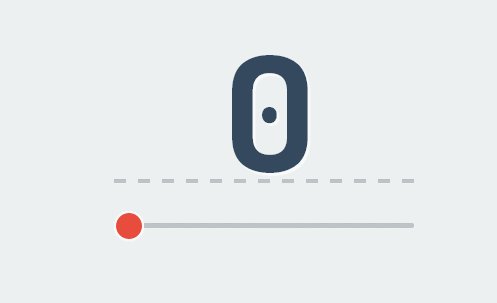
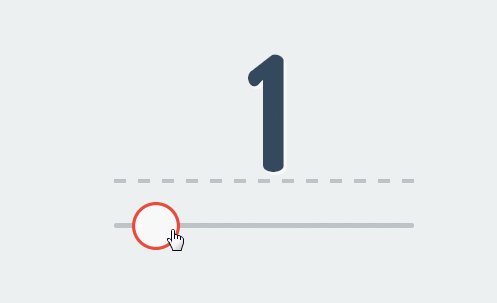
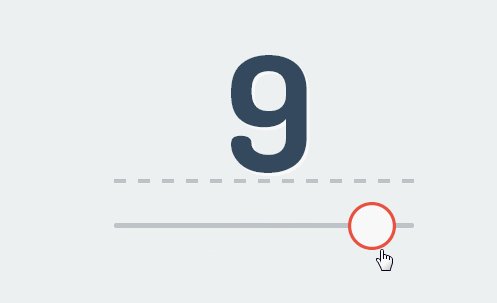
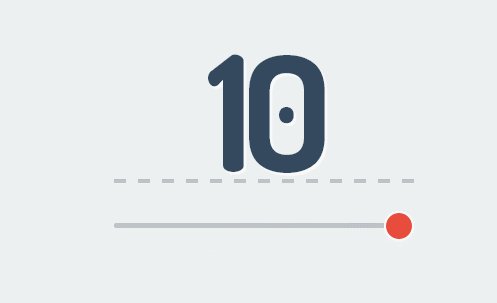
input range はスライドさせることで数値が変化するタイプの入力でボリュームの設定とかに使われるようなものです、それの値をjavascriptを使ってリアルタイムに表示させています、またスライダーと文字もデザインされています
商品の注文の個数とか、こういったタイプで個数指定出来るのも面白いかなと思います。他にはWEBサイトのフォントサイズと連動させたりするのも有りかと思います
javascript
var elem = document.querySelector('input[type="range"]');
var rangeValue = function(){
var newValue = elem.value;
var target = document.querySelector('.value');
target.innerHTML = newValue;
}
elem.addEventListener("input", rangeValue);
CSS
@import url(http://fonts.googleapis.com/css?family=Dosis:700);
body {
font-family: "Dosis", Helvetica, Arial, sans-serif;
background: #ecf0f1;
color: #34495e;
padding-top: 40px;
text-shadow: white 1px 1px 1px;
}
.value {
border-bottom: 4px dashed #bdc3c7;
text-align: center;
font-weight: bold;
font-size: 10em;
width: 300px;
height: 100px;
line-height: 60px;
margin: 40px auto;
letter-spacing: -.07em;
text-shadow: white 2px 2px 2px;
}
input[type="range"] {
display: block;
-webkit-appearance: none;
background-color: #bdc3c7;
width: 300px;
height: 5px;
border-radius: 5px;
margin: 0 auto;
outline: 0;
}
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
background-color: #e74c3c;
width: 30px;
height: 30px;
border-radius: 50%;
border: 2px solid white;
cursor: pointer;
transition: .3s ease-in-out;
}
input[type="range"]::-webkit-slider-thumb:hover {
background-color: white;
border: 2px solid #e74c3c;
}
input[type="range"]::-webkit-slider-thumb:active {
transform: scale(1.6);
}
PR























名無し
これ、IEだと最新版の11でも動きません
コンソールにエラーも吐かず、ウンともスンとも言いません
↓これが関係してる?
http://qiita.com/ariyo13/items/c23c07cc8f7e31f7af45
どうやらIEはoninputイベントを実装してないようで。
名無し
どうやらIEはonInputの代わりにonChangeで同じ動作になるようです
だが、onChangeだと、逆にほかのブラウザでの挙動が悪くなります(リアルタイムじゃなくなる)
よって、IEのときだけonChange、ほかのブラウザならonInputという実装が最強です。
このページのコードで言えば、
IEのときだけ
elem.addEventListener(“change”, rangeValue);
にして、
ほかのブラウザなら
elem.addEventListener(“input”, rangeValue);
にするとうまく動きます。
IEはクソですね。
名無し
このページのおかげです、みんなもIEとほかのブラウザで
↓ここにアクセスして、比べてみるとわかりやすい
http://jsdo.it/snic/u6a0