javascriptをgzipにしてサイズダウンして 転送量を削減する方法

HTMLに限らず、CSS、javascriptもGzipにすることで容量をかなり抑えることが出来ます
回線が細いモバイル等には、圧縮出来るものは圧縮して提供するのが理想かなと思うので、今回はjavascriptをgzipにして読み込ませる方法を紹介
まずはjavascriptをgzip化しよう
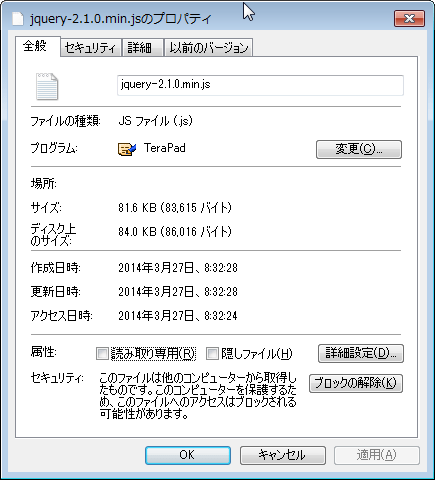
今回圧縮するファイルは jQuery 2.1.0 の縮小版です
こちら
http://code.jquery.com/jquery-2.1.0.min.js

サイズは81.6KBです
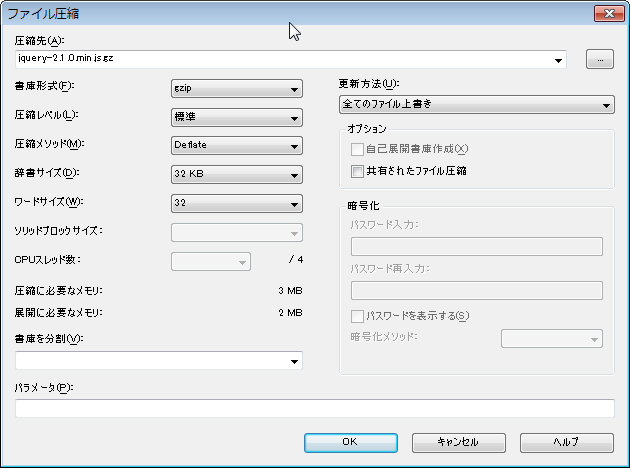
これをgzip化します 何かファイル圧縮ソフトを使って行います
私は 7-zipを使いました

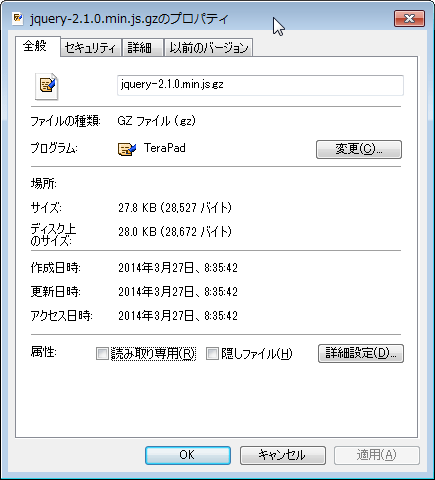
圧縮したものがこちら

gzipしたものは 拡張子が gzになります
ファイルサイズが 27.8KBになりました
約66%削減出来ました
ファイルサイズは1/3に
削減できた量は53.8KBです
中サイズの画像1つ分ぐらいですかね
gzipすることでかなり効果的にファイルサイズを落とすことが出来ます
あとはこれをブラウザで読み込むだけ!
としたいのですが、gzipに非対応のブラウザが存在します
(シェア的にはかなり少ないと思いますが)
対応するには .htaccess を使って行います
もし .htaccess を初めて聞いたって方はちょっとハードルが高いかもしれません
.htaccess にコードを追加して gzip非対応のブラウザでも対応する
非対応ブラウザもあるので、通常のjavascriptファイルも準備しておいてそれをHTMLで読み込みます
でも対応ブラウザならgzipを自動で探して読み込ませるっていうのを .htaccess に救恤することで
非対応ブラウザにも対処するとういうものです
コードはこちらのサイトが参考になります
http://www.koikikukan.com/archives/2012/06/19-015555.php
ところで非対応のブラウザってどれくらいあるのか?
こちらのページで調査されている情報があります、少しく古くなってしまいますが
http://asiamoth.com/mt/archives/2007-11/17_2000.php
gzipだけでも、現在では特に問題が無いに感じます
古いブラウザはCSS2、CSS3にも対応していないので そもそもWEBサイトが正しく見えrていない可能性も高いです
来月にはサポートが終了する Windows XP でさえ IE8までアップグレードできるので
絶滅するブラウザを無視するのもひとつの手かと思います
サイトの内容にもよりますが公共機関などは、古いブラウザにも対応する必要はあるかと思います






















COMMENT