Jetpackプラグインの関連記事表示で禁止のタグ、カテゴリ、記事を指定する方法

WordPressの人気プラグインの一つでjetpackというものがあります。一つのプラグインで多くのカスタマイズ出来るプラグインでお手軽です。jetpackで関連記事を表示する機能があり、それを有効にすると記事下に自動的に関連記事が表示されるようになります、その関連記事の表示で表示させたくないタグ、カテゴリを含む記事、個別の記事を指定する方法を今回は紹介いたします。
jetpackで関連記事の表示で禁止のタグ、カテゴリ、記事を指定する方法
jetpackの管理画面の設定にない項目のカスタマイズは、テーマのfunctions.phpにフィルターを追加することでおこなえるものが実は準備されています。(カスタマイズを行う前にかならずファイルのバックアップを作っておきましょう。特にfunctions.phpはデリケートです)
こちらのページで、関連記事の機能のカスタマイズ方法が紹介してあるjetpack公式ページがあります
Customize Related Posts — Jetpack for WordPress
特定のカテゴリとタグを含む場合にそれを関連記事に表示させない方法
実際に書くコードはこのようになります
function jetpackme_filter_exclude_category( $filters ) {
$filters[] = array( 'not' =>
array( 'term' => array( 'category.slug' => 'dogs' ) )
);
return $filters;
}
add_filter( 'jetpack_relatedposts_filter_filters', 'jetpackme_filter_exclude_category' );
ポイントはこちらのコード
array( 'category.slug' => 'dogs' ) )
dogsの所に禁止したいカテゴリのスラッグを入れます。スラッグは日本語等のマルチバイト文字では、不具合を起こす可能性がありますので、予めカテゴリのスラッグは英数字にしておきましょう。
タグで禁止する場合
array( 'tag.slug' => 'dogs' ) )
タグで禁止する場合は、category.slug のところを tag.slug に置き換えます。この方法は、上記で紹介したjetpackのカスタマイズ方法には紹介されていませんでしたが、jetpackのプラグインのコードにはtagの対応も出来るように書かれていました
カテゴリやタグのスラッグを調べる方法
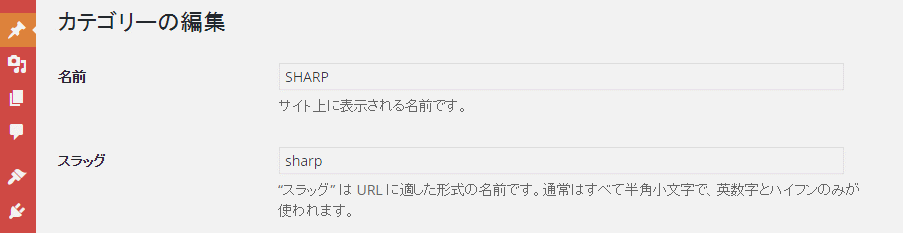
WordPressの管理画面 > 投稿 > カテゴリ > カテゴリの詳細に表示されているスラッグという箇所の文字です、タグも同様に調べられます。
日本語になっている場合は英数字に変更しましょう。


特定の記事を関連記事に表示させないようにする方法
特定の記事だけ、禁止にしたい場合は次のような方法で関連記事に表示させないように出来ます
function jetpackme_exclude_related_post( $exclude_post_ids, $post_id ) {
// $post_id is the post we are currently getting related posts for
$exclude_post_ids[] = 1037; // Exclude post_id 1037
$exclude_post_ids[] = 1038; // Also exclude post_id 1038
return $exclude_post_ids;
}
add_filter( 'jetpack_relatedposts_filter_exclude_post_ids', 'jetpackme_exclude_related_post', 20, 2 );
ポイントはこの箇所
$exclude_post_ids[] = 1037; // Exclude post_id 1037
$exclude_post_ids[] = 1038; // Also exclude post_id 1038
$exclude_post_ids[] に表示させたくない投稿のIDを入れますこれは必要な分だけ追加します、上の例では2件の投稿が除外するものとして 記事ID、1037のものと1038のものが指定されています
投稿の記事IDを調べる方法
投稿の記事IDは投稿の編集ページを開いている時にURLを確認する事でわかります
例えば以下の様なURL場合に
http://....wp-admin/post.php?post=680&action=edit
post=680 この 680 が記事IDとなります、上記のコードとしらべた記事IDを元に関連記事の表示のコントロールをする事ができます。
おまけ
おまけとして、jetpackでの関連記事の表示件数の変更方法もご紹介
function jetpackme_more_related_posts( $options ) {
$options['size'] = 6;
return $options;
}
add_filter( 'jetpack_relatedposts_filter_options', 'jetpackme_more_related_posts' );
この箇所の数字が表示件数を決めます、6とすれば6件表示されるようになります。
$options['size'] = 6;






















COMMENT