MODX テンプレート変数を使ってカテゴリー分けを行う

MODXにはテンプレート変数と言うものがあり
それを活用することで、カテゴリー分けやタグ分け、Dittoスニペットと組み合わせて
内容を引用した活用なども出来る便利な機能です
MODXではブログなどにあるような
カテゴリー分けやタグ付けというものが存在しないので
テンプレート変数を利用してカテゴリー分けをすることが出来ます
MODXのテンプレート変数を使ってカテゴリー分け(タグ付け)をする
目次
- 最初に
- カテゴリーを考える
- テンプレート変数を作成する
- テンプレートなどにテンプレート変数を記入する
1 最初に
まずテンプレート変数とは、どういうものか
WordPressで言えばカスタムフィールドにあたるものですが
リソースの編集画面に入力項目や選択項目を自由に作成、追加し
その項目の値をテンプレート変数用のタグ(スニペットやチャンクのようなもの)を記述することで
呼び出すものです
2 実際に作成するカテゴリーを考える
実際にカテゴリーを考えてそれを例に話を進めます
- りんご
- みかん
- ぶどう
この3つのカテゴリーを作成することにします
この3つのカテゴリー用のページ(リソース)を作成し準備して置きます
3 テンプレート変数を作成する
まず、テンプレート変数の作成方法

エレメントのタブにあるエレメント管理へ移動します

さらに、エレメント管理の中にあるテンプレート変数へ移り
テンプレート変数を作成でテンプレートの作成画面に移ります

変数名に適当な名前を付けます
見出しには、リソース編集が画面で表示されるときに分かりやすい名前を付けます
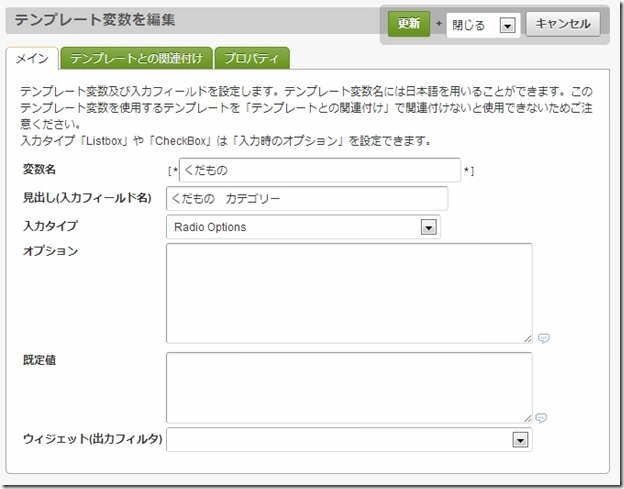
入力タイプは今回は1つだけ選択できるカテゴリー制にするので「Radio Options」を使ってみます
「Radio Options」を選択するとオプションという項目が追加されます

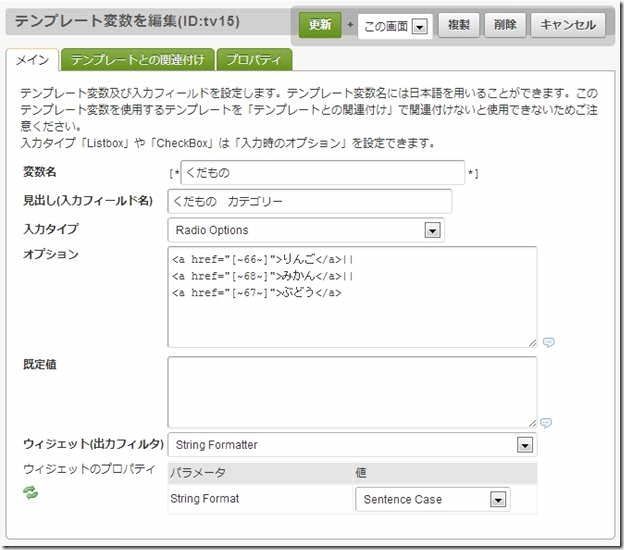
オプションにはラジオボタンで選択する選択肢を予め入れておきます
<a href=”/”></a>を使い、カテゴリーページへリンクさせてます、そうすることでテンプレート変数を呼び出した時にカテゴリー名とカテゴリーのページへのリンクとなります
「||」で選択項目をそれぞれ区切ることが出来ます
<a href="[~リソース番号~]">りんご</a>|| <a href="[~リソース番号~]">みかん</a>|| <a href="[~リソース番号~]">ぶどう</a>
この様にオプションの部分には記入します
リソース番号の部分には、カテゴリー用に準備したページのリソース番号を入れます

ウィジェット(出力フィルタ)の部分は
「String Formatter」を選択し、値は「Sentence Case」を選びます
次に、テンプレートとの関連付けのタブに移り
関連付けたいテンプレートを選択します
(カテゴリーを使いたいリソースが使っているテンプレートを選択)

あとは保存、もしくは更新をして
テンプレート変数の作成が完了です
4 テンプレートなどにテンプレート変数を記入する
では、試しにリソースを作成して
先ほど作ったテンプレートと関連付けているテンプレートを使用します
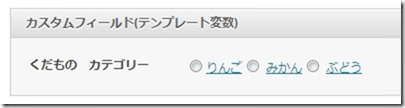
そうすると、リソース編集画面で本文の下に
先ほど作ったテンプレート変数の項目が出現します

カテゴリーを選択し、記事の本文に
テンプレート変数を書き加えてみます
今回は[*くだもの*]を本文に入れて保存してみます
ページを確認してみると、選択したカテゴリーが表示されているはずです
そして、リンク先はカテゴリ用のページになっているはずです
これで一応動作が確認できたので
あとはレイアウトに合わせて、テンプレートに埋め込んでしまったり
Dittoで呼び出したりして、使うことが出来ます
カテゴリーページにはDittoを使って
カテゴリーに属性しているリソースだけを表示させる、といったような使い方もできます
今回はカテゴリーで1つだけを選択するようにしましたが
入力タイプをチェックボックスにして複数のカテゴリーに登録できるように
出力を「Delimited List」にして値には区切りに使う「、」などを入れて使うことも出来ます
あとはアイディア次第です







COMMENT