素晴らしい!HTML+CSS+jQueryで絵本のようにページをめくっていけるぜひ参考にしたいコード

PR
Page Turner
http://codepen.io/jasonhibbs/pen/XJqbrY
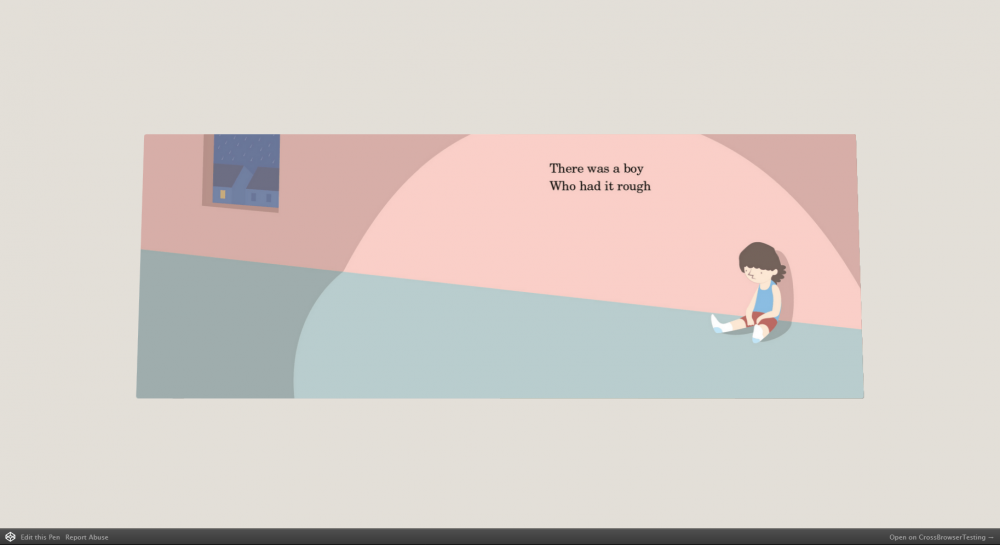
絵本をクリックしていくと、ページが次々にめくっていけるようになっています。また、逆方向にもめくることが可能です。さらに画面幅に合わせて大きさも変わるリキッドデザインです。
とにかく、ページのめくれ具合
ページのめくれた後のちょっとした動きがとても良く出来ていてクオリティーが高いです
こうった形のギミックをWEBサイトに導入するときにはぜひ参考にしたいコードです
– CODE –
HTML
<div class="book bound"> <div class="pages"> <div class="page"> <h1>Boyhood</h1> <h2>by Jason Hibbs</h2> </div> <div class="page"><!--endpaper--></div> <div class="page"><!--endpaper--></div> <div class="page"><!--colophon--></div> <div class="page"><!--title--></div> <div class="page"><!--01--></div> <div class="page">There was a boy<br>Who had it rough</div> <div class="page">His adventure<br>Was to be tough</div> <div class="page"><!--04--></div> <div class="page"><!--05--></div> <div class="page">He knew his Mother<br>Had left this land</div> <div class="page">He knew his Father<br>Like the back of his hand</div> <div class="page"><!--08--></div> <div class="page">There were monsters<br>He had to fight</div> <div class="page"><!--10--></div> <div class="page"><!--11--></div> <div class="page">He sometimes hid<br>He never cried</div> <div class="page">There was a boy<br>Who was afraid</div> <div class="page">Who wore armour<br>That he had made</div> <div class="page"><!--15--></div> <div class="page">There was a boy<br>Who met a girl</div> <div class="page"><!--17--></div> <div class="page">He met a girl<br>Who changed his world</div> <div class="page"><!--19--></div> <div class="page">Who saw the armour<br>And looked inside</div> <div class="page">And inside…</div> <div class="page"><!--22--></div> <div class="page">There was a boy.</div> <div class="page"><!--24--></div> <div class="page"><!--endpaper--></div> <div class="page"><!--endpaper--></div> <div class="page"><!--backcover--></div> </div> </div>
CSS(LESS)
@p_w: 36vw;
@p_h: (@p_w * 0.75);
@p_c: #fff;
@p_r: 4px;
@p_f: 1.4s;
@p_d: 20%;
@bg: mix(#fff, desaturate(#E9CB8F, 50%), 50%);
.book {
transition: opacity 0.4s 0.2s;
}
.book:not(.bound) {
//opacity: 0;
}
.page {
width: (@p_w);
height: (@p_h);
background-colour: @p_c;
float: left;
margin-bottom: 0.5em;
&:first-child {
float: right;
}
&:nth-child(even) {
clear: both;
}
}
.bound {
perspective: 250vw;
.pages {
width: (@p_w * 2);
height: @p_h;
position: relative;
transform: rotateX(12deg);
transform-style: preserve-3d;
backface-visibility: hidden;
border-radius: @p_r;
box-shadow: 0 0 0 1px @bg;
}
.page {
float: none;
clear: none;
margin: 0;
position: absolute;
top: 0;
width: @p_w;
height: @p_h;
transform-origin: 0 0;
transition: transform @p_f;
backface-visibility: hidden;
transform-style: preserve-3d;
cursor: pointer;
user-select: none;
&:before {
content: '';
position: absolute;
top: 0; bottom: 0;
left: 0; right: 0;
background: fadeout(#000, 100%);
transition: background (@p_f / 2);
z-index: 2;
}
&:nth-child(odd) {
pointer-events: all;
transform: rotateY(0deg);
right: 0;
border-radius: 0 @p_r @p_r 0;
&:hover {
transform: rotateY(-10deg);
&:before {
background: fadeout(#000, 97%);
}
}
&:before {
background: fadeout(#000, 100%);
}
}
&:nth-child(even) {
pointer-events: none;
transform: rotateY(180deg);
transform-origin: 100% 0;
left: 0;
border-radius: @p_r 0 0 @p_r;
&:before {
background: fadeout(#000, (100% - @p_d));
}
}
&.grabbing {
transition: none;
}
&.flipped {
&:nth-child(odd) {
pointer-events: none;
transform: rotateY(-180deg);
&:before {
background: fadeout(#000, (100% - @p_d));
}
}
&:nth-child(even) {
pointer-events: all;
transform: rotateY(0deg);
&:hover {
transform: rotateY(10deg);
&:before {
background: fadeout(#000, 97%);
}
}
&:before {
background: fadeout(#000, 100%);
}
}
}
}
}
// General
* {
&,:before,&:after {
box-sizing: border-box;
}
}
html, body {
background: @bg;
-webkit-tap-highlight-color: fadeout(#000, 100%);
}
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
justify-content: center;
align-items: center;
padding: 2em 0;
line-height: 1.5em;
}
// These Pages
.page {
color: transparent;
background: left top no-repeat;
background-size: cover;
}
.page:nth-child(3),
.page:nth-child(5),
.page:nth-child(7),
.page:nth-child(9),
.page:nth-child(11),
.page:nth-child(13),
.page:nth-child(15),
.page:nth-child(17),
.page:nth-child(19),
.page:nth-child(21),
.page:nth-child(23),
.page:nth-child(25),
.page:nth-child(27),
.page:nth-child(29),
.page:nth-child(31) {
background-position: right top;
}
.page:nth-child(1) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_cover_f.jpg');
}
.page:nth-child(2),
.page:nth-child(3){
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_end_01.jpg');
}
.page:nth-child(4),
.page:nth-child(5) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_spread_00000.jpg');
}
.page:nth-child(6),
.page:nth-child(7) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_spread_00001.jpg');
}
.page:nth-child(8),
.page:nth-child(9) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_spread_00002.jpg');
}
.page:nth-child(10),
.page:nth-child(11) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_spread_00003.jpg');
}
.page:nth-child(12),
.page:nth-child(13) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_spread_00004.jpg');
}
.page:nth-child(14),
.page:nth-child(15) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_spread_00005.jpg');
}
.page:nth-child(16),
.page:nth-child(17) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_spread_00006.jpg');
}
.page:nth-child(18),
.page:nth-child(19) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_spread_00007.jpg');
}
.page:nth-child(20),
.page:nth-child(21) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_spread_00008.jpg');
}
.page:nth-child(22),
.page:nth-child(23) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_spread_00009.jpg');
}
.page:nth-child(24),
.page:nth-child(25) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_spread_00010.jpg');
}
.page:nth-child(26),
.page:nth-child(27) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_spread_00011.jpg');
}
.page:nth-child(28),
.page:nth-child(29) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_spread_00012.jpg');
}
.page:nth-child(30),
.page:nth-child(31) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_end_02.jpg');
}
.page:nth-child(32) {
background-image: url('http://jasonhibbs.co.uk/wp-content/uploads/2015/02/bh_cover_b.jpg');
}
javascript(jQuery)
var pages = $('.pages').children();
var grabs = false; // Gonna work on this, one day
pages.each(function(i) {
var page = $(this);
if (i % 2 === 0) {
page.css('z-index', (pages.length - i));
}
});
$(window).load(function() {
$('.page').click(function() {
var page = $(this);
var page_num = pages.index(page) + 1;
if (page_num % 2 === 0) {
page.removeClass('flipped');
page.prev().removeClass('flipped');
} else {
page.addClass('flipped');
page.next().addClass('flipped');
}
});
if (grabs) {
$('.page').on('mousedown', function(e) {
var page = $(this);
var page_num = pages.index(page) + 1;
var page_w = page.outerWidth();
var page_l = page.offset().left;
var grabbed = '';
var mouseX = e.pageX;
if (page_num % 2 === 0) {
grabbed = 'verso';
var other_page = page.prev();
var centerX = (page_l + page_w);
} else {
grabbed = 'recto';
var other_page = page.next();
var centerX = page_l;
}
var leaf = page.add(other_page);
var from_spine = mouseX - centerX;
if (grabbed === 'recto') {
var deg = (90 * -(1 - (from_spine/page_w)));
page.css('transform', 'rotateY(' + deg + 'deg)');
} else {
var deg = (90 * (1 + (from_spine/page_w)));
page.css('transform', 'rotateY(' + deg + 'deg)');
}
leaf.addClass('grabbing');
$(window).on('mousemove', function(e) {
mouseX = e.pageX;
if (grabbed === 'recto') {
centerX = page_l;
from_spine = mouseX - centerX;
var deg = (90 * -(1 - (from_spine/page_w)));
page.css('transform', 'rotateY(' + deg + 'deg)');
other_page.css('transform', 'rotateY(' + (180 + deg) + 'deg)');
} else {
centerX = (page_l + page_w);
from_spine = mouseX - centerX;
var deg = (90 * (1 + (from_spine/page_w)));
page.css('transform', 'rotateY(' + deg + 'deg)');
other_page.css('transform', 'rotateY(' + (deg - 180) + 'deg)');
}
console.log(deg, (180 + deg) );
});
$(window).on('mouseup', function(e) {
leaf
.removeClass('grabbing')
.css('transform', '');
$(window).off('mousemove');
});
});
}
$('.book').addClass('bound');
});
コードをファイルでダウンロードする
DOWNLOAD
PR






















COMMENT