無料で無制限に使えるパブリックドメインの良質な画像を集めたサイト 9ineBB Free Image を開設しました

無料で使えるパブリックドメインの良質な画像を集める 【9ineBB Free Image】 を開始したことをお知らせします このページでは、パブリックドメインで主にクリエティブ・コモンズのCC0ライセンスがついた 世界共 […]

無料で使えるパブリックドメインの良質な画像を集める 【9ineBB Free Image】 を開始したことをお知らせします このページでは、パブリックドメインで主にクリエティブ・コモンズのCC0ライセンスがついた 世界共 […]

HTMLの要素とか、画像のサイズとかリキッドに変化出来るのに なんで文字サイズは変化できないんだろう? なんていうのはWEB制作をしていると思うことですが jQueryのプラグイン 「FitText」 を使うと、親要素の […]

TinyMCE Template https://wordpress.org/plugins/tinymce-templates/ WordPressで定型文の挿入を実現するためのプラグインです 予めひな形を作っておくと […]

WindowsXPのサポートが終わります(無償の) 一部の大きな銀行ではWindowsXPから乗り換えるための期間は膨大なお金を払ってサポート期間を延長するみたいですが XP終了ということで、セキュリティ的 […]

かなり奇抜なデザインのメニューです なかなかこのように縦長のメニューっていうのは見かけないのですが、3Dに回転するアニメーションと組み合わせると面白い表現になりますね

シンプルながら、結構手間の掛かっているアニメーションです。 砂時計をドットで表現し、それをローディング用にアニメーションを付けられたものです

Ionicons Ioniconsは無料で使えるWEB アイコンフォントです、ダウンロードしての利用、CDNの利用が可能です アイコンフォントとは? アイコンをフォントの様に扱えるものです 大きさ、色をフォントと同じよう […]

WordPressにはカスタム投稿タイプ、カスタムタクソノミーとうのがあって、ちょっと複雑なんだけど使いこなすと、とても便利な存在なんですが そのカスタムタクソノミーのアーカイブページでの記事 […]

CodePenのヘビーユーザーになりつつあるんですが(見る方の) ブログでも1日2件ほどCodePenから、使えるコード 面白いコード、デザインを紹介しています 気になる方はcodepenのタグをチェックしてもらえればと […]

SVGの画像データをbase64の画像データに変換してくれるものです コードをPaste SVG code に貼り付けるだけで、即座に下の方に Take Code に表示されます javascriptを使ってクライアントサイドで変換の処理が行われています

リスト表示の際に表示される番号 これをCSSのcounterを使って、独自のものに置き換えたものです この方法を使うことによって、幅広いデザインが可能になります

WEB政策の宿敵 古いバージョンの Internet Explorer 略称:IE この古いIE 主にIE8以下はWEB制作する上でとても邪魔な存在なんですね 動作にバグがあったり、そもそもCSS2、CSS3に対応してい […]

404ページや他のエラーページをオリジナルのものに置き換える方法 オリジナルのエラーページにすることで幾つかメリットがあります メリット1 アクセス解析出来る オリジナルのページにすることでアクセス解析をエ […]

Public Domain Pictures http://www.publicdomainpictures.net/ 無料で高画質なパブリックドメインの画像をダウンロードすることが出来るサイトです 現在では72,318 […]

左右に表示されるサムネイルをクリックすることで、隣の画像を大きく中央に表示させる画像ギャラリーです CSSだけで作られており、さらにコードもとてもシンプルです

特徴的なスライドのデザインです、写真とテキストをリンクさせて表示させています テキスト部分は実際には画像に置き換えられたもので、すべて画像で行われています

日本では著作権放棄の手続きというか、なかなか個人で宣言してやるっていうのは難しいようで クリエティブ・コモンズは著作権を明文化する世界的試みで CC0というものがありこ、これはパブリックドメインと呼ばれるもので完全に著作 […]

Amazon Price Tracker https://chrome.google.com/webstore/detail/amazon-price-tracker-keep/neebplgakaahbhdphmkck […]

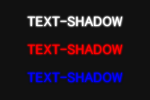
CSSで発光しているような文字を作るテクニック CSSのtext-shadowと背景色をうまく組み合わせる事で、発光しているかのような文字を表現することが出来ます ポイント1 背景色は暗めのものにする 発光 […]

裏面のナビゲーション(メニュー)部分は レスポンシブ対応となっています メニューを隠してスッキリしたウェブデザインに使えるテクニックかと思います
