Photoshop CCでSVGの画像を出力する 裏ワザ

Photoshopには、ファイルの保存形式に SVG形式はなく
WEB用に保存でもSVG形式で保存することが出来ません
SVGというのはベクトル画像というもので
拡大、縮小しても画質が劣化することが無いものです
点と線をで作られる画像ファイルとなっています
その特性を活かして、CSSやjavascriptと組み合わせて
アニメーションをつけたり出来ます。
そんなSVG画像なのですが
Photoshopで実は出力することが可能です
PhotoshopでSVG画像を出力する
SVGとして出力できるのは、レイヤーもしくは、グループとなります
PSDをそのままSVGとすることは出来ません
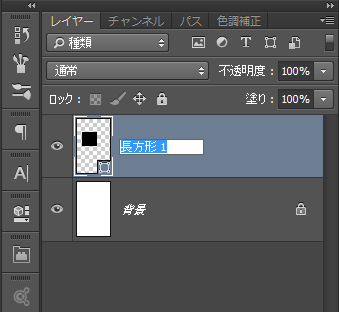
方法その1
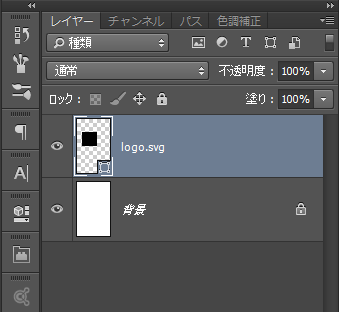
レイヤー名に ファイル名+拡張子で拡張子の部分にSVGをつけてアセットを生成
複数のレイヤーをまとめたいときはグループ化して、グループ名を ファイル名+拡張子 で拡張子をSVGにします
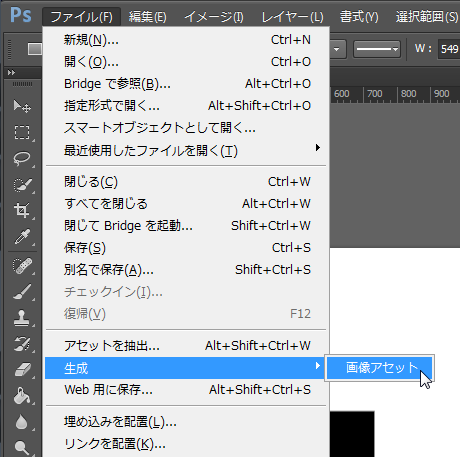
あとはファイルメニューから 生成 > アセット で作られます



これで、アセット用の画像が出力されるフォルダ内にSVGのファイルが出来上がります
方法その2
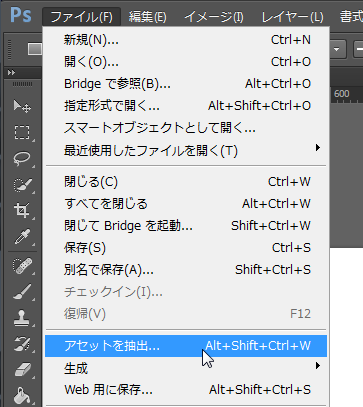
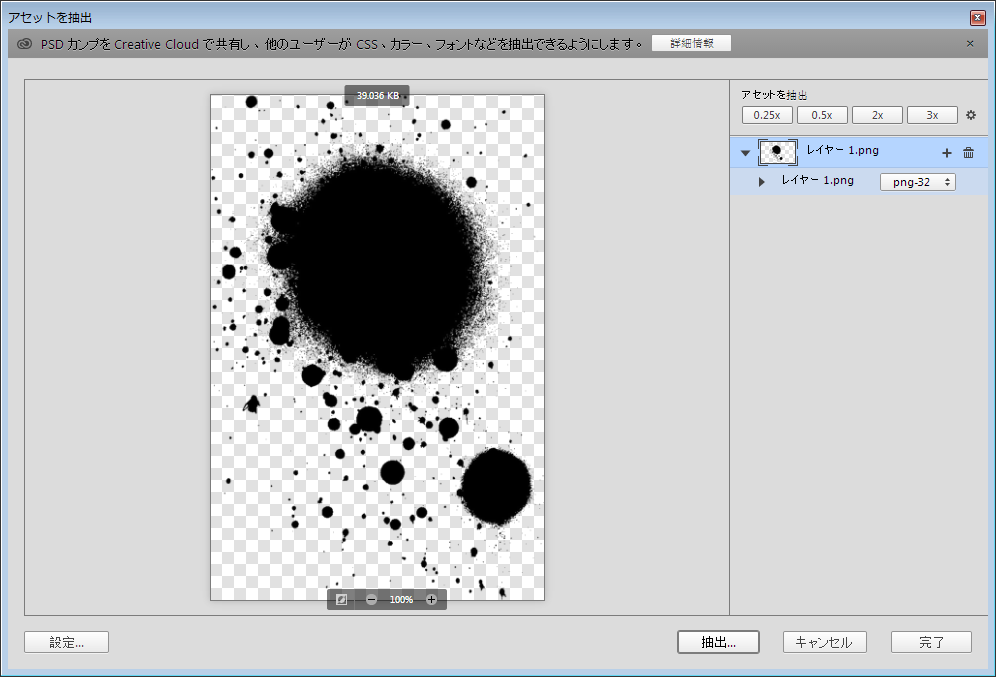
アセットの抽出を使って作成をする
出力したいものが複数のレイヤーからなるものは事前にグループ化しておきます
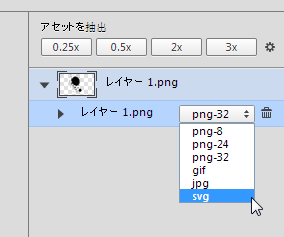
ファイルメニューから アセットを抽出を選び、アセットの指定画面で SVGファイルで指定し保存します


アセットで出力する画像のファイルタイプをSVGにする

保存するフォルダを決めて、完了です。

2つの方法でのSVG画像の作り方がありますが
やっていることは、オートかマニュアルか的な違いです
これらの方法で、Photoshop でもSVG画像を作ることが出来ます
出来上がったSVGは
ラスタライズされたものは 埋め込み画像
シェイプやパスは、ベクトルとして保存されるようです
SVGファイルをテキストエディタで開いてみると、コードが見ることが出来ます














COMMENT