PNG、JPEGの画像を劣化なしに圧縮・最適化するPageSpeedおすすめの可逆圧縮ツールをwindowsのGUIで使う方法

GoogleのPageSpeedはご存知でしょうか?
このPageSpeedでは、WEBサイトを高速化するためのアドバイスをくれるサービスなんですが
そのサービスのなかで画像の最適化の項目があります、最適化された画像を提供してくれるのですが、一つ一つ保存するのはとても大変ですし、すべてのページで行うのは苦行です
そこで画像の最適化についてのヘルプがあります
https://developers.google.com/speed/docs/best-practices/payload#CompressImages
このヘルプで紹介されているOptiPNGとjpegoptimをwindowsで使う方法
これらの圧縮は可逆式といって、画質を劣化させること無く画像サイズを減らす事ができるものです、画像圧縮には非可逆圧縮と今回紹介する可逆式とあり。非可逆圧縮では大幅なサイズダウンが可能ですが画質も低下します。
OptiPNGをダウンロードして使う
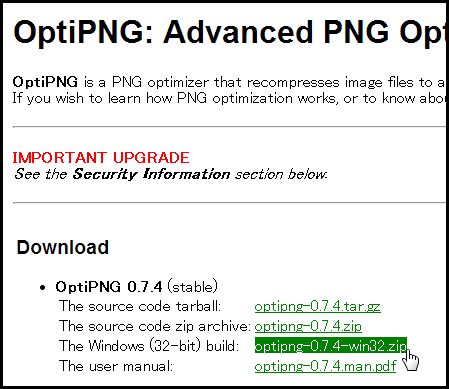
http://optipng.sourceforge.net/

上のURLから、The windows(32-bit)build をダウンロードします
ダウンロードしたフォルダにはoptipng-0.7.4-win32.exeがあります
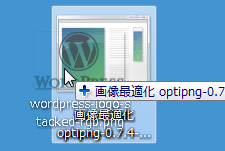
このファイルに最適化したい画像をドラッグ・アンド・ドロップします

使い方はたったのこれだけです、フォルダごと画像を最適化することは無理なようです
コマンドライン版では、フォルダ単位で指定する事が可能なようです
jpegoptimをダウンロードして使う
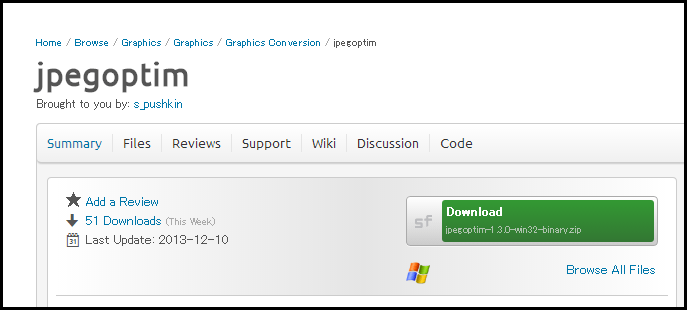
http://sourceforge.net/projects/jpegoptim/

緑色のDownloadからダウンロードが可能です
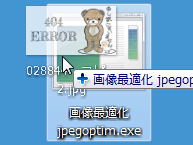
ダウンロードして解凍したフォルダにあるjpegoptim.exeに先ほど同じくドラッグ・アンド・ドロップをすることでその画像が最適化出来ます

どちらも、圧縮したかしてないかわからない動作ですが
画像のファイルサイズで確認してみてくださいちゃんとファイルサイズが減っているはずです。
exe単体で動くので、デスクトップにおいておけばいつでも簡単に最適化できます



















COMMENT