skewを使ったボタンのhoverアクション4パターン 『Skew (& Flower) power』

PR
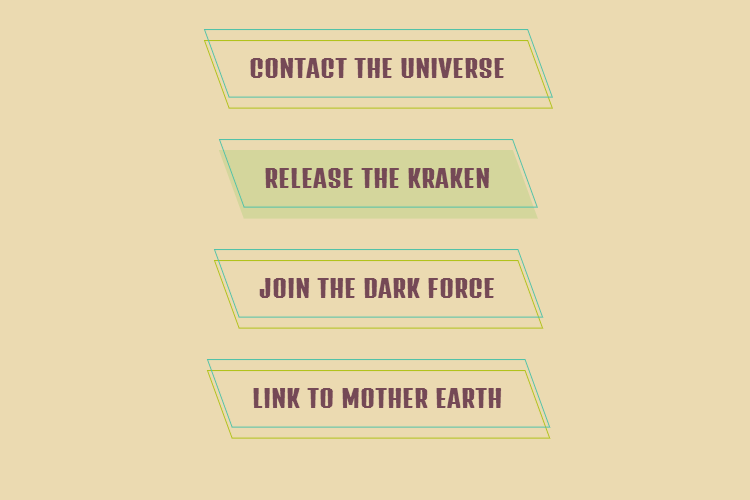
Skew (& Flower) power
By Caohim
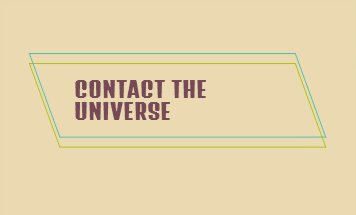
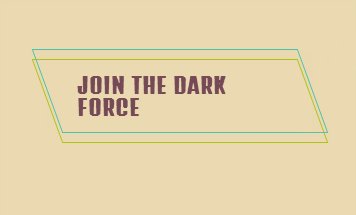
Skewとhoverでのアクションのボタン その1
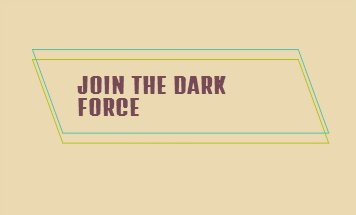
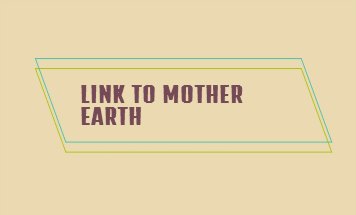
Skewとhoverでのアクションのボタン その2
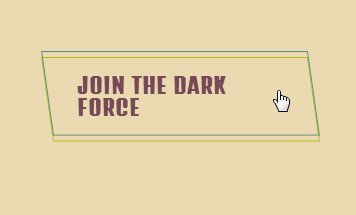
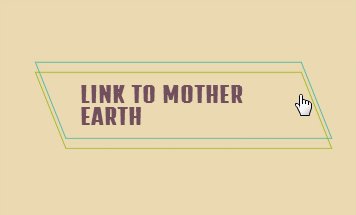
Skewとhoverでのアクションのボタン その3
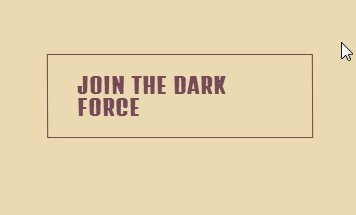
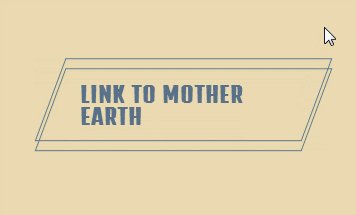
Skewとhoverでのアクションのボタン その4
skewで変形させた要素にhoverアクションを色々付けたアイディアです
要素はベースが文字の部分で、外の枠線がbeforeとafterで作られており、そこにskewを当てて変形させていますので文字は変形しないままです
さり気なく小洒落た感じにしたい場合や、テキストベースのサイトのメニューなどに合いそうかなと思います
PR


























COMMENT