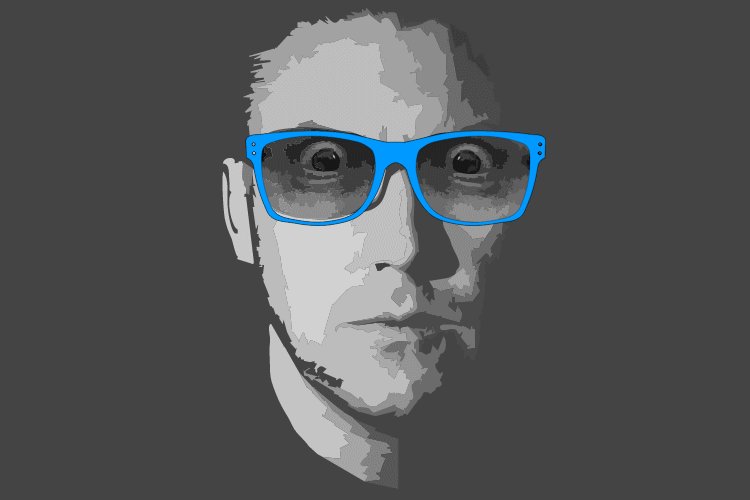
SVG画像にHoverアクションを加えたデモ svg face

PR
svg face
By Keith OMuiri
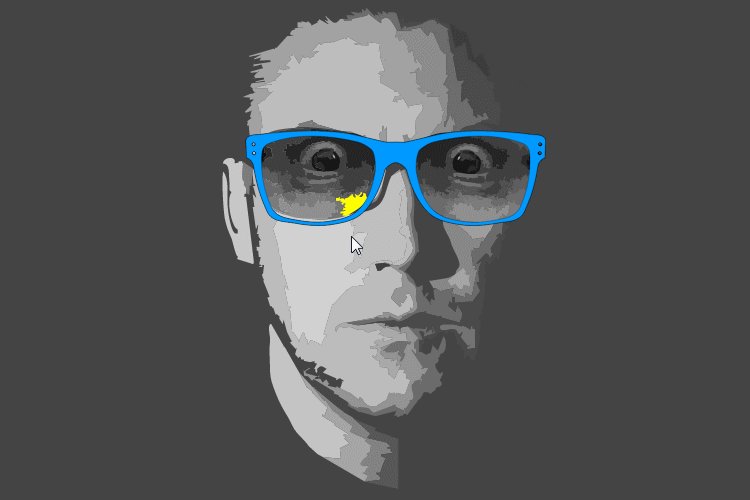
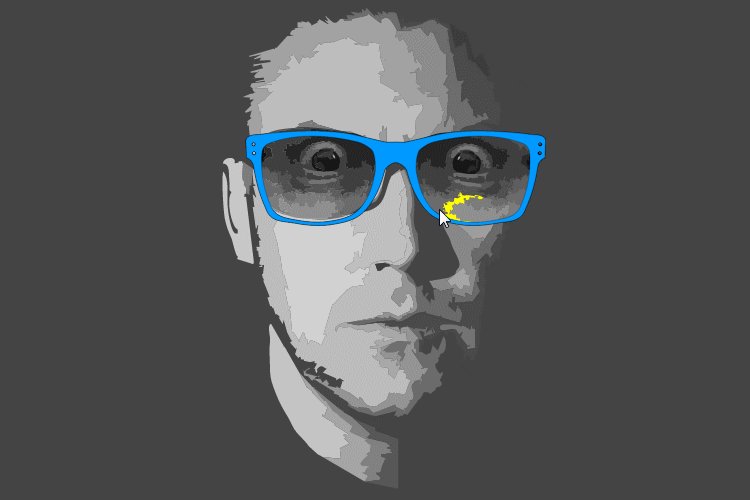
SVG画像は中身がHTMLで組まれているのでその特性を活かして、タグにクラスを付けることで CSSを適応して色指定とHOVERによるアクションを加えています
元々は白黒のSVGの画像なのです
一度すべてのCSSを消したらこのような表示になります

私もまだSVGには不慣れなので色付けはどういったロジックで行っているのかは分かりませんが、hoverの効果を当てる作業よりもかなり手間がかかっていそうです
PR






















COMMENT