【CSS】背景の色が少しズレた印刷チックなボタンのデザイン

CSSのみで作られたボタン。印刷のズレ的なデザインのボタンでマウスオーバーすると、ズレの部分がアニメーションして戻るようになっている。コミック調のデザインのメニューボタン等に使うとしっくり来るのではと思います

CSSのみで作られたボタン。印刷のズレ的なデザインのボタンでマウスオーバーすると、ズレの部分がアニメーションして戻るようになっている。コミック調のデザインのメニューボタン等に使うとしっくり来るのではと思います

CSSのみで作られたクールでフラットなボタンのデザイン。ボタンの縁にはCSSのグラデーションが使われており、またそのグラデーションがアニメーションで変化するようになっている

WEBサイトの製作時のモックアップに使えるPSD素材。日本でよく使われるSNSボタンをPSDファイルの素材としたものです。

マウスオーバー時のアニメーションをグレードアップする、ラインが動くアニメーションを実装出来るコード。CSSのアニメーションだけで出来ているので使い勝手の良いコードです。

紙のようなボタンを作成するコード、うまく影を使い立体感を演出し。マウスオーバーで動きを加えたボタン。 リアルな質感が素敵

ボタンをクリックした時に、波紋状のようなものが効果として表示されるエフェクト。border-radius、scale、opacityのをそれぞれ組み合わせて作られている

普通のSNSの共有ボタンじゃ満足できない ウェブサイトにマッチしたおしゃれなフラットデザインのSNSのボタンを設置したい そんな時にはこれがいいかもしれません GETSHARES http://getsha […]

Hover時のアニメーションがクールなボタンデザインです 右側の矢印のアイコン部分がHoverすることでアニメーションして変形し、それぞれのボタンの意味のアイコンになります

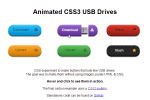
Animated CSS3 USB Drives See the Pen Animated CSS3 USB Drives by John Slipper (@johnslipper) on CodePen. http: […]

3D button flip マウスポインターを乗せるとクルッと回転して、別の側面を表示する3Dなボタンです メニューなどで並べて表示したときに、楽しそうかなと思います rotateを使って3D表現されています SCSS […]
