スクロールで色が流れ込む演出を作るアイディア – Icons Filling Effect
スクロールに合わせて アイコンに色が注入されていくような演出を実装するアイディア
スクロールに合わせて アイコンに色が注入されていくような演出を実装するアイディア

jQueryプラグインのスライダーとかで、自動で動くエンドレスなスライダーを 実装することが多々有りますが こちらの方法は、javascriptを使わずにCSSのみで エンドレスに途切れずに流れるスライダーを実現しています また背景と、画像がパララックスに動いているのも良い

ENTER ボタンをお押すことで内容が見れるようになる エントランスページのデザインのアイディア

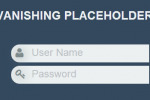
input要素の欄にフォーカス(入力できる状態)にすると input要素にあるプレースホルダが、ぼやけてシュワーーっと消えていくアニメーションが特徴的 jQueryを使って、フォーカスが当たると、 blurというクラスをつけて、文字をぼかしています

スロットのロールに文字を入れて それを回転させて、指定した文字が表示冴えれるようにしたものです 初期設定があるので、その部分を変更することで簡単に目的の文字や、他の表示される文字を決めることが出来ます

HTMLで角にリボンをつけてやるときに、テキストが常に中央になるようにする工夫。一定の条件を守れば、常に45度のリボンに出来る

background blend mode を使って、背景をオーバーレイ処理する方法。まだ対応しているブラウザは限られていますが、今後が楽しみなプロパティ

ネタバレ防止の目隠しのアイディア。文字を透明にして、文字の影だけを表示するだけで まるでボカシを書けたかのように表現するテクニックと、アニメーションによる解除が秀逸

紙のようなボタンを作成するコード、うまく影を使い立体感を演出し。マウスオーバーで動きを加えたボタン。 リアルな質感が素敵

一つの文字が一つのカードとなっていて、それが重なりあって表示されるタイポグラフィ。リンク先のコードで文字の部分だけ変えれば手軽に美しいタイポグラフィが出来上がる

スライドインしてくるエフェクトがついた、多層型のドロップダウンメニューを作るコード。ドロップダウンメニューを作るときの参考のコードにも

美しいデザインのローディング画面、LOADINGの文字がふわっと、ふわっと、風で揺らぐ感じのアニメーション。また背景もすごくセンスが有る

時計を時針と分針を使って、ちょっと変わった見せ方をするアイディア。それぞれの針に文字で現在の時刻を表示することで時間がわかるように

javascriptが使われていない、CSSのアニメーションのみで作られた色が変化してオーロラのような感じを実装できるコード

CSSのtext-shadowを使って、少し高級感のある立体的な文字になるような影を演出するコード。コードもコピペで使えてシンプル

ScrollMe 簡単にスクロールの動作に合わせて、要素にアニメーションを加える事が出来るスクリプト。classの付与とdataでアニメーションの効果を指定するだけで使える

ボタンをクリックした時に、波紋状のようなものが効果として表示されるエフェクト。border-radius、scale、opacityのをそれぞれ組み合わせて作られている

CSSのDisplay: flex;を使ったテクニック。flexで当分割したものをマウスオーバーで割合を変化させることで、表現したもの。とてもシンプルなコードで使い勝手がいい

CSSで作られたノートの罫線、background-imaegを使って背景で表現されている、手書き風のフォントと組み合わせうろより雰囲気が出る

CSSだけで作られたトグルボタンを使ったメニュー。メニューが現れる際のアニメーション等にも凝ったメニューで比較的流用しやすいコードとなっている
