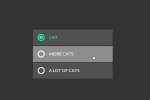
スマホ・タブレットに適したレスポンシブなドロップダウンメニュー

画面の幅によって自動で変形するメニューです スマホやタブレットにも最適なデザインに変動します Treehouse Contest – Responsive Nav 3段階で表示が変わります 第一 […]

画面の幅によって自動で変形するメニューです スマホやタブレットにも最適なデザインに変動します Treehouse Contest – Responsive Nav 3段階で表示が変わります 第一 […]

Some hover effect ideas カードタイプの画像にマウスオーバーをした時に表示するアニメーションのアイディア集です 9つのパターンがあり、どれも実用性のあるものとなっています 個人的には4番目、6番目が […]

CODEPENではメタ言語でのHTML、CSS、JSが利用できます そのメタ言語を1クリックでHTML、CSS、JSに変換することが出来ます CODEPENでメタ言語をHTML、CSS、JSに変換する方法 […]

Sidebar Thing サイドメニューをマウスオーバーすると、子メニューがスライドインして上に重なるように表示されます またスライドインするアニメーションもちょうどいい具合で気持ちいい CSSだけで実装可能です &n […]

3D CSS “DROP THE BOMB” BUTTON CSSだけで作れれた爆破ボタンです 立体的に見えて、さらにボタンをクリックするとボタンを押したかのようになります inputタグを使って […]

CODEPENとはコードを公開したり、誰かのコードを改変したりするサイトです 無料プランと有料プランがあり有料プランではプレイベート機能等の機能がプラスされます CODEPENで公開されているコードは基本的にライセンスが […]

codepenはHTML、CSS、JSで作られたものを公開するサービスで、その場でコードの編集をしたらウェブサイトにそのコードの結果を埋め込んだり出来るサービスです アカウントを登録すると、コードを公開する事ができますが […]

CSSでデザインされたラジオボタン CSSでデザインされたラジオボタンです 色だけウェブサイトに合わせて変更すればすぐにでも使えるコードですね 背景色を白色にしてしまうと、上手く表示できなくなるんで .checkにz-i […]

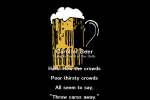
映画の最後に流れるエンドロールを表現したCSSだけで作られたものです CSSだけで作られたエンドロール http://codepen.io/tatsuya/pen/wBXPGP パララックス効 […]

codepenでCSSで作られたアニメーションたっぷりのスライドを見つけましたので紹介します WEBサイトへの埋め込みでは少し上手く動かないかもしれません そのときはこちらで、確認してみてください http […]

先ほど書いたjsdo.itと同じく Web制作に使えるHTML、CSS、JSのコードの投稿・共有が出来るサイトです まだあまり日本では広まっていないのか、codepenについて調べても情報が少ないですね でも、かなりCO […]
