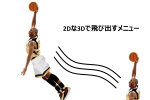
CSSだけで出来た2Dで3Dな飛び出すメニュー 3D Menu

こういうタイプのメニューは初めて見ました、CSSだけで作成されていて CSSの3D昨日を活かして、元は2Dなメニューを3Dにした感じのメニューです

こういうタイプのメニューは初めて見ました、CSSだけで作成されていて CSSの3D昨日を活かして、元は2Dなメニューを3Dにした感じのメニューです

マウスオーバーすると、メニューがくねくねと少しねじれていく立体的なメニューです

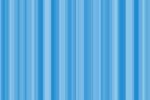
CSSのみで作られたストライプがらの背景を実装するコード。画像よりもててもファイルサイズが小さくなりコピペだけで利用可能

画像が次へと移り変わるときのエフェクトとして、画像が折りたたまれていく様子を使ったアニメーションです このままではちょっと荒削り感がありますが、アニメーションの速度を抑えて画像に文字とか入れてバナーにしたものを彩りとして設置するのも有りじゃないかと思います

YESとNOで表示のデザインが切り替わるラジオボタンのデザインです YESの時にはチェックマーク、NOの時にはペケマークにアニメーションで変化します

CSSだけで作られたボタンです 特徴はクリックした時の、クリック感が良い 心地いい

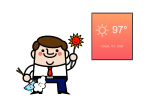
マウスオーバーするとヌルっと動くのが気持ちいいです、デザインもシンプルながらいい感じに出来上がっています。 温度によって背景色が変化するような仕組みになっています

AngularJSというのはmjQueryみたいなjavascriptのコード入力を補助するようなものです、それを使ってタイプライターのように文字が入力されていくアニメーションを実装したデモです

一見通常のログインフォームなのですが、restore password とうところをクリックするとクルッと回転して裏面にある入力フォームが現れる仕組みです、裏面のBackをクリックすると元のログインフォームに戻ります

カラオケボックスによく付いている光量を調整する照明のコントローラーを再現したものです。 ダイアルの部分でクリックしたまま回すと光量が変化します、少し操作が難しいですが とても面白いギミックです。

画像の部分をマウスオーバーすると、画像がクシャッと折りたたまれるアニメーションのアイディアです。 画像自体は分割されていません、1つの画像を背景として4回呼び出して4つのブロックがそれぞれ変形することで表現されています

box-shadowsの影を外側ではなく内側にするinsetでbox内を目隠しして、マウスオーバーで中身が見えるようにするアイディア集です。

Facebook、Google+、Twitter、Linkedin、VK、Pinterest、Surfingbirdのアイコンボタンが揃っています。日本で馴染みがあるものが少ないですが、シンプルなので大体ブログデザインにも合うかと思います。

SNSのボタンをアイコン等でかくして、マウスオーバーされた時にSNSのボタンを表示するアイディア集です

六角形に表示された画像の部分にマウスポインタを乗せると、4つの方向からSNS等のアイコンが滑りこんでくるアイディアです、

入力欄にフォーカスすると、ラベル部分がアニメーションしてデザインが変わるものです 入力が必須のところで入力が無いと赤色の表示のエラーを示すようになっていています入力内容も判別しているようです

シンプルでフラットデザインのツイートカウンターです、表示のはじめに数字がコロコロと変化して表示されます。 hoverすると鳥がパタパタと羽ばたきます

背景は画像を利用しているものの、他はCSSでデザインされています。ブロックを付箋で表現したデザインがとてもいいですね。新着記事一覧等にこれを利用するのも有りかと思います

カラフルでポップなデザインのローディングアニメーションです #containerLoaderのところを調整すれば、コピペで使えますね

床屋さん、理容室美容室にある外においてあってクルクル回るサインポールってやつです それがCSSのアニメーションで表現されたものです。
