CSSのbox-sizingって知ってますか?borderやpaddingによるレイアウト崩れを防ぐことができる便利なプロパティ

CSSにbox-sizingっていうものがあります 私も最近知ったもので、まだまだ知らないものが沢山ありそうですが 今回紹介するbox-sizingを使うと、特に初心者が陥りがちなboderの幅の計算忘れ、padding […]

CSSにbox-sizingっていうものがあります 私も最近知ったもので、まだまだ知らないものが沢山ありそうですが 今回紹介するbox-sizingを使うと、特に初心者が陥りがちなboderの幅の計算忘れ、padding […]

CSSで、文字や要素を点滅させようとおもったらCSS3のopacityとanimationを使うと実現出来ます IE10以下等、ブラウザによっては表示されなかったりします 対応しているブラウザでのみ動作します […]

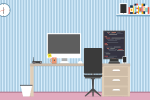
Web Developer Workspace Full CSS See the Pen Web Developer Workspace Full CSS by Arbaoui Mehdi (@arbaoui_mehdi […]

HTMLでimgタグを貼り付けると、画像の下に空白(隙間)が出来てしまうことが有ります CSSに少しコードを加えてやるだけで無くなります CSS img { vertical-align:text-bottom; } i […]

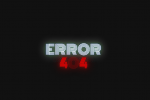
元はjavascriptでどうさせるものでしたが、CSSだけで動かせるように改良されたものです No Vacancy 404 CSS Only http://codepen.io/Zeaklous/pen/dIomg こ […]

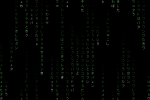
The Matrix in Sass 映画マトリックス(MATRIX)で印象的だった、文字が流れていく様をCSSで実現したものです 何故か文字は片仮名と平仮名が流れていますがクールでカッコいいです 文字はCSSの方で扱っ […]

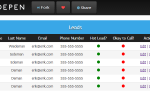
Responsive Table v2 http://codepen.io/green-plastic/pen/Fczvd Responsive table http://codepen.io […]

SVG Animation 動作が止まっているときはRERUNしてください、それでもうまくいかない場合はこのリンク先で見れます シンプルながら、SVGを活かしたカッコいいアニメーションです サイトのロゴにこのアニメーショ […]

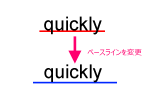
CSSのline-heightとネガティブマージンを使って手軽に文字を入れ替える方法です さらにtransitionを使ってアニメーション化します HTML コード <div> <p>TEXT 0 […]

CSSのposition sticky まだ試験段階のもので、標準で動作することは基本的なくてGoogle Chrome CanaryとFirefox Nightlyで、機能を有効にすることで試すことが可能のようです S […]

Pure Css3 Menu 好みは結構分かれそうなデザインのCSSだけで作られたメニューバーです ドロップダウンのあるメニューで、奇数と偶数でデザインを分けてギザギザな表示になっています – […]

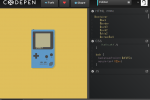
ゲームボーイをCSSで描いて、それをアニメーションで少しずつ出来上がっていく様子です ゲームボーイの内部もアニメーションで作れれていて見ていて楽しい 実用的なWEB制作には、あまり使えるシーンが無いのですが、CSSでここ […]

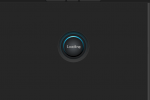
CSSだけで作られたローディングです CSSだけで作成されたローディングで、光が回っているのですが、ちゃん光の反射も表現されていて立体感があります。しばらく見てられるぐらいカッコいいです ローディングが止まっている場合は […]

マウスポインターがライトとなってページを照らすアイディア 通常のWEBサイトでこんなことされたら、たまったもんじゃないんですが遊びとしてはとてもおもしろいです 電気のスイッチなんかを作って、全体を明るくするなんて工夫を加 […]

CSSのblurを使ったメガネのレンズの部分をクリアに見せるアイディア メガネを使えばこんなに綺麗見れますよっていう宣伝につかったり、メガネの部分を虫眼鏡にして遊べるWebサイトを作ったりと使えそうですね […]

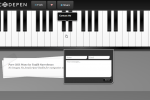
Piano Menu ピアノの鍵盤をメニューに使った、CSSだけで作られたものです 面白いアイディアですね、あと鍵盤をマウスオーバーすると、それぞれから音が鳴ればもっと楽しいですね あとは、このままではメニューとは気づか […]

画面の幅によって自動で変形するメニューです スマホやタブレットにも最適なデザインに変動します Treehouse Contest – Responsive Nav 3段階で表示が変わります 第一 […]

Some hover effect ideas カードタイプの画像にマウスオーバーをした時に表示するアニメーションのアイディア集です 9つのパターンがあり、どれも実用性のあるものとなっています 個人的には4番目、6番目が […]

Sidebar Thing サイドメニューをマウスオーバーすると、子メニューがスライドインして上に重なるように表示されます またスライドインするアニメーションもちょうどいい具合で気持ちいい CSSだけで実装可能です &n […]

3D CSS “DROP THE BOMB” BUTTON CSSだけで作れれた爆破ボタンです 立体的に見えて、さらにボタンをクリックするとボタンを押したかのようになります inputタグを使って […]
