CSS3で導入された not() を使ったhoverによってグレースケールを操作するデモンストレーション

CSS3のnot()を使った否定的なセレクタの使い方のデモンストレーション。マウスオーバーによる動作を否定的に行っています。また、not()を使うことでコードが短く書けるメリットも

CSS3のnot()を使った否定的なセレクタの使い方のデモンストレーション。マウスオーバーによる動作を否定的に行っています。また、not()を使うことでコードが短く書けるメリットも

CSS3にはcolumen-countっていうプロパティがあります。コレを使うことで連なった文章レイアウトして表示することが出来るようになる CSSのcolumenとは? 簡単なイメージにするとこのようにな […]

justify-contentは使ったことが無いのですが、とあるコードに使われていたのでどういったものか分からなかったので調べてみました flexboxコンテナという概念あり、flexboxコ […]

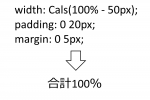
CSSで高さや横幅の計算に使える calc() というものがあり、パーセントからピクセルを引いたりと柔軟な計算をする事ができる。

色々なコードを見ていると、時々 「これ知らない!」 ってなるのでその都度調べて学習していくスタイルなんですが vminがスタンダードに使えるようになったら便利かもしれないというのが感想 vw、vh、vmin […]

CSSで背景をグラデーションにしたものを rotateで傾けた場合に現れるギザギザに表示されるのを解決する方法です

HTML5でinput要素やtextareaに使うことが出来るプレースホルダーにCSSを適応することが出来ます プレースホルダーの基本的な使い方 <input placeholder="Search" […]

CSSのフィルターを使うと、画像にブラーやグレースケール、セピアなどの色々な効果を加える事が出来ます。まだ対応ブラウザは限られますが、今後スタンダードになれば色々な見せ方が出来て。決まったパターンで編集するような場合に、 […]

cssで文字の色に変化を与える方法、他にもこのテクニックで色々な要素にアニメーションを当てることも出来ます

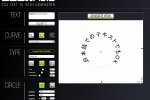
文字を先に合わせて曲線や、円などにするCSSジェネレーター

CSSで文字に傾きや、回転をかける方法

簡単に見出しの装飾デザインを作成してくれる CSS見出しジェネレーター

CSS3に対応していないInternet ExplorerにCSS3のメディアクエリが有効にする方法
