Photoshop CCでSVGの画像を出力する 裏ワザ

Photoshop でSVG画像を出力するテクニック

Photoshop でSVG画像を出力するテクニック
スクロールに合わせて アイコンに色が注入されていくような演出を実装するアイディア

以前、clip-path を使ってpolygonで多角形にくり抜く方法を紹介しましたが 今回は、それ以外にもある 丸、楕円 を紹介 (四角形系もありますが 再現出来なかったので今回は省略) 以前紹介したもの […]

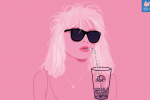
テキストが流れるようにするテクニックを応用して、テキストを液体に見立ててドリンクを飲みんでいるのを表現していてとてもユニーク

SVGの画像でanimateTransformを使って、キラリと光る効果を与えています

SVG画像は中身がHTMLで組まれているのでその特性を活かして、タグにクラスを付けることで CSSを適応して色指定とHOVERによるアクションを加えています

Can I use… http://caniuse.com/ CSSやHTMLだけではなく、SVGにjavascript APIも対応状況をブラウザごとに確認することができます 他にもPNGのアルファ値が対応 […]

Inkscapeを使わずにSVG画をうをpaint.netにインポートする事ができるプラグインを使えば SVG画像から好きなサイズに画像をインポートする事が出来ます。 SVG FileType Plugin […]

SVG画像ってご存知でしょうか? ベクトル画と言って、線や色の情報をデータとして持っていてそれを再現して画像のように幼児するものです。なのでSVGだと画像のサイズが変わろうが画質が劣化しません、大きく表示したからといって […]

150 Animated SVG Icons See the Pen 150 Animated SVG Icons by Joseph Howard (@jhoward) on CodePen. http://codep […]

画像を扱うことが多いと、windownsの通常の機能ではSVG、EPS、PSDの画像のサムネイル表示ができずに一覧性にかけます。そこでSVG・EPS・PSDをサムネイル表示にする方法です SVGをサムネイル […]

ベクター画像は画質の劣化なしに拡大縮小出来るものですが まだまだWEBサイト等では対応していないブラウザがあったりするので、PNGに変換してしまったほうが使いやすい場合や、画像が小さい場合はPNGの方が画像サイズを抑える […]
