text-shadowで発光しているかのような文字を作る方法 【CSS】

PR
CSSで発光しているような文字を作るテクニック
CSSのtext-shadowと背景色をうまく組み合わせる事で、発光しているかのような文字を表現することが出来ます
ポイント1
背景色は暗めのものにする
発光しているかのような表現をするには、背景が暗くないとダメです
例えば夜空の星は明るく輝いて見えますが、お昼には見えません
同じ理屈です
背景が明るいと、そのものが発光しているのかどうかわかりづらくなるので
背景が暗い方がより輝いて見えます
ポイント2
発行させる文字と、同色・同系色のtext-shadow にする
発行する主体に合わせて色が拡散していくので 赤ならば赤い影、青ならば青い影、白ならば白い影で発光しているの表現出来ます
実践
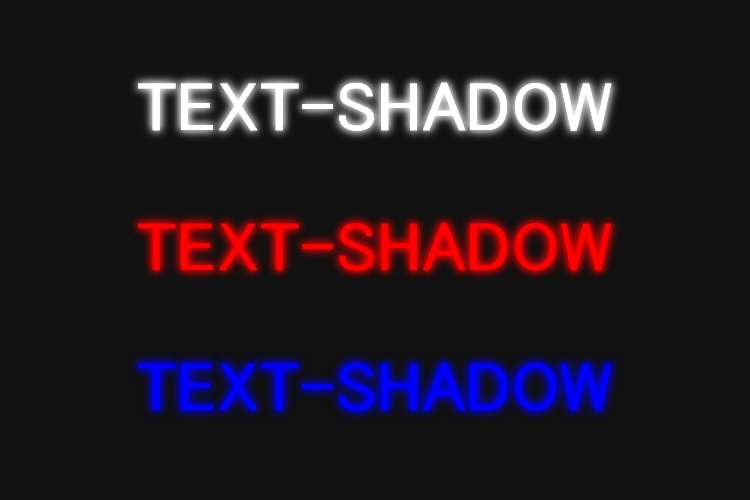
TEXT-SHADOW
TEXT-SHADOW
TEXT-SHADOW
HTML & CSS
<p id="demo-0026-tx-1">TEXT-SHADOW</p>
<p id="demo-0026-tx-2">TEXT-SHADOW</p>
<p id="demo-0026-tx-3">TEXT-SHADOW</p>
<style>
#demo-0026-tx-1 {
color: #fff;
text-shadow: 0 0 10px #fff,0 0 15px #fff;
background: #111;
padding: 50px;
font-size: 50px;
}
#demo-0026-tx-2 {
color: red;
text-shadow: 0 0 10px red,0 0 15px red;
padding: 50px;
font-size: 50px;
background: #6f0101;
}
#demo-0026-tx-3 {
color: blue;
text-shadow: 0 0 10px blue,0 0 15px blue;
padding: 50px;
font-size: 50px;
background: #022b45;
}
</style>
text-shadow は
X、Y、ぼかし、色 という順番でパラメータが指定できます
XとYは影の方向です、0とすることで方向を無くし中心から全方向に影が出るようになります
text-shadowは複数設定することが可能でカンマで区切ることで二つ目の影を設定することができます、もっと増やしていくことも可能です
text-shadow: 0 0 10px #fff,0 0 15px #fff;
その他のポイント
色の拡散具合(ぼかし)は、文字の大きさに合わせて変化させてやる必要があります
大きな文字だと影は一つだけの設定で十分だったり、小さい文字だと多めに設定してやらないと分かりづらかったりしますので調整が必要です
このCSSが使えるのは IEではIE10以降です
それ以前のものには影(光)は表示されませんので、そのときの文字の見え方にも注意して 作成したほうが良いかと思います
他のモダンブラウザでは大体対応しています
PR






















COMMENT