アイキャッチ(サムネイル)表示を変更する Twenty Twelve改造マニュアル

Twenty Twelve改造マニュアル
アイキャッチの表示を変更させる
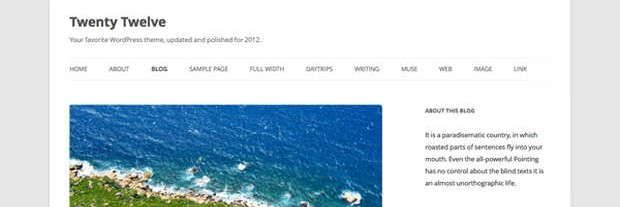
通常のTwenty Twelveでアイキャッチを表示させるとこのようになります
少し変わったレイアウトで、アイキャッチが記事の上部に来てしまいます
またサイズもフルサイズで表示されてしまいます(写真のギャラリーサイトには良いかも)
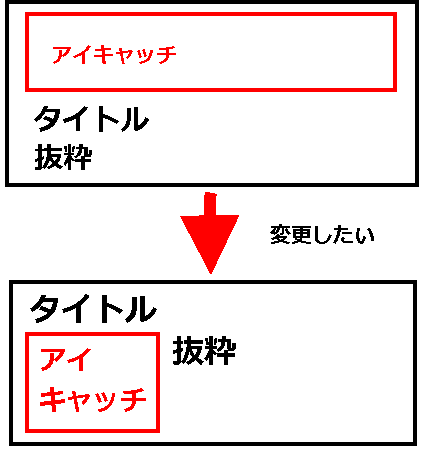
通常のブログ形式では少し見辛いのでレイアウトを変更します
アイキャッチをWordPressのメディア設定のサムネイルと同じ大きさに設定するように変更します
そして画像の右側にタイトルや抜粋が回りこむようにします
こちらの記事を参考にしました
http://shirose.jp/2013/01/wordpress-eyecatch/
作業工程 目次
- 編集するファイル
- バックアップをする
- content.php を編集する
- style.cssを編集する
1 Twenty Twelveの編集するファイル
まず編集するファイルですが
content.phpの中にアイキャッチに関する内容が記入されていますのこのファイルを編集します
style.cssには画像の回り込みを可能にするための設定をします
それぞれ
WordPressのインストール先 >> wp-content >> themes >> twentytwelve >> この位置にあります
2 Twenty Twelveのファイルをバックアップする
編集を行う前に編集するファイルをバックアップします
content.phpとstyle.cssをそれぞれ別目でバックアップしておきます
例)content_2.php style_2.css
Twenty Twelve自体をWordPressのテーマページからダウンロードして
保存しておいて、失敗したら入れ替えるとうやり方も有りです(テーマを全くいじってない場合)
3 content.phpを編集する
Twenty Twelveのフォルダ(ディレクトリ)内にある
content.phpを開きます
次の箇所がアイキャッチを表示することを指定している場所です
この箇所を削除し、変更したい場所に記述します
<header class="entry-header"> <?php the_post_thumbnail(); ?>
この場所に書き込みます
<?php else : ?> この間に新たにコードを入れる <div class="entry-content">
書き込むコードは
参考にしたサイトからそのままお借りしました
<div class="eyecatch"> <?php if ( is_single() ) : ?> <?php the_post_thumbnail( 'full' ); ?> <?php else : ?> <?php the_post_thumbnail( 'thumbnail' ); ?> <?php endif; // is_single() ?> </div>
意味はシングルのコンテンツだったら表示するサムネイルはフルサイズ
そうではない場合はサムネイルはWordPressで設定しているサムネイルサイズ
content.phpはこれで保存して完了です
4 Twenty Twelveのstyle.cssを編集する
同じく Twenty Twelveのフォルダ(ディレクトリ)内にある
style.cssを編集する
今回は3で書き込んだdivのclassの設定を書き加えるだけです
style.cssの一番下にでも書き込んでおけば分かりやすいと思います
.eyecatch{
float: left;
}
画像を右側にしたければ leftをrightに書き換えるだけで出来ます
また、画像に文字を回りこみさせたくない場合はこのCSSを書き加えなければ回りこみはしません
























COMMENT