コピペで出来る、簡単CSS見出しデザインジェネレーター WEB道

PR
設定値を指定するだけで簡単に
見出しを作り出すことが出来る 見出しデザインのジェネレーター
WEB道のCSS見出しジェネレーター
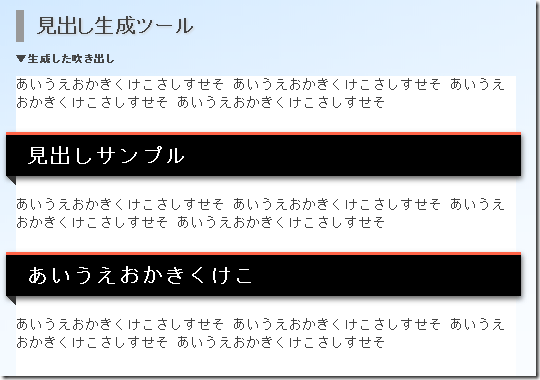
見出しのサンプルのがまず表示されているます
リアルタイムでは無いですが、このサンプルを見ながら配色やデザインを決めていきます

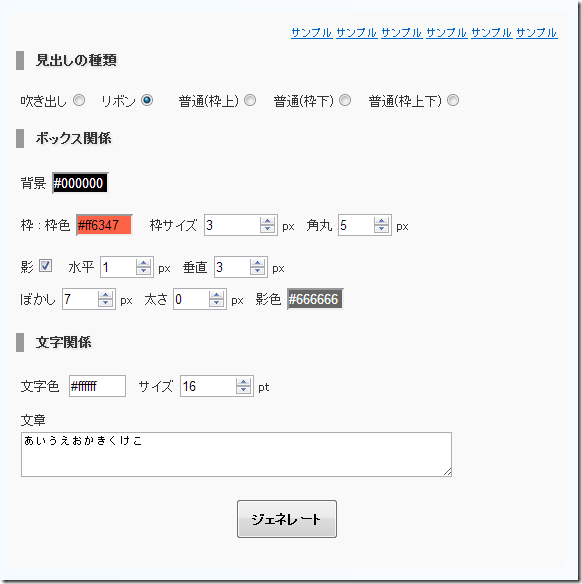
下には、見出しの設定をするための項目があります

見出しの種類は5種類あり
配色は、クリックするとカラーパレットが表示されて色を選ぶことが出来ます
ジェネレートをクリックすると、サンプルが設定した項目に基づいて作成されます
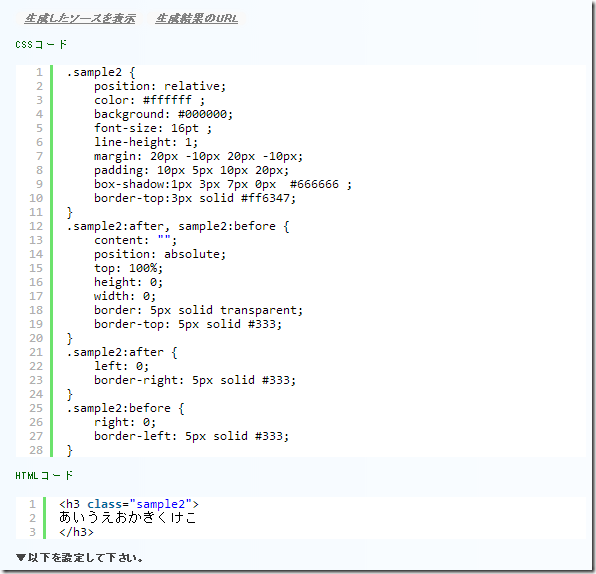
作成した見出しは、サンプルと設定項目の間にある生成したソースを表示をクリックすると現れてコピーすることが出来ます
![]()

CSSをコピーして、今使っている見出しに
Classを指定すれば簡単に、見出しが導入できます
他にもサンプルのプリセットがあり
設定画面の右上にあります

これを選ぶことで、他のサンプルも見ることが出来ます
PR






















COMMENT