Windows Live Writer + Syntax Highlighter + WordPress で簡単にシンタックスハイライターをWordPressで表示する方法

Windows Live Writer + Syntax Highlighter + WordPress
シンタックスハイライターをWindows Live Writer から手軽に使うプラグインが幾つか存在します
このブログでもいくつか紹介しました
今回はWordPressでSyntax Highlighterを使いつつ
Windows Live Writer (WLW) で簡単にコードを扱う方法です
この方法のメリットは
HTMLに直接CSSやクラス指定してコードを装飾するのではなく、javascriptの方で行うで
HTMLがスッキリする、行番号があっても綺麗にコードをコピーできるといったメリットがあります
WordPress に Syntax Highlighter を設置する
手作業で、ファイルをダウンロードしてきてテーマファイルをいじりって導入するのもいいのですが
プラグインをインストールだけで設置することもできるので
こちらの方法が手軽で初心者向きです
使うプラグイン Syntax Highlighter MT
http://wordpress.org/plugins/syntax-highlighter-mt/
こちらをWordPressにインストールします
管理画面のプラグインの新規追加から Syntax Highlighter MT と検索してやるとすぐに見つかります
インストールした後は、表示のデザインを設定から選べます
好みに合わせて選択してください
何もしなくてもでフォントのデザインで使えます
WLW に Syntax Highlighter 用 のプラグインを入れる
こちらのプラグインをインストールします
http://plugins.live.com/writer/detail/syntax-higlighter-20-for-windows-live-writer
バージョンが2.0なのですが使えます
インストールが完了すると 挿入に追加されているので、コードを挿入したいところでクリックします

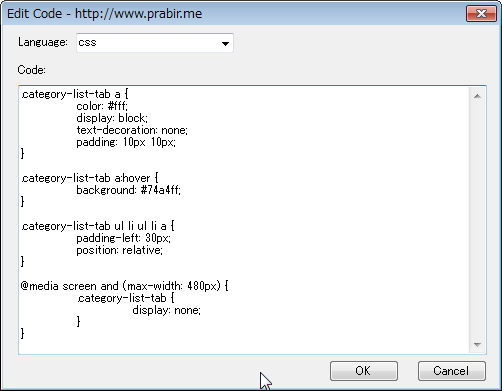
そうすると小窓が開きます、コードの貼り付けとコードの種類の選択をします

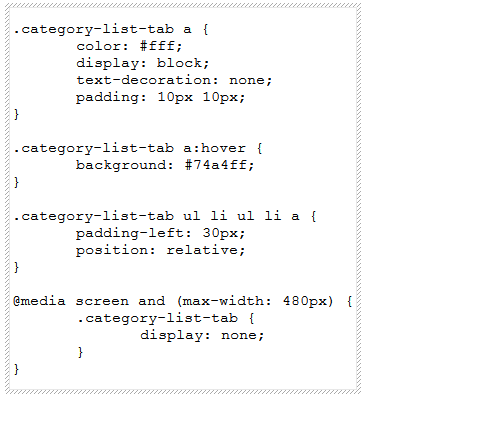
エディタ画面ではこのように表示されます

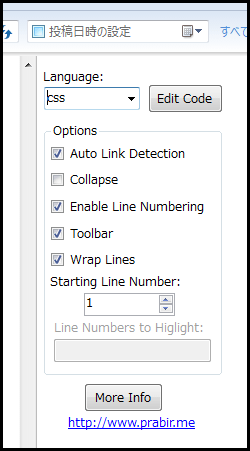
右側に、メニューが出ます

WLWのバージョンによるものかわ分かりませんが、私が使っているものではこちらのオプションを指定してもコードには反映されませんでした
コードの種類のみ選択可能ですが、これだけでも十分です
あとは記事を投稿するだけです
投稿されたコードはこのように表示されます
.category-list-tab a {
color: #fff;
display: block;
text-decoration: none;
padding: 10px 10px;
}
.category-list-tab a:hover {
background: #74a4ff;
}
.category-list-tab ul li ul li a {
padding-left: 30px;
position: relative;
}
@media screen and (max-width: 480px) {
.category-list-tab {
display: none;
}
}






















COMMENT