WordPressで、HTML、CSSの記述を高速化する Emmet(zen-coding)を使えるようにする方法

WEB制作をなされている方は
ほぼ知っているかと思うのですが Emmet なるものがあります
これは、短縮名でコードを生成、展開出来るもので .class として展開すれば
<div class=”class”></div> が生成されたり
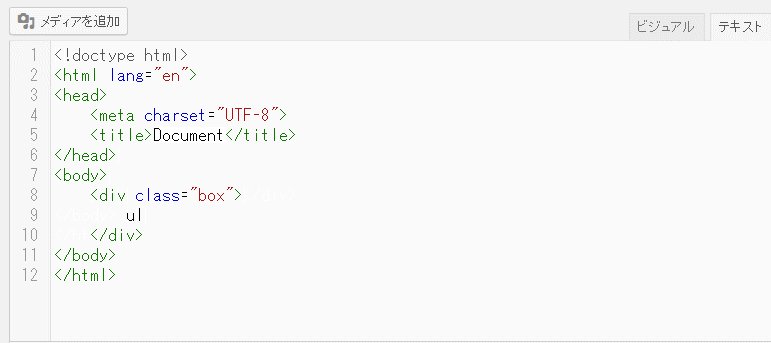
!
だけで
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
HTMLのひな形が展開されたり
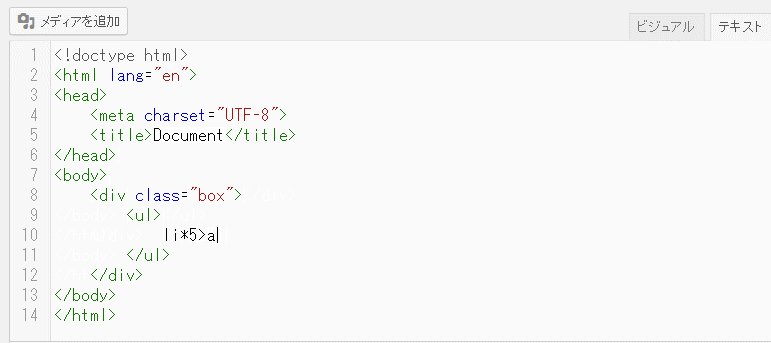
li*5>a{text$}
としたら
<li><a href="">text1</a></li> <li><a href="">text2</a></li> <li><a href="">text3</a></li> <li><a href="">text4</a></li> <li><a href="">text5</a></li>
このようにHTMLが作られるわけですね
HTMLだけではなく、CSSも同様に短縮名で展開することが出来ます
Emmetを使わない理由が無いぐらい便利なものなのですが
これをWordpressでも使えるようになれば便利ですよね
さらに、自動的に pタグとかが作られてしまうのを解除すれば
テキストエディタのところが、純粋に使えるようになります。
WordPressでEmmetを使えるようにするプラグイン
WP Emmet
https://wordpress.org/plugins/wp-emmet/
プラグインのインストールはWordpressの管理画面の
プラグイン > 新規追加 > wp emmet と検索して該当するプラグインをインストールするだけ
これでWordpressでEmmetが使えるようになります
トリガーのボタンは任意に設定可能ですので、プラグインの設定から使いやすいボタンに変更してやりましょう
いつも使っている エディタと同じにしてやるといいでしょう。
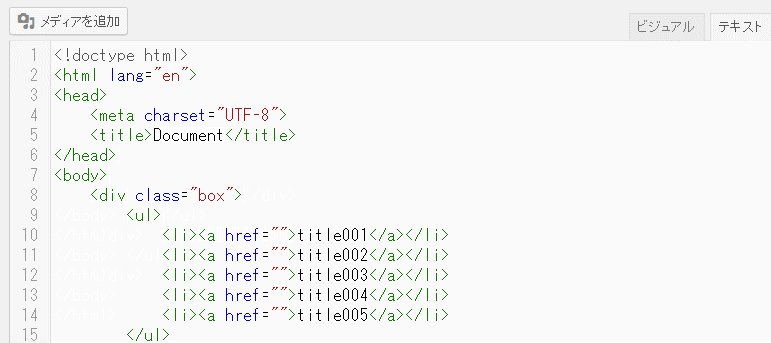
使ってみた例
(HTMLのひな形から使うことは殆どないと思いますが、一応通常のEmeetと同様に扱えるということで)
また、自動的にコードにシンタックスハイライトが付きますし
テキストでの、フォントやフォントサイズ、シンタックスハイライトのテーマの選択等、調整出来るようになります
いろいろカスタマイズできるので、プラグインの設定画面でお試しください
最後に仕上げに、Wordpressで自動的に pタグやbrタグがついて
綺麗にHTMLが デフォルトではかけません
そこで、テーマに wpautop を解除して、純粋なHTMLを書けるようにします
functions.phpに以下を追加します、phpタグ内に記述
remove_filter (‘the_content’, ‘wpautop’);
プラグインでも可能です PS Disable Auto Formating をインストールすると同様のことが出来ます。
特定のテンプレートのみで実行したい場合は
<?php remove_filter (‘the_content’, ‘wpautop’); ?> <?php the_content(); ?>
the_content の直前に指定してやれば
そのテンプレートでのみ、pタグとbrタグを解除出来ます























COMMENT