WordPressで無限読み込み、無限スクロールが簡単に出来る様になるプラグイン 『Infinite Scroll』 の使い方

PR
TwitterとかFacebookとかPinterestでスクロールをしていくことで次々とコンテンツを読み込んでいくことができます、あれをWordpressで簡単に実現することが出来るプラグインがあります
HTMLとCSSを少し理解していれば、簡単に実装可能です
Infinite Scroll を使ってWordpressに無限スクロールを導入する
Infinite Scroll
https://wordpress.org/plugins/infinite-scroll/
まずはプラグインをWordpressにインストールしてください、管理画面からプラグインの新規追加で行うと簡単です。
プラグインのインストールと有効化が済んだら設定画面に移動

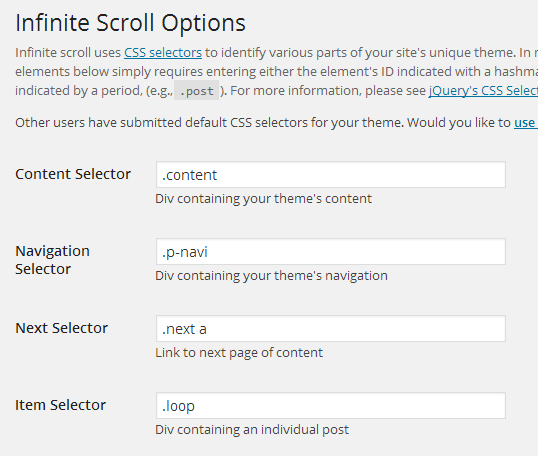
テーマのどの部分からコンテンツ領域なのか、どの部分が次へのページへのリンクにあたるのか?等をCSSセレクタで指定する形です。指定の仕方はjQueryでのセレクタの選択と同じ要領でできます
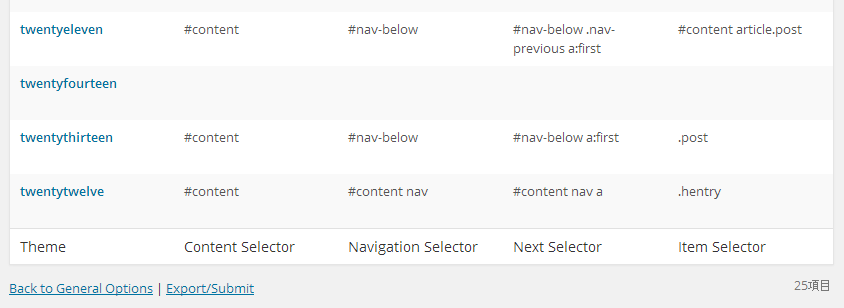
- Content Selector コンテンツ全体を囲う要素
- Navigation Selector 次へのページなどを囲う親要素
- Next Selecor 次へのページへのリンク
- Item Selector 記事一つあたりの親要素
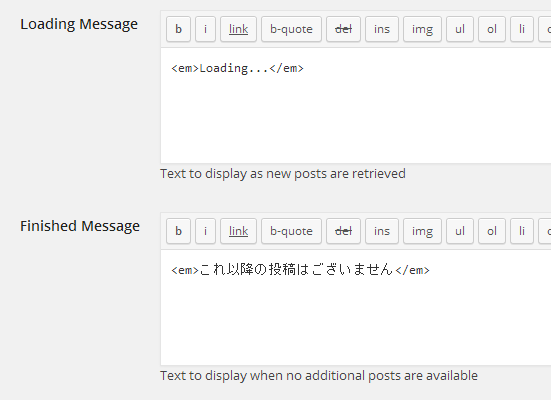
ロード中の文字、コンテンツがもうないときの表記を設定

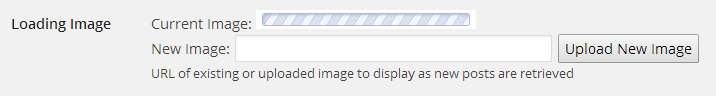
ロード中の表示もgifアニメで好きなのに置き換えれます

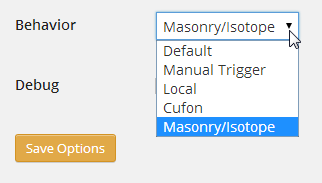
あとは、コンテンツの続きの読み込みを、その位置に達したら自動的にやるのか。ボタンを押すと読み込むのか等の動作の設定もできます

これだけで一応完了。動作することになります。

また、一部のWordpressのテーマはこのプラグインに対応してあり。そのまま利用できたり、利用するにはどのセレクタにすればいいのかもチェック出来るようになっています。
PR






















COMMENT