WordPressで記事に付けられたカテゴリと、そのカテゴリにある記事数を自由にレイアウトする方法

PR
記事に指定されているカテゴリを表示することは、当たり前なのですが。そのカテゴリに含まれている記事数を表示したい場合は通常 the_category を使うことが多いのですが、こちらは形式が決まっています。get_the_categoryを使うと情報を取得して、出力するときに、好きなようにレイアウトするためにタグで囲ったり、そのタグにクラスをつけたりすることができます、また記事数の出力もできます。
get_the_categoryを使ってcategoryの表示をレイアウトする
get_the_categoryで取得出来る情報
| term_id | カテゴリID |
| name | カテゴリ名 |
| slug | カテゴリスラッグ名 |
| term_group | カテゴリグループ |
| term_taxonomy_id | カテゴリタクソノミーID |
| taxonomy | タクソノミー名 |
| description | カテゴリの説明 |
| parent | 親カテゴリ |
| count | カテゴリに登録されている記事数 |
| filter | |
| cat_ID | カテゴリID |
| category_count | カテゴリに登録されている記事数 |
| category_description | カテゴリの説明 |
| cat_name | カテゴリ名 |
| category_nicename | カテゴリスラッグ名 |
| category_parent | 親カテゴリ |
wikiからの引用ですが一部のものが被っています。理由はわかりませんが 今回はcountを使ってカテゴリに有る記事数を取得します。他にカテゴリ名とカテゴリのIDから、カテゴリへのリンクを作ります。
コード
<div class="single-meta">
<ul>
<?php
$categories = get_the_category();
$separator = ' ';
$output = '';
if($categories){
foreach($categories as $category) {
$output .= '<li><a href="'.get_category_link( $category->term_id ).'" title="' . esc_attr( sprintf( __( "View all posts in %s" ), $category->name ) ) . '"><span class="cat-name">'.$category->cat_name.'</span><span class="cat-count">'.$category->count.'</span></a></li>';
}
echo trim($output, $separator);
}
?>
</ul>
</div><!-- /.single-meta-->
出力されるHTMLはこのようになります
<div class="single-meta">
<ul>
<li><a href="" title=""><span class="cat-name">WEB クリエイティブ</span><span class="cat-count">30</span></a></li>
<li><a href="" title=""><span class="cat-name">WEBサービス</span><span class="cat-count">59</span></a></li>
<li><a href="" title=""><span class="cat-name">フリーウェア</span><span class="cat-count">33</span></a></li>
</ul>
</div>
(リンクのURLとタイトルを削除して整えてあります)
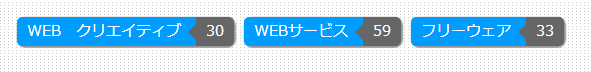
あとはCSSでデザインすれば、こんな表示にできたりします

PR






















COMMENT