WordPressの投稿をアイキャッチ・画像を添付してTwitterに投稿出来るプラグイン NextScripts: Social Networks Auto-Poster を設定する

実は前々から探していた機能で
Wordpressの投稿と連動してTwitterに自動的に投稿をして、さらに画像を添付するとういう動作を求めていたのですがついに見つけました
自動でTwitterに投稿してくれるプラグインはたくさんあるのですが、画像をアップロードしてくれるっていうのは無かった
Twitter Cardでの画像の添付とは違って、画像がタイムラインにでかでかと表示されるので 注目の効果が高いんです
アップロードされる画像はWordpressに投稿されたアイキャッチを自動で指定可能
さらに、記事内の画像も選択可能。画像がない場合にはデフォルト画像を指定しておくことでそれを載せることも可能
そしてこのプラグインはFacebookを始め多くのSNSやブログにも投稿可能です
Google+も可能ですが、こちらはプロ版じゃないと使えないみたいです プロ版は50ドル程度なので、ビジネスで使っている人は有りじゃないっすかね。
前置きはこのぐらいにして
NextScripts: Social Networks Auto-Posterの設定と使い方
NextScripts: Social Networks Auto-Poster を WordPressに導入する
http://wordpress.org/plugins/social-networks-auto-poster-facebook-twitter-g/
プラグインのインストールは管理画面のプラグイン > 新規追加で検索からインストールすると楽です
インストールが完了したら、設定 > SNAP というのがあるので 設定ページに移動します

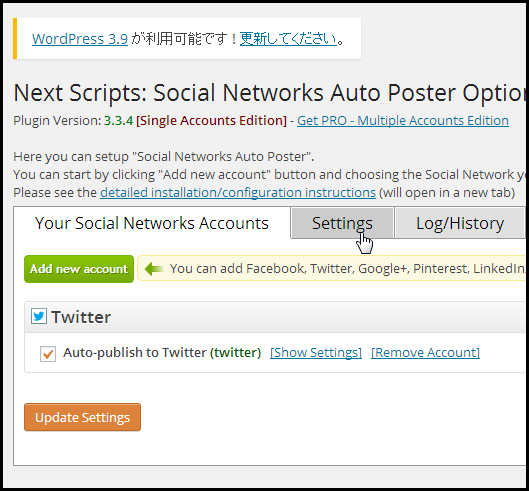
アカウントの追加は置いといて、まずSetteingsで基本設定をします
この設定はすべての投稿先に適応されるものです

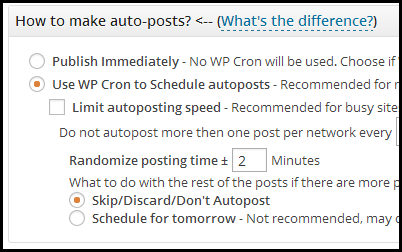
How to make auto-posts
投稿時の動作を決めます、基本的にはノンタッチでOK
サーバーでCronが使えない時は Publish Immendiatelyの方にチェックします

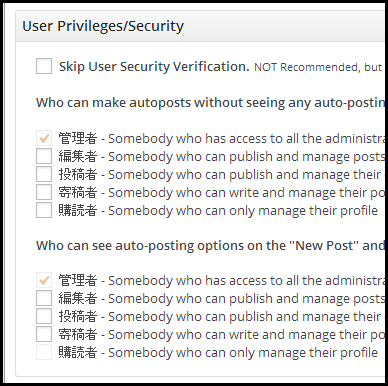
User Privileges/Security
自動投稿が使えるユーザーを指定します
一人で使っているのなら、このままの設定でOK

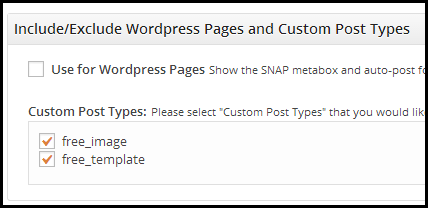
Include/Eclude WordPress Pages and Custom Post Types
自動投稿に含める投稿のタイプを選べます、一つ目は固定ページ
下にあるのはカスタム投稿タイプです、それぞれ必要なものにチェックを付けます

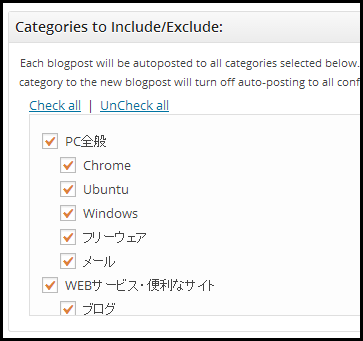
Categories to Include/Exclude
含めるカテゴリと含めないカテゴリを決めます
含めるものにはチェックを付けます
カスタムタクソノミーは対象に出来ません

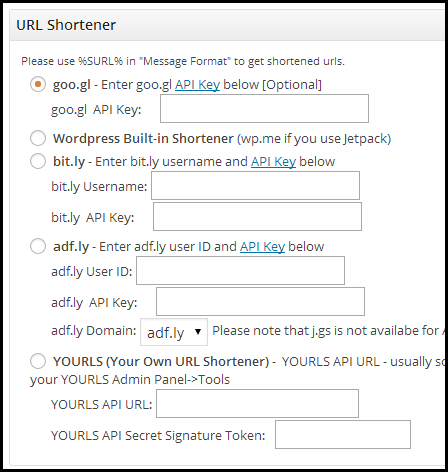
URL Shortener
短縮リンクを使う場合にはここに設定を入れます、使わない場合は何もしなくてOK
Twitterでは自動的にTwitter側で短縮してくれるので、何もしなくてもOK

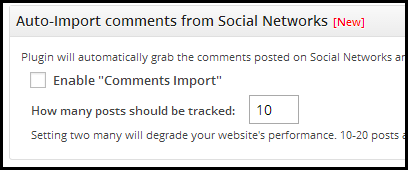
Auto-Import Cmments from Social NetWorks
SNSに投稿されたコメントを取得して投稿に含めるか

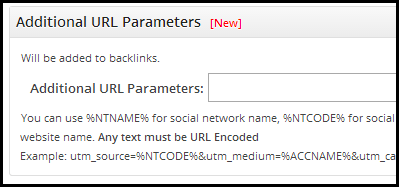
Additional URL Parameters
どのリンクからアクセスしたか解析するために必要なリンクにするための項目

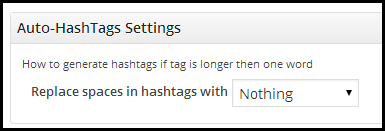
Auto-HashTags Settings
ハイフン、アンダーバーをハッシュタグに切り替えるかの設定です
設定しなくてもOK

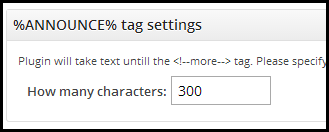
%ANNOUNCE% tag settings
投稿に%ANNOUNCE%と入れた時に自動的に本文を挿入するようにする時になん文字までにするかを設定する項目

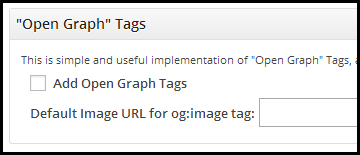
Open Graph Tags
OGタグをサイトに挿入するかの設定
他のプラグインを使っているなら必要なし

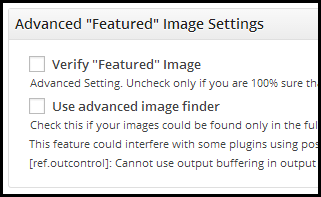
Advanced Featured Image Settings
投稿する画像で問題が発生しえいる時に設定する項目
何もしなくてもOK

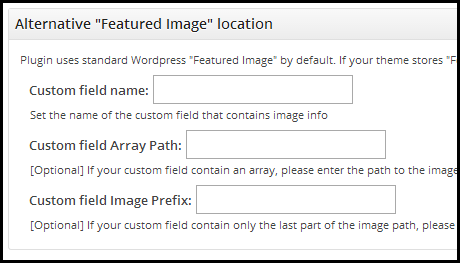
Alternative Featured Image Location
画像がない場合に代替の画像を表示するときの設定

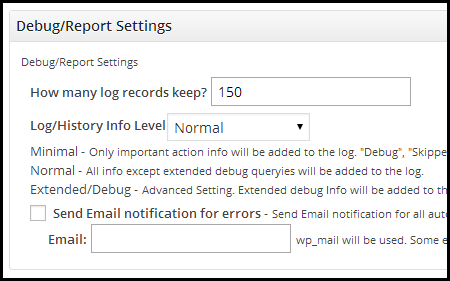
Debug/Report Sttings
デバックとレポートの設定 初期値で問題なし

基本的にsettingsでは何も設定しなくても初期値で問題なく使える状態です
私も設定は初期のままで利用しています
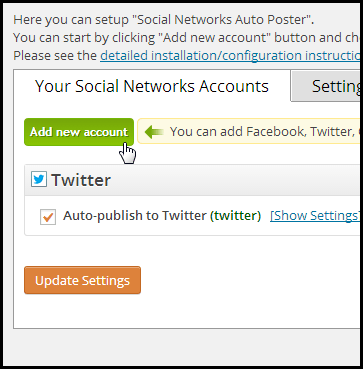
自動投稿するTwitterのアカウントを追加する
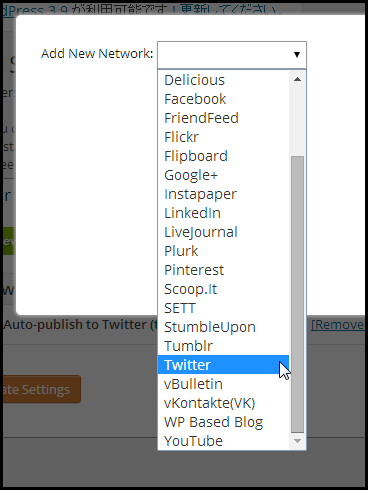
Add new account からTwitterを追加します

20を超える投稿先からTwitterを選択

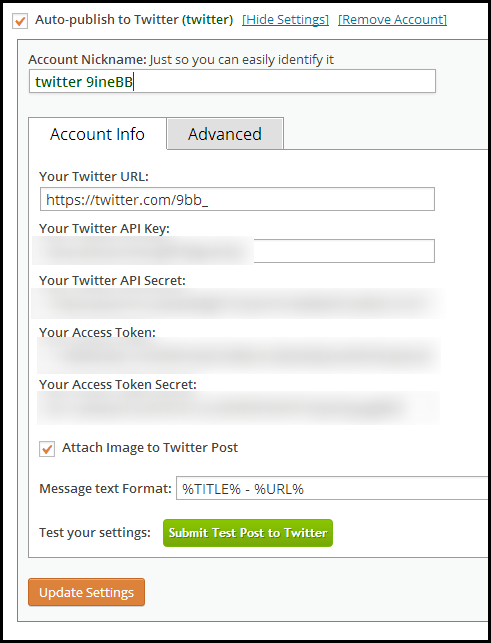
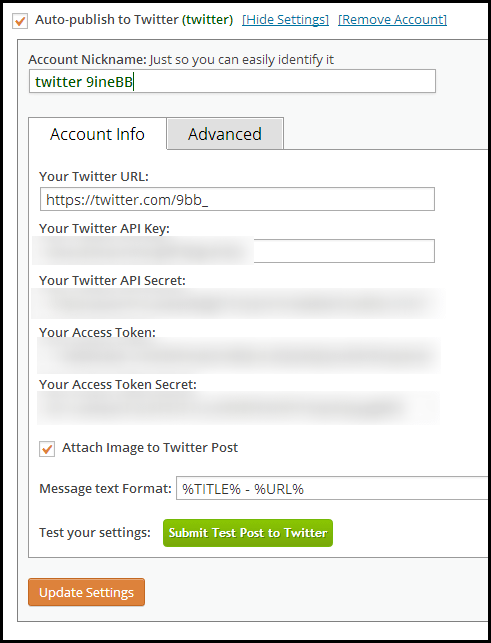
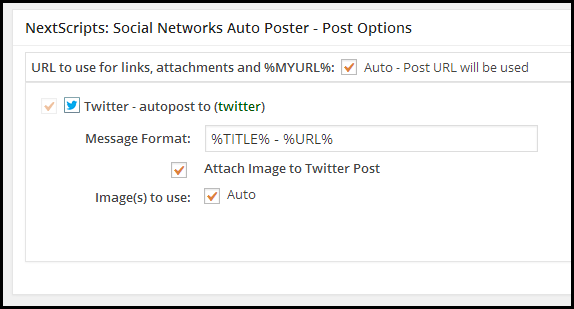
Twitterアカウントの設定をします

Attach Image to Twitter Post これをチェック付けることでTwitterにアイキャッチの画像を添付(アップロード)します
Advancedでランダムに過去の記事を投稿する設定とかもあります
Twitterのアカウントの設定では API Key等が必要になります
Twitterのデベロッパーでアプリ用の設定を作成する必要があります
Twitterのアプリのアカウントを作成する
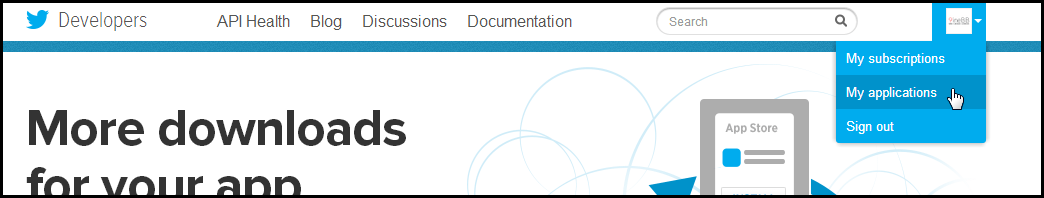
デベロッパーにTwitterアカウントでログインします
ログインした状態で、アカウントをクリックして My Applicationsを選択

Creat New App で新しいアプリの設定を作ります

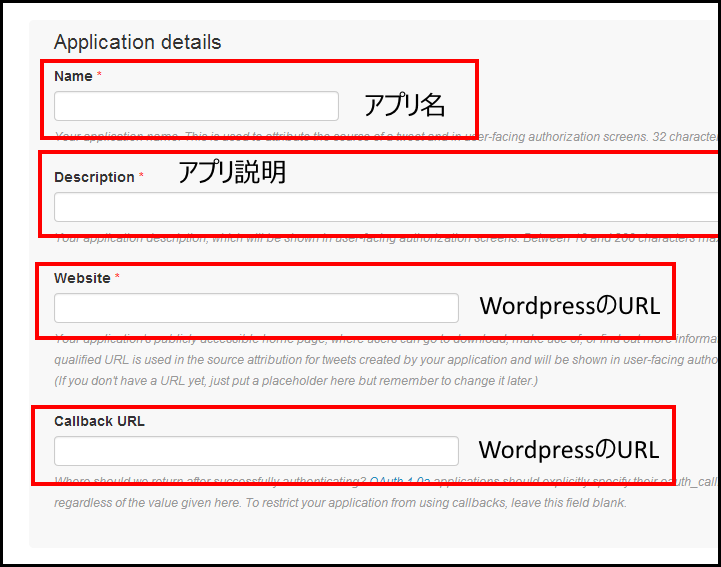
アプリの設定をします
NAME アプリ名(適当に)
Description アプリの説明(適当に)
Website WordPressのトップのURLを
Callback URL 同じくWordpressのトップのURLを

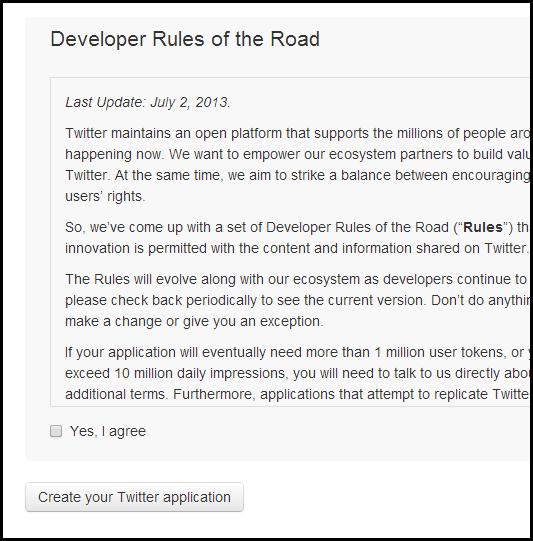
同意して作成

これでアプリがひとつ出来ます
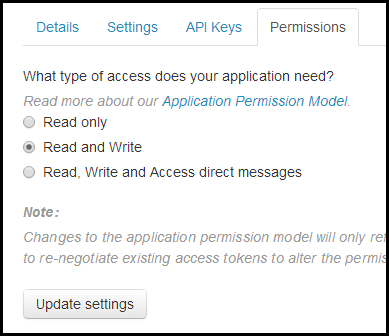
このアプリを読み書き出来るようにします
Permissions
Read and Write にチェックをつけます Update settings で保存

次に、APIとTOKUNの作成をするために API Keysへ移動

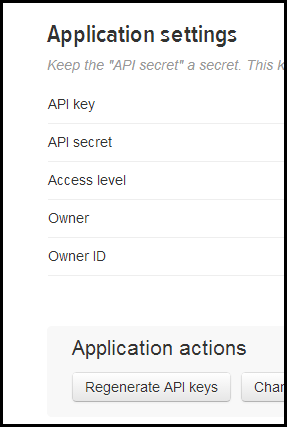
Application Settings
こちらは最初から作成されているものでOKです

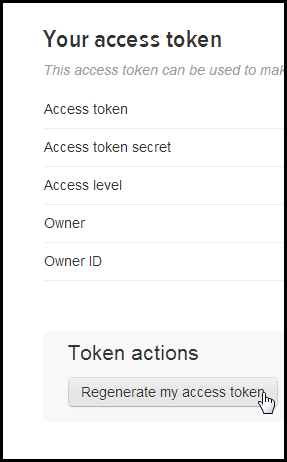
Your access token
最初はtokenが作成されていないので、作成するボタンを押します
(SSは作成済みの画像)

これらの情報を先ほどのTwitterのアカウントの追加に入れます

Message text Format には初期で表示する設定を入れます
はじめから入っている項目で問題なければ Update Setting で設定は完了です
Twitterへの投稿にハッシュタグを追加したい場合
記事の作成ページにこのプラグインの項目が追加されています

Message Format のところに #Wordpress とかのように 追加してやれば個別にハッシュタグを追加する事が出来ます






















COMMENT