WordPressのRSSの配信内容に情報を追加する方法

WordPressのデフォルトのRSSの本文の前後に付け加える方法です。投稿者の情報やSNS等の情報、又は関連記事の情報をプラスして表示する事が出来るようになります。場合によっては広告の掲載も
WordPressのRSSに情報を追加する
作業はWordpressのテーマのfunctions.phpで行います。作業を行う前にこのファイルを複製してバックアップを作っておきましょう。
具体的に何をしているかを簡単に説明すると、RSSに表示される内容は RSSを出力するコードの処理のなかで $content というところに入ります。この $content を一度取得して内容を付け加えて返してやることで内容を付け加えています。
#code
今回のサンプルはRSSには、投稿元の情報、サイトのSNSの情報、記事へのリンク、関連記事のリンクこれらを追加します。
//RSSにアイキャッチの表示
function rss_custom($content) {
global $post;
//追加情報
$content .= '<p><b><a href="'.get_permalink($post->ID).'">投稿全文を表示する - View All Content</a></b></p>';
$content .= '<p><a href="https://9-bb.com">Post by 9ineBB</a></p>' ;
$content .= '<p>Follow Me :
<a href="https://twitter.com/intent/follow?screen_name=9bb_">Twitter @9bb_</a> ,
<a href="https://www.facebook.com/9inebb">FaceBook Page 9ineBB</a>
</p>';
//関連記事の表示
$content .='<b>関連オススメ記事</b>';
$content .='<ul>';
$cat = get_the_category();
$catids = "";
foreach($cat as $catid) { $catids .= $catid->cat_ID.","; }
$relposts = get_posts('category='.$catids.'&numberposts=7&orderby=rand');
foreach($relposts as $post) :
$content .='<li>';
$content .='<a href="'.get_the_permalink().'">'.get_the_title().'</a>';
$content .='</li>';
endforeach;
wp_reset_postdata();
$content .='</ul>';
$content .='<p> </p>';
$content .='<p> </p>';
$content .='<p> </p>';
$content .='<p> </p>';
return $content;
}
add_filter( 'the_excerpt_rss', 'rss_custom');
add_filter( 'the_content_feed', 'rss_custom');
追加情報のところのHTMLは編集して環境に合わせて内容を書き換えてください。このケースではこのブログの情報を書き込んでいます。関連記事の表示のところはカテゴリをベースに自動的に幾つか記事をランダムで表示するようになっています。
あとは functions.php に追加すればOKです。
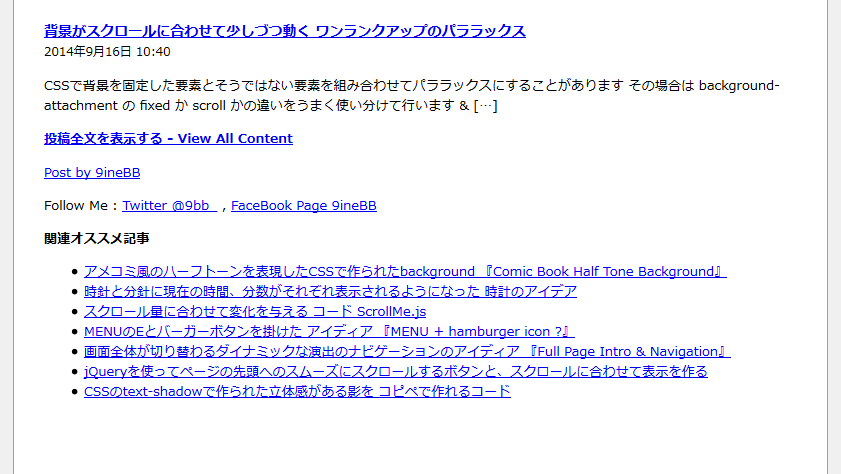
RSSの表示はこのようになります (Firfoxでの表示)

RSSを抜粋表示モードで行うとこのような感じで表示が出来ます。通常ではタイトルと抜粋部分だけの表示ですがこのように情報を増やせました。
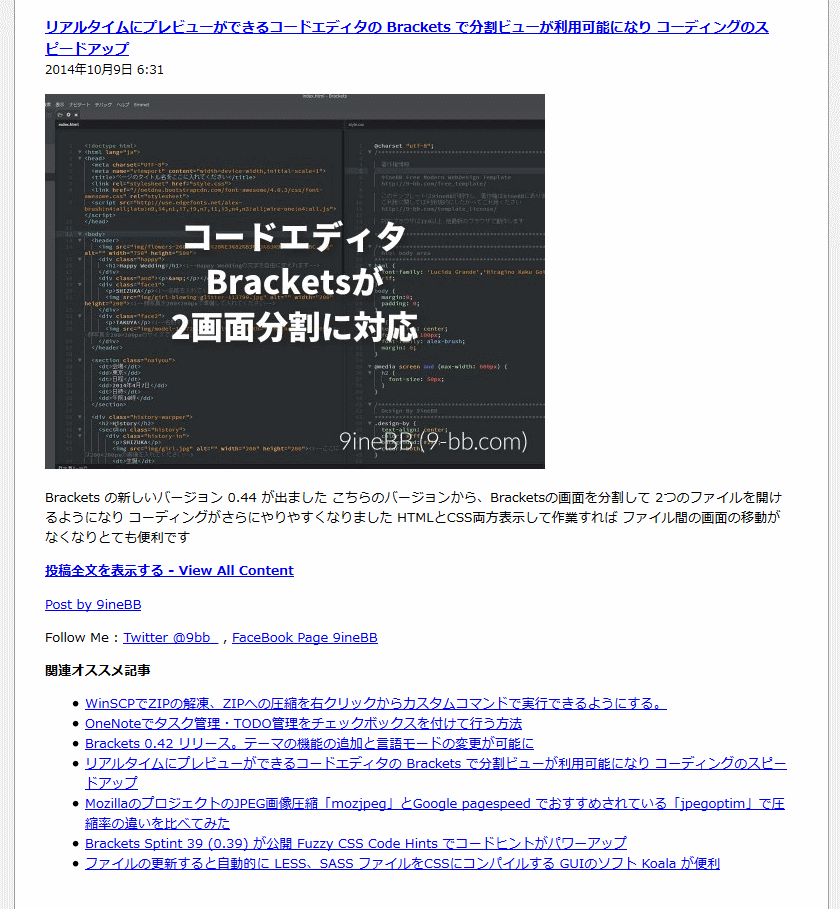
アイキャッチを掲載したケース

こちらはRSSにアイキャッチを追加したものです、画像が入ることで文字だけよりも目を引くようになりますね。
アイキャッチの追加を行う場合のサンプル
//RSSにアイキャッチの表示
function rss_custom($content) {
global $post;
//アイキャッチの追加
if (has_post_thumbnail($post->ID)) {
$content = get_the_post_thumbnail($post->ID,'full')."<br><p>".$content."</p>";
} else {
$content = "<p>".$content."</p>";
}
//追加情報
$content .= '<p><b><a href="'.get_permalink($post->ID).'">投稿全文を表示する - View All Content</a></b></p>';
$content .= '<p><a href="https://9-bb.com">Post by 9ineBB</a></p>' ;
$content .= '<p>Follow Me :
<a href="https://twitter.com/intent/follow?screen_name=9bb_">Twitter @9bb_</a> ,
<a href="https://www.facebook.com/9inebb">FaceBook Page 9ineBB</a>
</p>';
//関連記事の表示
$content .='<b>関連オススメ記事</b>';
$content .='<ul>';
$cat = get_the_category();
$catids = "";
foreach($cat as $catid) { $catids .= $catid->cat_ID.","; }
$relposts = get_posts('category='.$catids.'&numberposts=7&orderby=rand');
foreach($relposts as $post) :
$content .='<li>';
$content .='<a href="'.get_the_permalink().'">'.get_the_title().'</a>';
$content .='</li>';
endforeach;
wp_reset_postdata();
$content .='</ul>';
$content .='<p> </p>';
$content .='<p> </p>';
$content .='<p> </p>';
$content .='<p> </p>';
return $content;
}
add_filter( 'the_excerpt_rss', 'rss_custom');
add_filter( 'the_content_feed', 'rss_custom');
アイキャッチ表示を行う場合はこのようなコードになります。このコードは抜粋表示モードのRSSを想定しているので、$content をpタグで囲っています。全文表示の時はHTML構造で出力されるので pタグ部分は不要となります。






















COMMENT