閲覧者向けに簡単にサイトマップを作れる WordPressのプラグイン PS Auto Sitemap

トップページではサイトの全容を知ることは難しいですが
サイトマップを設けることで、サイトの構図がわかり
サイトでの迷子になりにくくなります、またbotに全ページをクロールしてもらいやすくなるメリットがあります
PS Auto Sitemap の使い方
目次
- WordPressにプラグインをインストールし有効にする
- サイトマップを表示する固定ページか投稿を作成する
- 固定ページか投稿の記事IDを調べる
- PS Auto Sitemap で設定とサイトマップのデザインを選ぶ
- タグを貼り付ける
- 最後に確認
1 WordPressにプラグインをインストールし有効にする
まず WordPress に PS Auto Sitemap を導入します
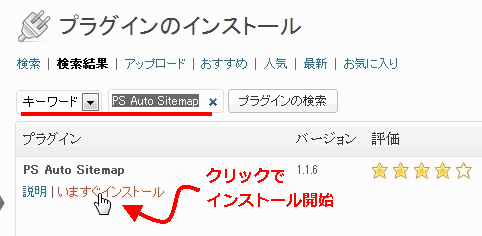
プラグインはWordPressのプラグインページから新規追加で入れます

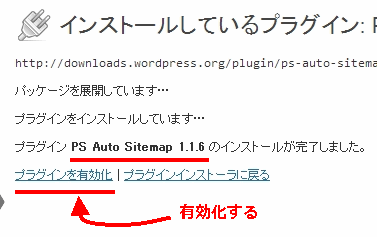
インストールが完了したらそのまま有効化します

2 サイトマップを表示する固定ページか投稿を作成する
サイトマップを表示させるためのページを作成します
投稿で作るか、固定ページで作るかはお好きな方を選択してください
3 固定ページか投稿の記事IDを調べる
作成した固定ページか投稿の記事IDを調べる必要があります
この記事IDを PS Auto Sitemap に指定してやる必要があるのです

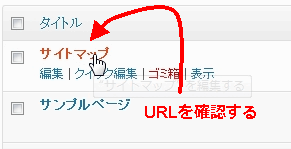
サイトマップ用に作った記事のURLを確認します
マウスポインターを載せてURLを表示させるか、記事の編集ページのURLを見て確認します
![]()
記事のURLで post.php?post=13 の数字で表している13のところが記事IDになります
この記事IDをメモしておきます
4 PS Auto Sitemap で設定とサイトマップのデザインを選ぶ
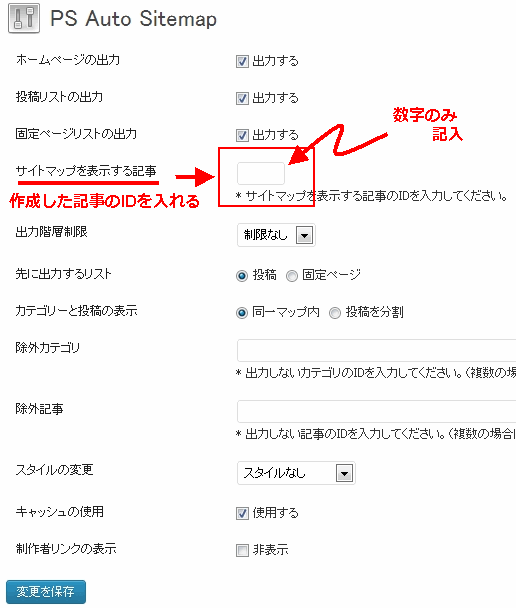
PS Auto Sitemap の設定画面で先ほどメモした記事IDの入力と各種設定をします

各種設定項目を選択し、先ほどメモした記事IDを入力したら
変更を保存をクリックして設定を保存します
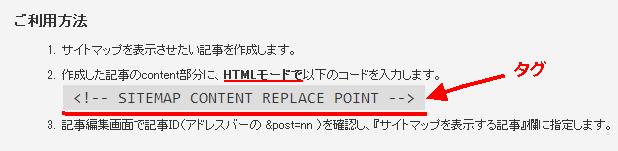
5 タグを貼り付ける
PS Auto Sitemap の設定画面の下の方に表示をさせる記事に貼り付ける
タグがあるのでそれをコピーします

<!– SITEMAP CONTENT REPLACE POINT –>
このタグをサイトマップ用に作成した記事に貼ります
注意点は記事をエディタを使わないHTMLモードにしてタグを貼り付けます
タグを貼り付けたら記事を更新します
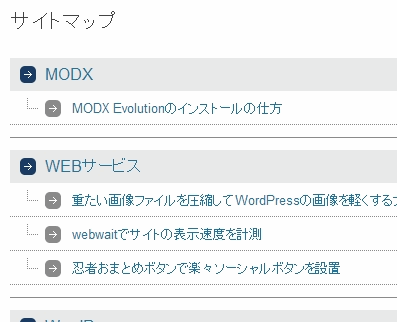
6 最後に確認
最後に PS Auto Sitemap が正しく機能しているか
サイトマップ記事を表示させて確認します

サイトマップが表示されていれば完了です
サイトマップの表示スタイルは PS Auto Sitemap の設定画面のスタイルから幾つかある
中から選べますので、好きなのを選んで利用してください






















COMMENT