CSSだけ、javascriptを使わずに作られた バーガーボタンを押すとスライドインして現れるメニュー

PR
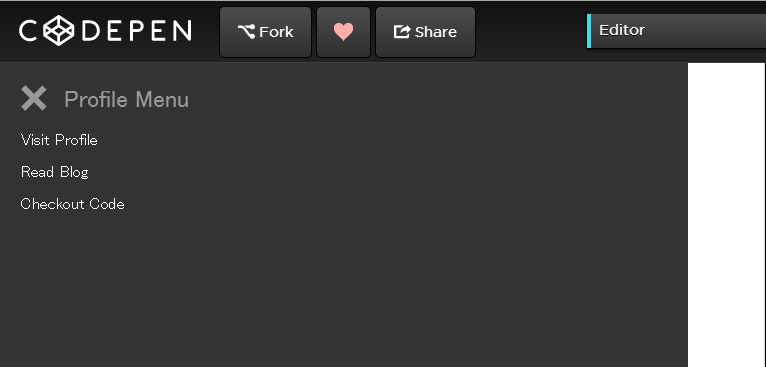
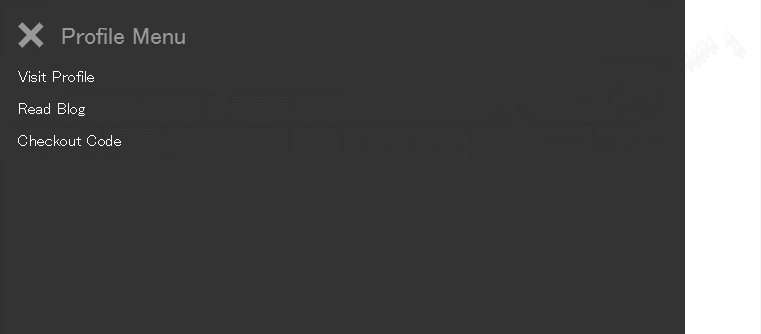
CSS3 Only Menu
完成度が高い、メニューを実装できるコードです。
バーガーボタンをクリックすることで、スライドインして現れるメニューです
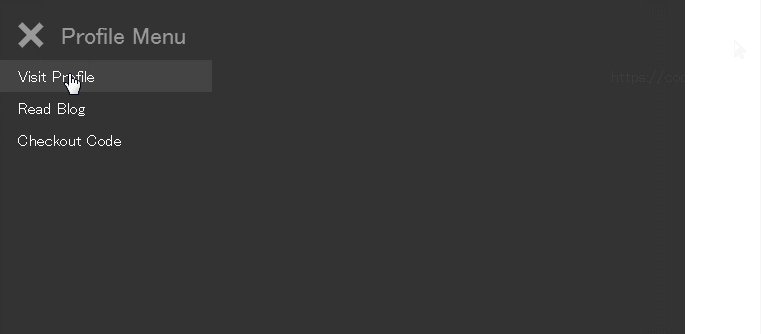
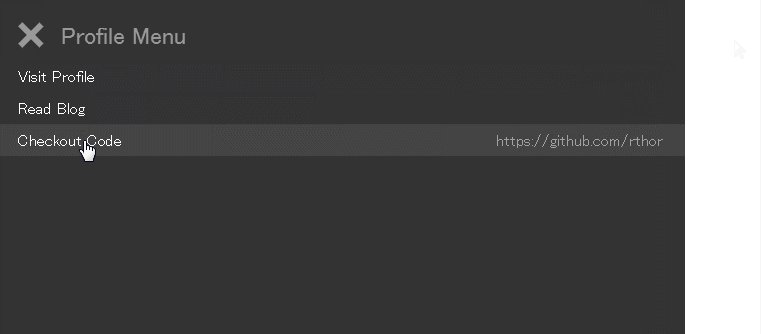
メニューが現れる際のアニメーションも、メニューの項目をマウスオーバーするときのアニメーションも凝ってます
HTMLの構造がシンプルで、実際にWEBサイトに実装し易いです
通常のコード
HTML
<div class="MenuContainer">
<input id="menu" type="checkbox" name="menu" class="HiddenCheckbox"/>
<label for="menu" class="MenuIcon"></label>
<h2 class="MenuHeader">Profile Menu</h2>
<nav class="Menu">
<ul class="Menu-list">
<li class="Menu-item"><a href="https://codepen.io/rthor" target="_blank" class="Menu-link">Visit Profile</a></li>
<li class="Menu-item"><a href="http://rthor.is" target="_blank" class="Menu-link">Read Blog</a></li>
<li class="Menu-item"><a href="https://github.com/rthor" target="_blank" class="Menu-link">Checkout Code</a></li>
</ul>
</nav>
</div>
CSS
.HiddenCheckbox {
display: none;
}
.MenuContainer {
display: inline-block;
margin: 20px;
}
.MenuHeader {
color: #999999;
display: inline-block;
float: left;
font-weight: 100;
line-height: 30px;
margin: 0 0 0 15px;
opacity: 0;
position: relative;
-webkit-transform: translate3d(0, -15px, 0);
transform: translate3d(0, -15px, 0);
-webkit-transition: -webkit-transform 0.6s, opacity 0.5s;
transition: transform 0.6s, opacity 0.5s;
z-index: 2;
}
.MenuIcon {
cursor: pointer;
display: block;
float: left;
height: 30px;
position: relative;
width: 30px;
z-index: 2;
}
.MenuIcon::before {
-webkit-box-shadow: #999999 0 12px 0;
box-shadow: #999999 0 12px 0;
height: 6px;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
width: 30px;
}
.MenuIcon::after {
bottom: 0;
height: 6px;
-webkit-transform-origin: left bottom;
-ms-transform-origin: left bottom;
transform-origin: left bottom;
width: 30px;
}
.MenuIcon::before,
.MenuIcon::after {
background: #999999;
display: block;
content: '';
position: absolute;
-webkit-transition: -webkit-box-shadow 0.2s linear, -webkit-transform 0.4s 0.2s;
transition: box-shadow 0.2s linear, transform 0.4s 0.2s;
}
.Menu {
background: #333;
bottom: 0;
left: -90%;
position: absolute;
top: 0;
width: 90%;
-webkit-transition: left 0.4s;
transition: left 0.4s;
}
.HiddenCheckbox:checked ~ .MenuHeader {
opacity: 1;
-webkit-transform: none;
-ms-transform: none;
transform: none;
}
.HiddenCheckbox:checked ~ .MenuIcon::before {
-webkit-box-shadow: transparent 0 0 0;
box-shadow: transparent 0 0 0;
-webkit-transform: rotate(45deg) translate3d(6px, -3px, 0);
transform: rotate(45deg) translate3d(6px, -3px, 0);
}
.HiddenCheckbox:checked ~ .MenuIcon::after {
-webkit-transform: rotate(-45deg) translate3d(6px, 3px, 0);
transform: rotate(-45deg) translate3d(6px, 3px, 0);
}
.HiddenCheckbox:checked ~ .Menu {
left: 0;
}
.Menu-list {
list-style-type: none;
margin: 60px 0 0;
padding: 0;
}
.Menu-item {
margin: 0;
}
.Menu-link {
color: #fff;
display: block;
overflow: hidden;
padding: 8px 22px;
position: relative;
text-decoration: none;
z-index: 1;
}
.Menu-link::before {
background: #444;
bottom: 0;
content: '';
left: 0;
position: absolute;
right: 100%;
top: 0;
-webkit-transition: right 0.4s;
transition: right 0.4s;
z-index: -1;
}
.Menu-link::after {
content: attr(href);
color: #fff;
float: right;
opacity: 0;
-webkit-transition: opacity 0.8s, -webkit-transform 0.4s;
transition: opacity 0.8s, transform 0.4s;
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
}
.Menu-link:hover::before {
right: 0;
}
.Menu-link:hover::after {
opacity: 0.5;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
このままのコードだと、コピペで導入はしにくいかなっと、positionを使ってabsoluteやfixedにしてやると、メニューだけをあとづけとかするのに簡単にコピペで実装できるようになるので、少しコードをカスタマイズしてみましょう
fixedにカスタムしたコード
CSSの変更した箇所
.MenuContainer {
position: fixed;
left: 0;
top: 0;
display: block;
padding: 20px;
width: 90%;
height: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
z-index: 100;
}
変更した箇所は .MenuContainer のところだけで、 inline-block だったのを block にして margin を padding にして、 position を使って、あとは box-sizing を使って height が100%の時にピッタリ100%になるようにしたりと
fixedのところをabsoluteに変えてもOK absoluteだと、ページが長い場合背景が切れてしまうので、jQueryでページの長さを取得して高さを指定する等すれば、使えるかと
オリジナルのコードをファイルでダウンロード
DOWNLOAD
カスタマイズ版のコードをファイルでダウンロード
DOWNLOAD
PR























匿名
こちらの記事を参考に実装させて頂きました!
ですが、ナビゲーションにかぶっている部分のページリンクが効かないですね。
管理人
匿名さん > ナビゲーションのところのz-indexの値と、実装したコードのz-indexの値で表示の順位が負けてるかもしれませんね。z-indexの値を大きくしてみたら解決するかもしれませんよ
匿名
とても簡単に実装できて感動していたのですが、ナビゲーションを閉じた状態でも、ナビゲーションがページに常にかぶっている状態になっており、ページの被った部分のリンクが押せないですね。z-indexで押せないリンクを前に持ってきてしまうとナビゲーションの上に被ってしまいます。
匿名
手軽に実装できてとても素敵なナビゲーションなのですが、
コメントを書き込まれている方同様、z-indexの値を変更してもページのコンテンツが触れないです…。
改良していただけると嬉しいです!><
とおりすがり
.MenuContainer の中の Width:90%; を調整すれば触れるようになりますよ。