無料で使えるMITライセンスの WEB アイコンフォント Ionicons の使い方

PR
Ionicons
Ioniconsは無料で使えるWEB アイコンフォントです、ダウンロードしての利用、CDNの利用が可能です
アイコンフォントとは?
アイコンをフォントの様に扱えるものです
大きさ、色をフォントと同じように操作することが可能です
Ionicons を CDNから利用する方法
CDNはこちらにあるURLをCSSとして読み込みます
<link rel="stylesheet" href="http://code.ionicframework.com/ionicons/1.4.1/css/ionicons.min.css">
CDNの場合これで下準備が完了です、
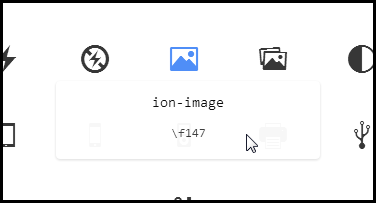
iconのWEBサイトから使いたいアイコンをクリックして表示させるための情報を見ます

ion-image と \f147 と表示されます
\f147 はユニコード(Unicode)というものでこちらではCSSからアイコンフォントを利用やHTMLでエスケープ文字として利用する場合に使います
HTMLで使う場合
<span class="ion-image"></span> <p><\p>
HTMLにクラス名をつけるとそれがアイコンになります、文字やコンテンツの前に表示されます
spanで使うと使いやすいかと思います
エスケープ文字の場合は 先頭に&#xと付けて後ろにユニコードを指定で使えます
CSSで使う場合
li a:before {
content: "\f147";
font-family: ionicons;
}
CSSの場合はbeforeやafterにcontent: “”;でUnicodeを指定することで使うことが可能です
使い方はこれだけです フォントファミリーは忘れがちなので、お忘れなく
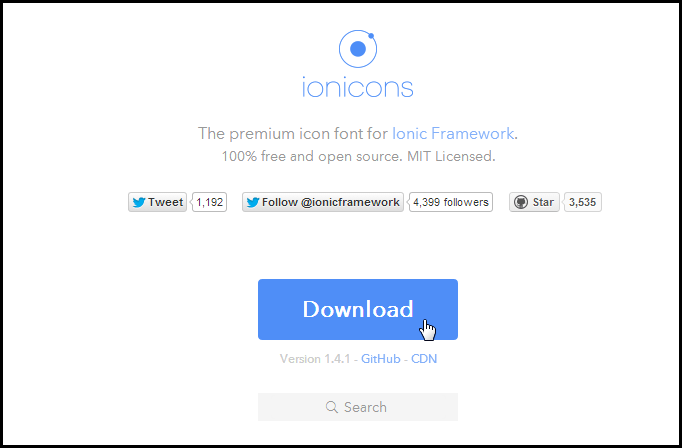
ダウンロードして使う場合

ページの上部からアイコンフォントをダウンロードします
ダウンロードしたフォルダを一式サーバーの任意の場所に設置します
そして そのフォルダにある CSSを読み込みます
<link rel="stylesheet" href="ionicons-1.4.1/css/ionicons.min.css">
ダウンロードしたもののフォルダの階層はいじらずそのままで利用しすること
これで正しく利用できます
こちらのフォントはMITライセンスですので、かなり自由に使えます
PR






















COMMENT