簡単導入 カラフルなドーナツグラフ [jsdo.it]

PR
この前は円グラフを紹介しましたが
今回は、ドーナツ型の円グラフです
前回のグラフと比べてどちらのほうが好きかというとこっちのほうが好きかな?
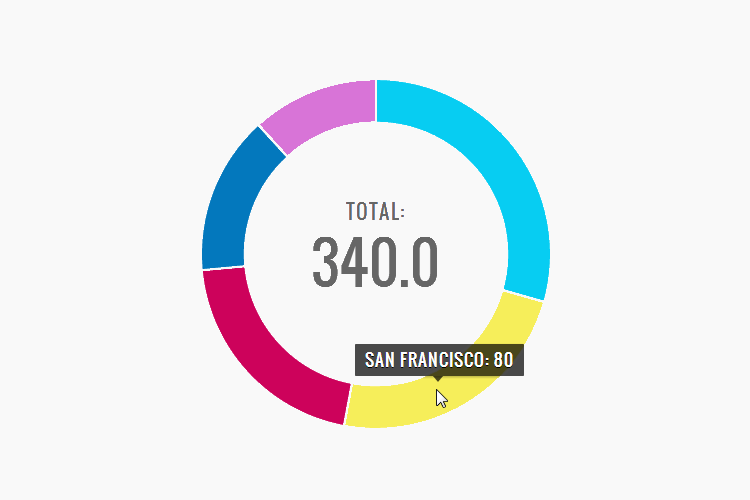
実際の動作
使い方
一番簡単な使い方としては、HTML、JS、CSSをまるごとそのまま再利用
実際に表示したいところで、iframeを使うと楽です
http://jsdo.it/hirotweets/ybdA
上のURLからjsdo.itに行き、下の方に有るDownloadからファイル一式をダウンロードする事が出来ます

グラフの項目・数値・色は任意で付けれます
数も好きに増やしたり減らしたり出来ます
javascriptのこの箇所を編集してください
$(function(){
$("#doughnutChart").drawDoughnutChart([
{ title: "Tokyo", value : 100, color: "#07CDF2" },
{ title: "San Francisco", value: 80, color: "#F3E601" },
{ title: "New York", value: 70, color: "#CD025B" },
{ title: "London", value : 50, color: "#0378BD" },
{ title: "Sydney", value : 40, color: "#D874D7" }
]);
});
あとはこのファイルをifameで読み込みます
<iframe src="index.html" frameborder="0" height="460" width="460" s></iframe>
srcのところはそれぞれ設置したファイルのパスにしてください
表示したい位置にiframeで呼び出します
HTMLに直接入れる場合は、CSSにすこしばかりか手を加えて、既存のCSSに組み込むか、CSSファイルとして読込、jsファイルもHTMLに読み込ませます
たまにしか使わないのならiframeの呼び出しで十分かと思います
PR






















COMMENT