Bootstrapを使ってWEBサイトを作ってみようぜ 第2回 「グリッドシステムって何? グリッドシステムを学ぶ」

PR
- 第1回 「CSSフレームワークって何?」
- 第2回 「グリッドシステムって何? グリッドシステムを学ぶ」
- 第3回 「セットアップして利用開始できる環境を作ろう」
- 第4回 「制作事例をみてイメージを膨らまそう」
- 第5回 「全体的な構図の作成とナビゲーションバーの設置」
- 第6回 「ヘッダー部分を作る」
- 第7回 「コンテンツ部分とサイドバーを作る」
- 第8回 「オーソドックスなシンプルなフッターを作る」
第二回となる Bootstrapを使ってWEBサイトを作ってみようぜ です。前回はCSSフレームワークとは何かをまず知るところから始めました、そして今回はCSSフレームワークのもっとも特徴的であるグリッドデザイン・グリッドシステムについて学びます
Bootstrapもこのグリッドシステムでレイアウトが構成されます、Bootstrapを使いこなすにはまずこのグリッドシステムの仕組みを知る必要があります
グリッドシステムとは?
簡単に説明すると、エクセル等の表計算ソフトでセルがありますよね、これを結合してつかったりするのとおなじ感覚です。昔使われてきたHTMLのレイアウト仕方のテーブルデザインに近いです
Bootstrapの場合は横に12のブロックがあり、それを結合して配列することでレイアウトします
例えば 表計算で言う1行だけのデザインだと
3+3+3+3(=12) とすれば4つのブロックになります 4カラムのデザインに出来ます
4+4+4(=12) とすれば3つのブロックになり 3カラムのデザインが作れます
6+6(=12) とすれば2カラム
12とすればシングルカラムになります。
当分に配列しなくても
2+6+4 という並びでも良いです。
これを更に積み重ねて複数行にすることで
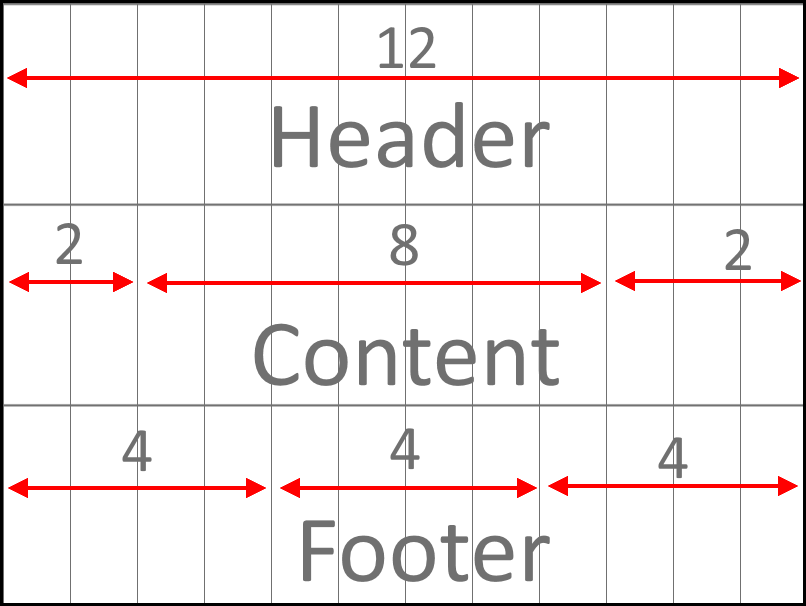
- 1行目はヘッダーで12
- 2行目はコンテンツで2+8+2の3カラム
- 3行目はフッターで当分の4+4+4の3カラム
といった形でレイアウトしていくことが出来ます
イメージ

Bootstrapのグリッドデザインのメリット
Bootstrapではこのグリッドデザインを使ってレイアウト行っていくのですが、グリッドデザインのメリットとは何なのか?
メリット
- 割合で均等に出来るので横幅計算が不要
- 数値を指定するだけで簡単にカラム数を操作出来る
- レイアウトのイメージがしやすい
- ブロック数をレスポンシブに変えれる
CSS側をいじらずにレスポンシブ対応なレイアウトを作れてしまいます
次回は、Bootstrapを使えるようにBootstrapのダウンロードとセットアップをします
PR






















COMMENT