Bootstrapを使ってWEBサイトを作ってみようぜ 第8回 「オーソドックスなシンプルなフッターを作る」

- 第1回 「CSSフレームワークって何?」
- 第2回 「グリッドシステムって何? グリッドシステムを学ぶ」
- 第3回 「セットアップして利用開始できる環境を作ろう」
- 第4回 「制作事例をみてイメージを膨らまそう」
- 第5回 「全体的な構図の作成とナビゲーションバーの設置」
- 第6回 「ヘッダー部分を作る」
- 第7回 「コンテンツ部分とサイドバーを作る」
- 第8回 「オーソドックスなシンプルなフッターを作る」
今回で第8回目となります Bootstrapを使ってWEBサイトを作ってみようぜ です。
今回でほぼ、WEBサイトとしての基本的な体裁が完成します。あとは、機能をプラスしていったりデザイン性をアップさせていく等をしてオリジナリティを強化していくことになります
第8回 『オーソドックスなシンプルなフッターを作る』
今回は基本的なオーソドックスなフッターを作ります。
内容はコピーライトのみで凄くシンプルです。
起業のホームページでは、サイトマップとか企業情報とかを載せたりしますね。
フッターを作る
HTML部分
<footer class="container-fluid"> <small><a href="/">Copyright (C) 2013-2014 9ineBB All Rights Reserved.</a></small> </footer>
HTML5で作っていますので、footerタグにsmallタグを作り中にコピーライトの情報を入れます。今回は、テキスト全体をリンクにしちゃいました。
HTML5ではコピーライトの情報は基本的にsmallタグで囲むことが多いです。
footerのclassのcontainer-fluid は全幅を使用して左右に余白がないようになります。
ヘッダーやナビゲーションが全幅なので、フッターも全幅に合わせるためにcontainer-fluidを使用
CSS
footer {
text-align: center;
padding: 10px;
background: #101010;
}
ナビゲーションとカラーを合わせるために、fotoerタグに色を指定、テキストも中央寄せに、あとpaddingで上下左右に10pxで幅を持たせる
これでオーソドックスな簡単なフッターが完成

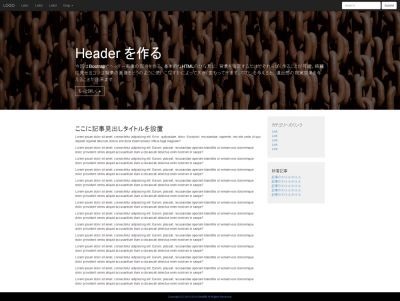
現在のPC向けの見た目

現在のタブレット向けの見た目

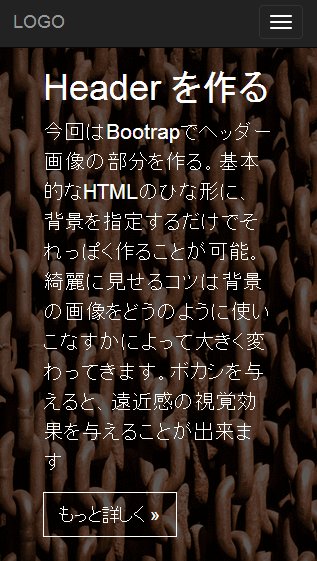
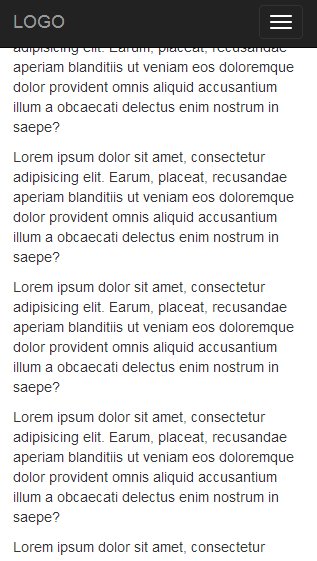
現在のスマホ向けの見た目
PC向け、タブレット向けには問題ない感じですが、スマホ向けにはヘッダー部分のフォントサイズの調整が必要かと
ウィンドウ幅が480px以下では、フォントサイズを小さくします
CSS
@media screen and (max-width: 480px) {
header.jumbotron .container p {
font-size: 16px;
}
}
メディアクエリで480px以下の時のCSSを記述。ヘッダーのpタグの文字のサイズを調整しました。
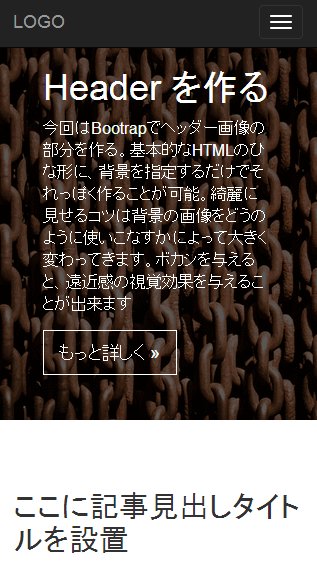
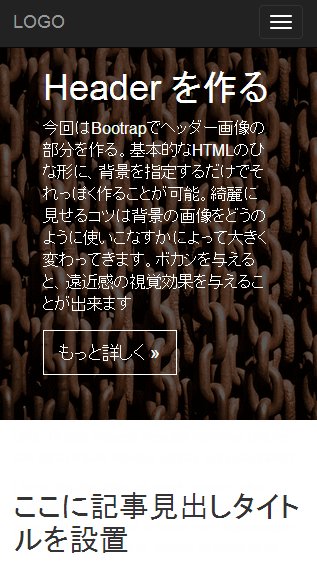
フォントサイズを調整したスマホ向けの見た目
先程よりは、ヘッダー部分が良くなったかなと。あとはテキストの漁とか、背景色とかもうちょっと工夫をしてやればいいかなと思います
一応これでマルチデバイスに対応した簡単なWEBサイトが完成しました。
また、WEBサイトとしては洗練していくべきところはたくさんありますが、短時間で簡単に作りたい場合は コレまでの8回までの文で十分使えるかと思います。
現在まで作ったコード全体
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<style>
header.jumbotron {
background: url("img/chain-232930.jpg");
background-position: center center;
background-size: cover;
color: #fff;
}
@media screen and (max-width: 480px) {
header.jumbotron .container p {
font-size: 16px;
}
}
header .container {
margin-top: 8%;
}
header .midashi-btn {
border: 1px solid #fff;
color: #fff;
border-radius: 0;
}
header .midashi-btn:hover {
color: #0089ff;
border-color: #0089ff;
}
.navbar-form {
padding-right: 30px;
}
.main-content .content-area {
padding: 20px 15px;
}
.sidebar aside {
background: #f0f0f0;
padding: 20px;
margin-bottom: 20px;
}
footer {
text-align: center;
padding: 10px;
background: #101010;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-header">
<!--ブランド名 ロゴ名の表示-->
<a class="navbar-brand" href="#">LOGO</a>
<!--トグルボタンの設置-->
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#nav-content">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="nav-content" class="collapse navbar-collapse">
<!--リンクのリスト メニューリスト-->
<ul class="nav navbar-nav">
<li><a href="">Link1</a></li>
<li><a href="">Link2</a></li>
<li><a href="">Link3</a></li>
<!--ドロップダウン化するliタグ-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" href="">Drop <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Link1</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Link3</a></li>
<li class="divider"></li>
<li><a href="#">Link A</a></li>
<li class="divider"></li>
<li><a href="#">LInk B</a></li>
</ul>
</li>
</ul>
<!--検索フォーム-->
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</nav>
<!-- Main jumbotron for a primary marketing message or call to action -->
<header class="jumbotron">
<div class="container">
<h1>Header を作る</h1>
<p>今回はBootrapでヘッダー画像の部分を作る。基本的なHTMLのひな形に、背景を指定するだけでそれっぽく作ることが可能。綺麗に見せるコツは背景の画像をどうのように使いこなすかによって大きく変わってきます。ボカシを与えると、遠近感の視覚効果を与えることが出来ます</p>
<p><a class="btn btn-lg midashi-btn" role="button">もっと詳しく »</a></p>
</div>
</header>
<!--メインエリアを追加-->
<div class="container main-content">
<div class="row">
<div class="col-md-9 content-area">
<h2>ここに記事見出しタイトルを設置</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error, quibusdam, dolor. Excepturi, recusandae, sapiente, nisi iste unde ut quo impedit repellat laborum dolore sint dicta totam tenetur officia fuga magnam?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
</div><!--/.content-area-->
<div class="col-md-3 sidebar">
<aside>
<h4>カテゴリへのリンク</h4>
<ul class="list-unstyled">
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
</ul>
</aside>
<aside>
<h4>新着記事</h4>
<ul class="list-unstyled">
<li><a href="">記事のタイトルタイトル</a></li>
<li><a href="">記事のタイトルタイトル</a></li>
<li><a href="">記事のタイトルタイトル</a></li>
<li><a href="">記事のタイトルタイトル</a></li>
<li><a href="">記事のタイトルタイトル</a></li>
</ul>
</aside>
</div><!--/.sidebar-->
</div>
</div><!--/.main-content-->
<!--フッターを追加-->
<footer class="container-fluid">
<small><a href="/">Copyright (C) 2013-2014 9ineBB All Rights Reserved.</a></small>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
(コードはダブルクリックで全体を簡単にコピーできます)
短いCSSならば、インラインのままでもOKです、むしろGoogle的には短いのインラインしろと言われますが。もう少し量が増えてきたら外部ファイルとしてやったほうが良いかと思います。
次回は未定
もう少し微調整等をしてクォリティのアップを施せればと思います。
基本的なWEBサイトとして機能させるのは今回で完結です。
現在までのファイル一式をダウンロード
Bootstrap部分はMITライセンス。私が作ったHTMLは完全自由に使ってください、画像はパブリックドメインのものとなっています
























COMMENT